關于Android動畫的內容,我們已講了好幾篇了,都是1些最基礎的,包括Alpha、Translate、Rotate、Scale都是常見的補間動畫(Tween Animation),屬于視圖動畫(包括補間動畫和幀動畫),今天我們來學習另外一種類型,屬性動畫,主角是ValueAnimator。
那末肯定有人會疑惑視圖動畫和屬性動畫有甚么區分?那就看下面我對這兩種動畫的理解:
ValueAnimator也是繼承自Animator類,它本質是提供了1個時間的引擎去提供1系列變化的值并將其值賦值與目標控件上。
這里是1個簡單的使用xml來實現ValueAnimator的方式
第1步,在res文件下新建animator文件夾,并在animator文件夾下新建valueanimator.xml文件,目錄結構以下圖所示:

第2步,編寫valueanimator.xml文件內容:以下
<?xml version="1.0" encoding="utf⑻"?>
<animator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="10000"
android:valueFrom="0"
android:valueTo="100"
android:valueType="intType"
android:repeatCount="0"
android:interpolator="@android:anim/linear_interpolator"
android:repeatMode="reverse"/> 第3步,實例化valueanimator
private ValueAnimator valueAnimator; //聲明動畫對象
……
valueAnimator = (ValueAnimator)AnimatorInflater.loadAnimator(this,R.animator.valueanimator); //實例化
/*AnimatorInflator 是Andorid 提供的屬性動畫幫助類*/
第4部,添加動畫監聽
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int value = (Integer)valueAnimator.getAnimatedValue(); //獲得動畫的值
mTVValue.setText(value+""); //把值設為控制的值,nTVValue是1個TextView
}
});第5步,開始動畫
valueAnimator.start(); 第1步,聲明對象,并實例化
private ValueAnimator valueAnimator;
……
valueAnimator = new ValueAnimator();第2步,設置相干參數
valueAnimator.setIntValues(0,100);
valueAnimator.setDuration(10000);
valueAnimator.setInterpolator(new LinearInterpolator()); 第3步,添加動畫監聽
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int value = (Integer)valueAnimator.getAnimatedValue();
mTVValue.setText(value+"");
}
});第4步,履行動畫
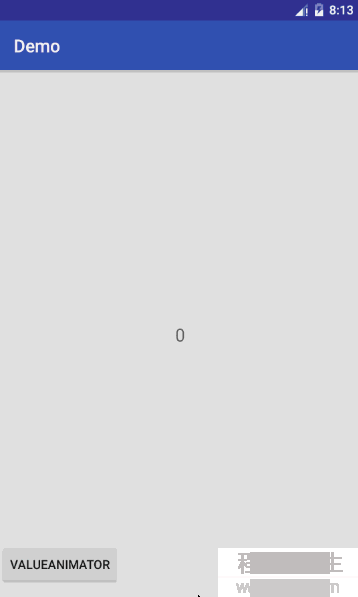
valueAnimator.start();先簡單的看1下動畫效果

這算是最簡單基礎的ValueAnimator的用法。使用流程基本如此,其它也基本是在這個流程上做擴充,在使用的進程中可以自行了解1下。
void addUpdateListener(ValueAnimator.AnimatorUpdateListener listener) //動畫值監聽函數
void cancel() //取消動畫
void end() //結束動畫
static ValueAnimator ofArgb(int... values)//色彩動畫構造函數
static ValueAnimator ofFloat(float... values)//浮點動畫構造函數
static ValueAnimator ofInt(int... values) //整型動畫構造函數
static ValueAnimator ofObject(TypeEvaluator evaluator, Object... values) //對象動畫構造函數
static ValueAnimator ofPropertyValuesHolder(PropertyValuesHolder... values) //不知道怎樣翻譯
void setEvaluator(TypeEvaluator value) //設置值計算器
void setInterpolator(TimeInterpolator value) //設置插值器
void pause()//暫停動畫
void resume() //恢復動畫
//示例代碼:
xml
<?xml version="1.0" encoding="utf⑻"?>
<animator
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="10000"
android:valueFrom="#ffff0000"
android:valueTo="#ffffffff"
android:valueType="colorType"
/>監聽器
colorValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int color = (Integer)valueAnimator.getAnimatedValue();
mTVValue.setBackgroundColor(color);
}
});效果

Javacode
/*代碼實現對象動畫*/
objectValueAnimator = ValueAnimator.ofObject(new MyAnimObjectEvaluator(),new MyAnimObject(0),new MyAnimObject(10));
objectValueAnimator.setDuration(10000);
objectValueAnimator.setInterpolator(new LinearInterpolator());/*對象動畫*/
class MyAnimObject{
int value;
public MyAnimObject(int value){
this.value = value;
}
} /*對象動畫算值器*/
class MyAnimObjectEvaluator implements TypeEvaluator<MyAnimObject>{
@Override
public MyAnimObject evaluate(float v, MyAnimObject myAnimObject, MyAnimObject t1) {
int oldValue = myAnimObject.value;
int newValue = t1.value;
int res = (int)((oldValue + newValue)*v)*2; //返回偶數
MyAnimObject animObject = new MyAnimObject(res);
return animObject;
}
}監聽器
objectValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
MyAnimObject value = (MyAnimObject)valueAnimator.getAnimatedValue();
mTVValue.setText(value.value);
}
});效果:

關于ValueAnimator的基礎學習,這篇博客就先到這里,關于本篇博客用到動畫值計算器和插值器,會在下篇博客進行專門講授。
