在上1篇博文中,我們只學習了app入口文件,并取得了很多知識,在這1篇中,筆者會研究index文件來更深入了解,再次說明,能夠看官方文檔的最好看官方文檔,上面講的非常細致,閱讀完以后再看demo會發現不1樣的內容。
空話不多說,我們從index.js的邏輯文件看起:
//index.js //獲得利用實例 var app = getApp()
var app = getApp()
接下來我們看到Page({...})方法的最開始有1個data:{}對象,這個對象定義了兩個屬性,1個motto1個userInfo,由于js語法的緣由,它在沒有值的情況下先定義了它們的類型,motto是個字符串類型,userInfo是個對象,但是兩個值都是為空。讀者可能感到奇怪,為什么要初始化兩個空的對象?其實結合上下語法語境,這里其實不是必須為空的(讀者可能發現自己的源碼和筆者的不同,這是由于筆者的代碼被我略微改動過的,原始未開封的代碼這里應當有值的),所以筆者大膽猜想,這里是初始化賦值的地方,就像是構造方法的時候初始化數據用的(固然在官方文檔中也證實了筆者的說法)。
在我們開發進程中,這個data方法將會常常用到,所以暫時不明白沒有甚么大問題,只要初始化數據在這里進行就行了。
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
這個方法很簡單,根據詞義tap是1個點擊動作,所以這個方法很明顯是1個點擊用的方法,有甚么用呢?這里有個wx.系統方法,navigatieTo({})是1個跳轉頁面的方法,其中的url是1個相對路徑,這樣你就能夠跳轉到指定的頁面。
我們可以在文件列表中看到,我們存在1個logs文件,而且在app.json中也配置過page,有1個page就是logs,所以沒有多少解釋的,這就是1個跳轉頁面的方法。
onLoad: function () {
console.log('onLoad')
var that = this
//調用利用實例的方法獲得全局數據
app.getUserInfo(function(userInfo){
//更新數據
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
})
})
}
接下來有1個長得像系統方法的家伙,而且我不用猜,而是肯定的說這就是1個系統方法。如果讀者是1個app開發者,會很容易上手微信小程序開發,這就是其中1個緣由。onLoad方法就是1個頁面加載的方法,當頁面加載成功,便會調用這個方法。筆者肯定還有許多系統方法諸如頁面加載時,頁面加載后,頁面燒毀這樣的方法存在(這幾個讀者可以去看官方文檔,里面都有描寫)。
var that = this;又是與app.js中相同的用法,筆者說過這個是為了避免下1個子函數中調用this獲得不到正確的實例用的。
app.getUserInfo(function(userInfo){
//更新數據
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
})
})好了, 終究到了用我們app實例的時候了。app.getUserInfo()方法中給了1個參數,是1個方法,這也應證了app.js中的:
typeof cb == "function" && cb(this.globalData.userInfo)
我們結合這句代碼看,我們加入了1個方法參數,所以cb即是這個參數,它是1個方法,所以cb == "function"已成立。
以后在:
function(userInfo){
//更新數據
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
}) 這個作為參數的方法帶有1個參數,這就是為何會有cb(this.globalData.userInfo)這個方法存在,當我們在app.js方法中運行到了這行代碼,即會傳1個userInfo過去,傳過去的瞬間,代碼就走到了這里:
function(userInfo){
//更新數據
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
})
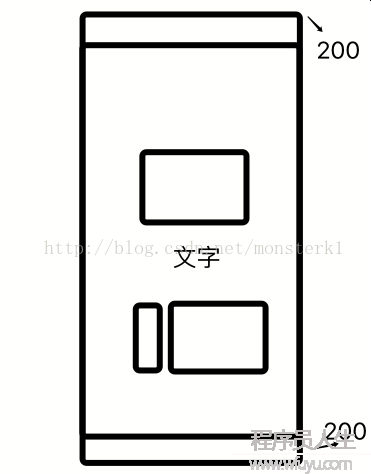
因此,這里的userInfo就是app.js中的userInfo,我們在這里獲得到了我們微信號的公共信息。筆者稍微畫了1個超級抽象的圖解,希望幫助讀者理解(畫的不好,表達不清請體諒):

that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
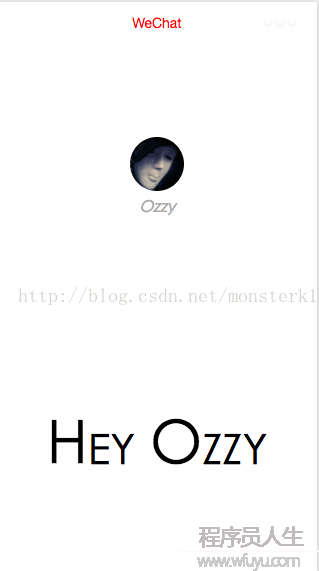
}) 好了,接下來這兩段代碼比較簡單,setData是1個setter方法,用來重新賦值index實例中的data對象。還記得index入口文件第1行代碼就是1個data方法,里面初始化了兩個空屬性motto和userInfo,在這個時候我們拿到了公共信息userInfo,我們就能夠賦值給這兩個屬性我們想要顯示的內容(筆者在這里修改過代碼,把本來demo中不會改變的motto改成了動態顯示我們昵稱的方法)。
在index.json中并沒有配置任何東西,但是我們的頁面還是會顯示,所以筆者可以判斷在app管理下的page會默許繼承app.json中的配置。
現在我們終究看到了上1篇中沒有接觸到的wxml文件,根據這個后綴,筆者可以大致判斷這是個html類似的微信改版文件,就像css文件變成了wxss1樣。
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}

這是筆者不專業的畫圖,歡迎高手指出不對的地方。
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
這里demo設定了1個view來顯示,它的樣式是userinfo,而bindtap很像1個1個點擊方法,而且它指向了index.js中的bindViewTap方法。所以在這個view塊中的每項都可以進行點擊,而且會觸發index.js中的bindViewTap方法,別忘了這個方法是跳轉方法(讀者可以嘗試點擊頭像和昵稱,都是可以跳轉的)。
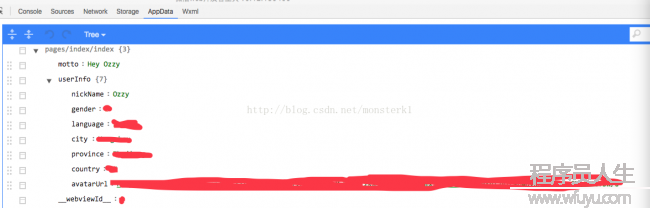
在上面的代碼中,主要看到的是{{userInfo,avatarUrl}},{{userInfo.nickName}}這兩句話,這個是很經常使用的方法,兩個大括號就能夠拿到js中變量的值(如果讀者不知道為何userInfo會有avatarUrl和nickName這兩個變量,可以點擊調試->AppData中有個userInfo,里面的變量就是可以獲得到的變量)。

<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view> 在index.wxss照例是個樣式文件:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
font-style: italic;
}
.usermotto {
margin-top: 200px;
font-variant: small-caps;
font-size: 3.75em;
}