微信小程序是當(dāng)前的熱門,市面上已有很多微信小程序開發(fā)相干的文章,今天晚上抽了點(diǎn)時間折騰了微信小程序,并順便看看了下微信小程序開發(fā)者工具的實(shí)現(xiàn),是使用Node.js開發(fā)的,UI是基于NW.js框架開發(fā)的,支持Windows和Mac跨平臺。
首先固然是先下載個微信小程序開發(fā)工具,微信Web開發(fā)者工具下載地址, 然后順便找了個感覺還可以的小程序源碼微信中的知乎–微信小程序 demo。目前支持Win32,Win64,Mac版本。
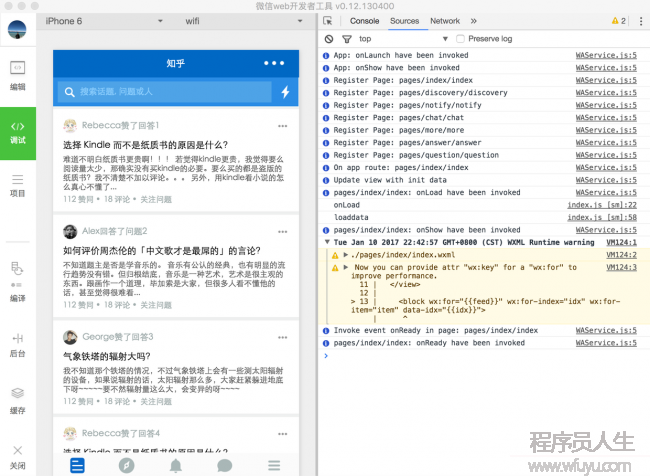
然后下載或git clone上面提到的Demo代碼,打開安裝好的微信開發(fā)者工具,用微信掃2維碼登錄,選擇本地小程序項(xiàng)目 -> 添加項(xiàng)目,導(dǎo)入項(xiàng)目,AppID可以不填,功能會受限。本來我還以為1定有微信小程序開發(fā)者帳號才能用呢?微信小程序開發(fā)者帳號的開通門坎還是比較高的,必須是企業(yè)帳號,還需要用對公帳號轉(zhuǎn)賬驗(yàn)證通過。現(xiàn)在看來只是功能受限。以下圖

????可以看到微信Web開發(fā)者工具主要有賬戶,編輯,調(diào)試,項(xiàng)目,刷新,編譯,后臺,緩存等幾個功能,功能還是比較有限的,調(diào)試功能主要是整合了Chrome Web開發(fā)者工具。
使用node.js和NW.js框架開發(fā)的,UI是基于NW.js框架開發(fā)的,支持Windows和Mac跨平臺。這是很現(xiàn)實(shí)的技術(shù)選擇,小程序的全部技術(shù)棧是基于H5的,雖然在UI框架層面自己實(shí)現(xiàn)了1套,但基礎(chǔ)的js,css語法大部份還是支持的,因此開發(fā)者工具用node.js實(shí)現(xiàn)也是很正常的,現(xiàn)在我只是奇怪為何微信沒有選擇用Atom Shell呢?就像Facebook的nuclide IDE那樣,基于Atom編輯做個IDE?
