昨天微信公布了小程序,可以說舉國轟動,不光是微信前期推行做得好,更是由于小程序有著不小的吸引力,筆者仔細體驗了1下小程序示例,可以說體驗不錯。固然,這篇博文其實不是為了說明小程序多好多好的推薦文,我們今天主要是來說如何進行學習開發的。
這篇博文主要適用于有開發經驗的開發人員,固然沒有開發經驗的,也能從文中獲得1些知識要點。筆者是1枚毫無css經驗,毫無js經驗的1名app開發者,暫時來講筆者只看過1些css和js的源代碼,所以這篇博文也非常合適和筆者類似的開發者參考,1起學習1起進步。
空話不多說,我們開始學習.....
首先,如何成為小程序開發者,隨意百度就可以搜到官方教程,在此我就不多空話,你可以在這里申請注冊,并拿到開發工具->https://mp.weixin.qq.com
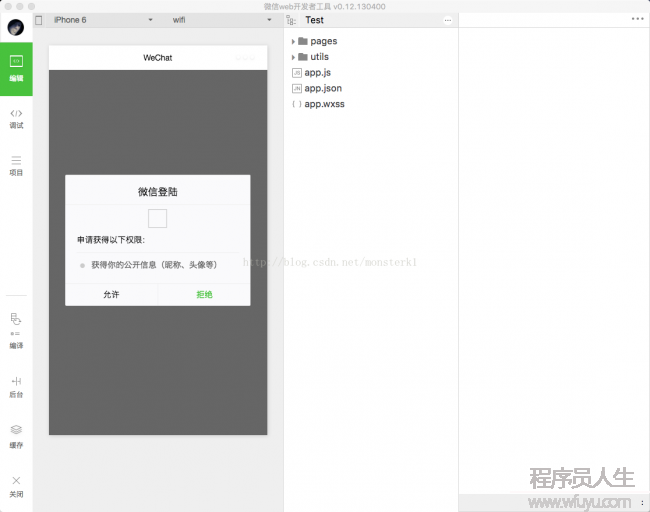
開發界面首頁以下:

我們用設定好的開發者微信賬號掃描登錄便可進入正式頁面。

在這里我們選擇添加新項目,填入我們的AppID新建項目,就會得到1個官方的demo示例,我們主要是以demo示例中的代碼進行學習入門。

這個就是我們的開發界面了,它默許打開的是編輯界面,如果我們想要調試東西,可以點擊下面的調試頁面,調試我們的代碼,尋覓bug尋覓問題就全靠它了。
可以看到,此demo1進來就是獲得權限,這個東西肯定能在代碼中有所體現。而我們的代碼架構就在摹擬器的右邊,全部架構1目了然,此demo分為了3部份:pages,utils,app的文件。我們可以根據字面意思來理解每部份的內容。
pages:顧名思義,是跟我們的界面有關的,所有的頁面都在這個文件夾里。
utils:工具文件夾,工具類的方法都在這里面。
app的文件:app前綴的有很多文件,我們以后再說它后綴所屬性質,總之,這些文件肯定是app的總入口,至于緣由,筆者只能說是經驗之談。
既然知道了入口文件,我們可以順次打開app前綴的文件進行查看(如果看過官方文檔更好,由于官方文檔里有更詳細的說明)。
app.js,1看就是1個js文件,里面的代碼以下:
//app.js
App({
onLaunch: function () {
//調用API從本地緩存中獲得數據
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//調用登錄接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
}) 可以看到APP({...}),這個方法包括了全部源代碼,那末我們可以推斷出,要想開發小程序初始化,APP({...})是個最好的選擇。
在APP({...})方法中,具有3個大屬性:onLaunch:function(){}, getUserInfo:function(cb){},globalData:{}。其中onLaunch和getUserInfo是1個方法,globalData是1個類似對象的東西。而從字面意思上可以看出,onLaunch方法應當是1個系統方法,它是在app加載后履行的,而getUserInfo應當是1個自定義方法,由于其實不是所有小程序都需要取得權限的公共信息,我們待會來驗證這個理論。最后1個globalData,從字面意思上就可以知道這個是個全局對象,但是光從這我們其實不能知道是個自定義的還是系統的,因此最好看官方文檔進行求證(查詢官方文檔可以知道這是個系統全局)。
為了驗證getUserInfo是不是是必須使用的,我們在源代碼中將它刪除,然后運行。很明顯,小程序照舊能夠運行,所以說這個方法應當是1個自定義方法,固然不排除是系統的,但是有1點肯定的是,它可有可無,只有在你的利用需要用到公共信息的時候,你可以在此寫1個類似方法(后來筆者試著改寫方法名,發現可以修改并且能夠順利運行,說明getUserInfo確切是個自定義方法)。
由上所知,在APP({...})入口方法中,微信支持自定義方法,那應當也支持自定義屬性(這個讀者可以去試1下)。
接下來我們繼續讀代碼。
//調用API從本地緩存中獲得數據
var logs = wx.getStorageSync('logs') || []
這句代碼很成心思,從字面上看就是獲得本地緩存用的,這個方法應當是微信數據存儲的1個方法,logs如果有數據返回1個數組,沒有就為空的數組。那有趣在哪呢,這只是1個簡單的判斷,作甚有趣?
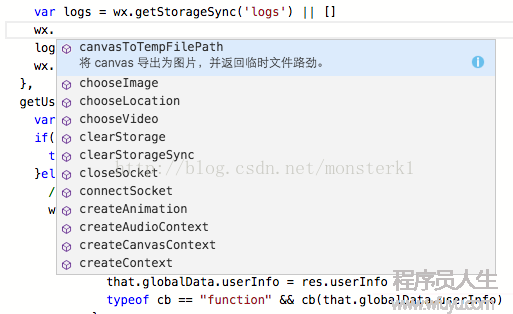
我們可以仔細看看代碼wx.,不知道大家注意到沒有,wx是微信的縮寫,點后面是方法,我們在這里可以大膽推論,wx.是微信系統給我們封裝的方法,而且這里面絕對有更多的方法。所以,有趣就有趣在很多方法我們不需要自己寫,微信已幫我們封裝好了,我們可以試著敲1下wx.,系統自動會給你匹配出很多的方法:

而且微信很良知的每一個方法提示都寫成了中文,幫了我們這樣的英盲很多忙。
logs.unshift(Date.now())
wx.setStorageSync('logs', logs) 接下來兩段代碼很簡單,筆者雖然不懂js,專門去搜索了unshift方法,這是1個數據插入到數組開頭的方法,而setStorageSync很簡單,就是1個添加本地數據的方法,它是個同步方法。這模樣,我們就能夠在每次進入app的時候添加1個最新的時間到logs的數組中做本地緩存。
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//調用登錄接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
這段代碼是考驗非js專業的開發者能力的時候。this應當是援用本實例的1個值,它將它賦值給that的緣由從下面的代碼中可以判斷出來js的1些特性。每個方法是1個封閉函數,它的上1層實例即為this,所以如果1個方法A包括另外一個方法B,在A中使用this指的是A的實例,在B中使用this應當是B的實例,即具有B的A,所以在這里我們為了拿到A中的實例this,必須要賦1個值給that,讓B能使用A的實例。在此demo中,上面的this指的是app這個實例,為了在下面的方法中可使用app的實例,所以賦了that給this。
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}
這是1個簡單的判斷,如果全局對象具有了內容,那末進入這個判斷。
typeof cb == "function" && cb(this.globalData.userInfo)這句代碼對1個沒有js基礎的人很難理解,筆者也是花了大把時間才弄懂。
首先typeof筆者搜到它的用法是判斷變量類型了,這也充分辯明了后面為何會存在==這樣的語句。其次它判斷了cb是不是是1個方法,js很方便,只要這樣== "function"就可以判斷1個類型是不是是1個方法。最麻煩的是后面的代碼cb(this.globalData.userInfo),這段代碼如果不結合上下文代碼根本不懂其意思,在這里,筆者先賣個關子,由于這段代碼得在后面使用到,我可以說明的是這句代碼跟傳值有關。
以后的else中我們又看到了老朋友wx.方法,這里有個login方法,我們可以很方便地就可以獲得到權限信息,1想到我之前app開發常常使用3方,這樣的系統方法著實很貼心(雖然本身就是內嵌微信,連這方法都沒有,有點說不過去)。
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
走到這里肯定是登錄成功了,在這里wx.getUserInfo可以拿到公然信息,我們在這里就能夠通過that訪問到app的實例,然后獲得它的globalData對象,我們將獲得到的信息賦值給他,再走1遍typeof的判斷。
好了,這里是全部的入口方法,很簡單,而且是取得了很多微信開發的知識點,我來梳理1下:微信入口方法有必須實現的方法onLaunch和自定義方法,還具有1個全局調用的對象globalData;微信具有大量自帶的系統方法接口,通過wx.來調用,簡單粗魯;js后綴的文件主要是邏輯文件,所有的邏輯寫在js中,可以說是腳本文件。
app.json文件,首先它是個json文件,里面肯定為json格式,然后我們再來看內容:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
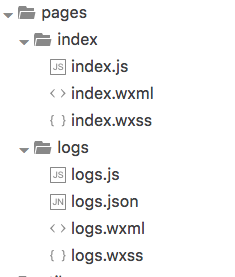
完全與json中的pages對應,所以我們可以推斷出pages里面是為了分頁面用的,多少個頁面就多少個page。
而window里面有很多看上去像配置參數的東西,我們將navigationBarTextStyle改成red,如果我們的判斷沒錯,WeChat應當變成紅色:

很明顯,我們的判斷很正確,所以,總結1下,json文件是1個配置文件,它可以配置內容和顯示。
app.wxss,這個后綴很成心思wxss,這樣的后綴肯定是微信獨有的后綴。我們打開文件可以看到:
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
} 如果你會css,或看過css代碼的人1眼就可以看出來,這個文件是css樣式的微信版本,因此很簡單,這個是樣式文件。
在源代碼文件中,還有1個后綴文件wxml,app文件并沒有這個后綴,因此這個后綴需要我們學習到其他文件再說,下次我們講index,里面的東西也是很豐富的。

上一篇 【LeetCode】11. Container With Most Water
下一篇 Codeforces Round #383 (Div. 2) C. Arpa's loud Owf and Mehrdad's evil plan dfs+最小公倍數