react-native報錯解決方法 in next release empty section headers will be rendered
來源:程序員人生 發(fā)布時間:2017-02-04 09:19:48 閱讀次數(shù):4296次
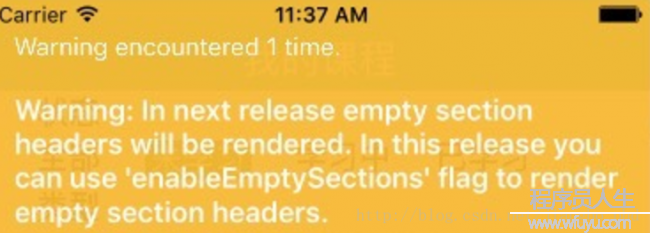
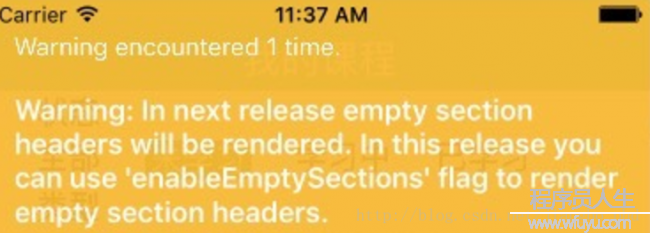
毛病截圖

解決方法
在ListView下 加個 enableEmptySections = {true} 就能夠解決了
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈