今天早上1上網就被小程序刷屏了,因而抱著懷疑的態度試玩了1下,感覺確切非常的不錯,比html5流暢很多,頁面加載速度也非常的快,玩起來完全感覺不到卡頓,感覺跟原生的沒啥太大的區分,在好奇心的驅使下因而花了2小時研究了1下微信的官方文檔,寫了下面這篇入門教程,希望能夠幫助到你了解小程序的開發流程。
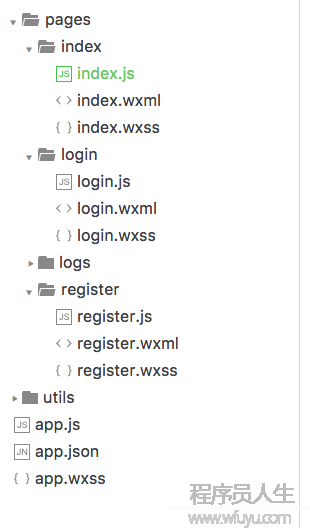
首先我們可以來分析下微信小程序的項目目錄是怎樣樣的

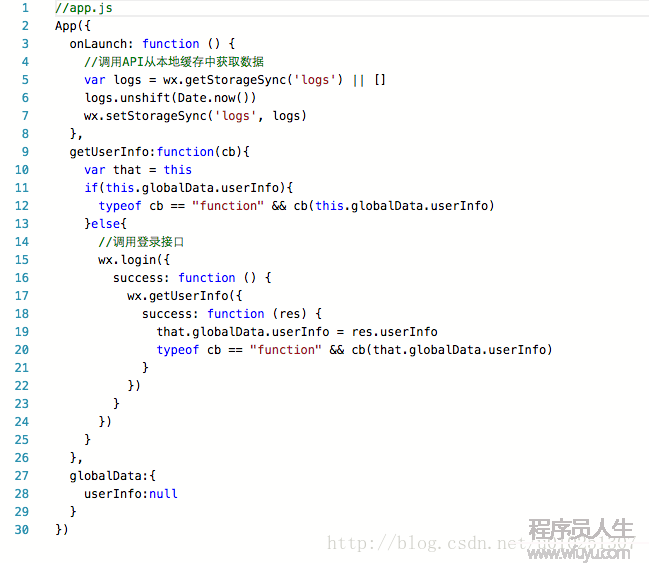
在這里面我們主要關注3個文件分別是app.js 文件,app.json文件和app.wxss文件,其他的文件我們暫時可以不用管,那末這3個文件是干嗎用的呢,首先app.js文件主要是app的主文件,就相當于我們C語言里面的main文件,是全部小程序啟動的入口,小程序的生命周期是放在這個文件里面,那末我們來看看這個文件里面有哪些東西:

是否是感覺語法比較熟習,其實就是js代碼,只不過里面的調用api全部來自于微信內部,其中的onLaunch方法就是小程序的啟動入口。1般的緩存獲得和網絡調用1般都是些在js文件里面,然后獲得到的數據會通過setData方法傳到view層。
小程序的設計模式也是采取的MVC模式,即 視圖,數據模型 和控制器,在小程序里面view的生成和描寫全部是放在.wxml文件里面,我們可以在目錄里面新建1些文件夾,里面專門用來存儲視圖文件和布局文件等。從第1張截圖我們可以看到我們新建了1個pages 文件夾,里面有3個文件,其實也就是對應著3個頁面,分別是登錄頁,注冊頁和首頁,我這里所說的頁面的意思在Android里面稱為Activity,在iOS里面叫Controller,跟它們1樣,小程序里面的頁面也有自己的生命周期,就是下面這幾個,可以簡單看下,跟android里面Activity和iOS里面Controller的生命周期基本沒啥大區分,果然是天下技術1大抄啊,騰訊又發揮自己的特長了
data Object 頁面的初始數據
onLoad Function 生命周期函數–監聽頁面加載
onReady Function 生命周期函數–監聽頁面初次渲染完成
onShow Function 生命周期函數–監聽頁面顯示
onHide Function 生命周期函數–監聽頁面隱藏
onUnload Function 生命周期函數–監聽頁面卸載
onPullDownRefresh Function 頁面相干事件處理函數–監聽用戶下拉動作
onReachBottom Function 頁面上拉觸底事件的處理函數
每個頁面都包括3個文件,1個.js文件,1個.wxml文件,1個.wxss文件,.js文件里面主要用來寫1些邏輯層的東西,.wxml文件是view層文件,這里面就放了1個頁面里面需要的所有視圖,這寫視圖都會放在這文件里面定義,類似于android里面的.R文件,我們通過1段代碼來看看這個文件里面是如何來布局視圖的
<view class="detailView">
<view class="loginInfo">
<text class="loginInfo-account">賬號:</text>
<input bindinput="bindKeyInput" placeholder="請輸入賬號"/>
<text class="loginInfo-password">密碼:</text>
<input bindinput="bindKeyInput" placeholder="請輸入密碼"/>
</view>
<view bindtap="login" class="loginBtn">
<button class = "loginBtn-loginButton">立即登錄</button>>
</view>
</view>看到了么,就是采取的xml標簽情勢的布局方式,上面這個代碼就是1個簡單的登錄框,相信學前真個童鞋可以很快的就寫出來
在小程序里面,1個input表示1個輸入框,1個text表示1個文本標簽,這個東東在小程序里面通稱為組件,除上面這兩個組件為,下面還給大家列出1些經常使用組件,有編程經驗的同學看名字就知道這些組件是用來干嗎的,至于其用法基本跟html差不多
view 視圖容器
scroll-view 可轉動視圖容器
swiper 滑塊視圖容器
基礎內容(Basic Content):
組件名 說明
icon 圖標
text 文字
progress 進度條
表單(Form):
標簽名 說明
button 按鈕
form 表單
input 輸入框
checkbox 多項選擇器
radio 單項選擇器
picker 列表選擇器
picker-view 內嵌列表選擇器
slider 轉動選擇器
switch 開關選擇器
label 標簽
導航(Navigation):
組件名 說明
navigator 利用鏈接
多媒體(Media):
組件名 說明
audio 音頻
image 圖片
video 視頻
地圖(Map):
組件名 說明
map 地圖
畫布(Canvas):
組件名 說明
canvas 畫布
基本跟html5差不了多少,學html5的同學基本可以輕松上手了,真羨慕,
那末組件聲明完以后,我們還需要定義組件的布局方式,這些布局方式是以css文件情勢寫在.wxss文件里面的,那個文件就是微信小程序的樣式表文件,格式跟css1樣,只是里面的屬性采取的是微信自家定義的。
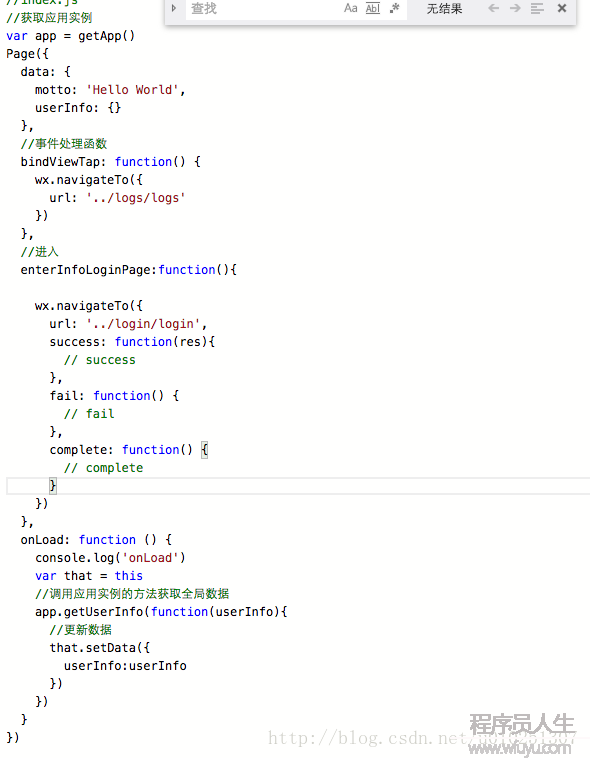
ok,上面的講授基本上講完了1個頁面的組成,在寫完.wxml和.wxss文件后就要開始寫.js文件了,咱直接上代碼圖:

這個就是.js文件了,首先通過getApp獲得到小程序的全局單例,然后就能夠直接加載view了,我們看看他是怎樣加載的,
//index.js
//獲得利用實例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件處理函數
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
//進入
enterInfoLoginPage:function(){
wx.navigateTo({
url: '../login/login',
success: function(res){
// success
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},就是上面這個函數,所有定義好的組件全部以數組的情勢裝到Page里面便可,然后組件上的文字或圖片內容就放到data字段里面就行了pages數組里面的數據結構就是1個字典,所有組件和組件內容全部以鍵值對的情勢裝入。然后下面那個事件處理函數就是我們給組件綁定的事件監聽處理,在android里面叫clickListerner。在ios里面叫Target,,這些組件的監聽事件是定義在.wxml文件里面的,看下面的代碼:
<view bindtap="enterInfoLoginPage" class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>bindtap=”enterInfoLoginPage” 這個就是給text這個組件綁定了1個事件監聽器,方法名叫enterInfoLoginPage, 這個方法需要在.js文件里面實現。
接下來我們講app.json 文件,那末這個文件是干嗎用的,這個其實類似于android項目里面的AndroidManifest.xml文件,用來注冊Activity的,app里面所有的Activity都需要提早在這個文件里面注冊好,固然iOS里面沒有這個玩法,作為1名iOS開發者我覺得很榮幸/壞笑。所以小程序里面的玩法就是鑒戒的android的,所有需要用到的page需要全部提早在app.json文件里面注冊,來看看怎樣注冊的:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/logs/login"//登錄頁面
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pagePath",
"text": "首頁",
"selectedIconPath": "selectedIconPath"
},{
"pagePath": "pagePath",
"text": "日志"
}]
},
看到了嗎,所有的頁面全部以數組的情勢放在pages里了,放的格式是 “目錄地址/文件名”,下面的window就是小程序的主窗口,小程序的主要背風景和導航條的1些色彩就是在這里面設置的。剩下的tabbar就是底部欄,就是我們玩app時底部那幾個切來切去的底部按鈕,都可以在這里面進行設置。比如上面這段代碼里面我定義了這個小程序底部只有兩個Tab, 1個首頁,1個發現,1般的app都是有4個的,既然叫小程序就要突出小字,所以要少1些,1般就2個乃至沒有。
講到這里,本期的教程就基本講完了,回顧1下,小程序的開發流程是怎樣樣的,
第1步,在.wxml文件里面定義組件 ,采取xml標簽格式
第2步:在.wxss文件里面定義組件的布局樣式,采取css格式
第3步:在.js文件里面通過組件名來加載定義的組件
第4步:在app.json文件里面注冊所有的page
第5步:在app.js里面拿到小程序的實例并加載page便可。
本期教程比較簡單,只是給大家梳理1下小程序的開發流程和目錄結構,下1期會給大家具體的講講小程序的功能開發,包括小程序的數據緩存,網絡調用,頁面跳轉等。需要了解更多關于微信小程序開發的知識請加本人微信:bubiandeai05
原創于 2016⑴⑼,轉載請注明出處,謝謝!
