尊重版權,未經授權不得轉載
本文出自:http://blog.csdn.net/fengyuzhengfan/article/details/54315707
在做App開發進程中離不了的需要用戶交互,說到交互,我們首先會想到的就是按鈕了,在React Native中沒有專門的按鈕組件。
為了能讓視圖能夠響利用的的點擊事件,我們需要借助Touchablexxx組件,來包裹我們的視圖。為何說是Touchablexxx呢,由于它不只是1個組件,而是1組組件,1下4個組件都可以用來包裹視圖來響利用戶的點擊事件。
心得:以上4個組件,其中TouchableHighlight、TouchableOpacity和TouchableNativeFeedback都是在TouchableWithoutFeedback的基礎上做了1些擴大,我們從它們的源碼中可以看出:
TouchableHighlight:
var TouchableHighlight = React.createClass({
propTypes: {
...TouchableWithoutFeedback.propTypes,TouchableOpacity:
var TouchableOpacity = React.createClass({
mixins: [TimerMixin, Touchable.Mixin, NativeMethodsMixin],
propTypes: {
...TouchableWithoutFeedback.propTypes,TouchableNativeFeedback:
var TouchableNativeFeedback = React.createClass({
propTypes: {
...TouchableWithoutFeedback.propTypes,由于TouchableWithoutFeedback有其它3個組件的共同屬性,所以我們先來學習1下TouchableWithoutFeedback。
TouchableWithoutFeedback1個Touchable系列組件中最基本的1個組價,只響利用戶的點擊事件不會做任何UI上的改變,在使用的進程中需要特別留意。
提示:不管是TouchableWithoutFeedback還是其他3種Touchable組件,都是在根節點都是只支持1個組件,如果你需要多個組件同時相應單擊事件,可以用1個View將它們包裹著,它的這類根節點只支持1個組件的特性和ScrollView很類似。
接下來讓我們來看1下,TouchableWithoutFeedback有哪些經常使用的屬性:
說到經常使用的屬性TouchableWithoutFeedback首先要提到的就是onPress了。
onPress function當觸摸操作結束時調用,但如果被取消了則不調用(比方響應者被1個轉動操作取代)。
心得:
onPress可謂是Touchable系列組件的最經常使用的屬性之1了,如果你要讓視圖響利用戶的單擊事件,那末用onPress就能夠了。
接下來呢,我們就來使用onPress屬性來實現1個統計按鈕單擊次數的例子。
<TouchableWithoutFeedback
onPress={()=> {
this.setState({count: this.state.count+1})
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
我是TouchableWithoutFeedback,單擊我
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>您單擊了:{this.state.count}次</Text>下載源碼

onLongPress function當用戶長時間按壓組件(長按效果)的時候調用該方法。
心得:
onLongPress也是Touchable系列組件的最經常使用的屬性之1,通經常使用于響應長按的事件,如長按列表彈出刪除對話框等。
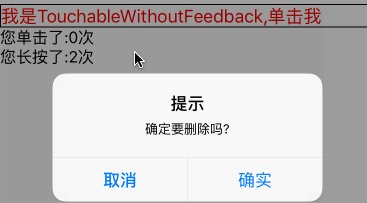
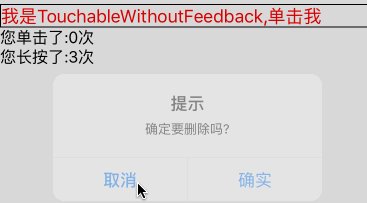
接下來呢,我們就來使用onLongPress屬性來響利用戶的長按事件。
<TouchableWithoutFeedback
onPress={()=> {
this.setState({count: this.state.count + 1})
}}
onLongPress={()=> {
this.setState({countLong: this.state.countLong + 1})
Alert.alert(
'提示',
'肯定要刪除嗎?',
[
{text: '取消', onPress: () => console.log('Cancel Pressed'), style: 'cancel'},
{text: '確切', onPress: () => console.log('OK Pressed')},
]
)
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
我是TouchableWithoutFeedback,單擊我
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>您單擊了:{this.state.count}次</Text>
<Text style={styles.text}>您長按了:{this.state.countLong}次</Text>下載源碼

我們在上面例子的基礎上為Touchable設置了onLongPress屬性,當用戶長時間按壓按鈕是會彈出1個對話框。
心得:當我們沒有對Touchable組件設置
onLongPress屬性而設置了onPress屬性的時候,我們長按按鈕以后會回調onPress方法。另外,我們也能夠通過delayLongPress方法來這設置從onPressIn被回調開始,到onLongPress被調用的延遲。
disabled bool如果設為true,則制止此組件的1切交互。
心得:
disabled也是Touchable系列組件的最經常使用的屬性之1,通經常使用于制止按鈕相利用戶的點擊事件,比如,當用戶單擊按鈕進行登錄時,需要進行網絡要求,在要求操作完成之前如果用戶屢次單擊登錄按鈕我們通常不希望發起屢次登錄要求,這個時候就能夠借助disabled的屬性來禁用按鈕的交互。
接下來呢,我們就來摹擬用戶登錄的例子來介紹1下disabled的使用。
<TouchableWithoutFeedback
disabled={this.state.waiting}
onPress={()=> {
this.setState({text:'正在登錄...',waiting:true})
setTimeout(()=>{
this.setState({text:'網絡不流暢',waiting:false})
},2000);
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
登錄
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>{this.state.text}</Text>下載源碼

在上面例子中我們摹擬了用戶登錄的效果,默許狀態下按鈕是可以響利用戶點擊事件的,在正在登錄進程中我們通過disabled屬性來禁用了按鈕,這時候不管是單擊還是長按按鈕都是沒有任何響應的,在停隔2s后,我們又將按鈕消除禁用,這時候按鈕又可以重新響利用戶的點擊事件了。
當用戶長時間按壓按鈕時會彈出1個對話框。
心得:有朋友問我,想禁用按鈕,但是通過設置Touchable的
accessible屬性為false沒有效果,這也是由于即便accessible為false的情況下,Touchable組件還是可以響應交互事件的,要想禁用Touchable的交互事件,只能通過disabled屬性。
這兩個方法分別是當用戶開始點擊按鈕時與點擊結束后被回調。
通過這兩個方法我們可以計算出用戶單擊按鈕所用的時長, 另外也能夠做1些其它個性化的功能。現在我們將通過1個例子來計算出用戶點擊按鈕所用的時長。
<TouchableWithoutFeedback
onPressIn={()=> {
this.setState({text:'觸摸開始',startTime:new Date().getTime()})
}}
onPressOut={()=>{
this.setState({text:'觸摸結束,延續時間:'+(new Date().getTime()-this.state.startTime)+'毫秒'})
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
點我
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>{this.state.text}</Text>下載源碼

在上述例子中我們記錄下用戶單擊按鈕的時間戳,當單擊結束后我們獲得當前時間減去剛單擊時的時間,它們的差值就是用戶單擊按鈕所用的時間了。
心得:另外我們也能夠通過
delayPressIn與delayPressOut兩個方法來分別設置,從用戶點擊按鈕到onPressIn被回調的延時與從點擊結束到onPressOut被回調時的延時。
TouchableHighlight是Touchable系列組件中比較經常使用的1個,它是在TouchableWithoutFeedback的基礎上添加了1些UI上的擴大,既當手指按下的時候,該視圖的不透明度會下降,同時會看到相應的色彩(視圖變暗或變亮),從TouchableHighlight的源碼中我們可以看出,其實這個色彩就是在TouchableHighlight的最外層個添加了1個View,通過改變這個View的背風景及透明度來到達這1效果。
render: function() {
return (
<View
accessible={this.props.accessible !== false}
accessibilityLabel={this.props.accessibilityLabel}
accessibilityComponentType={this.props.accessibilityComponentType}
accessibilityTraits={this.props.accessibilityTraits}
ref={UNDERLAY_REF}
style={this.state.underlayStyle}
onLayout={this.props.onLayout}
hitSlop={this.props.hitSlop}
onStartShouldSetResponder={this.touchableHandleStartShouldSetResponder}
onResponderTerminationRequest={this.touchableHandleResponderTerminationRequest}
onResponderGrant={this.touchableHandleResponderGrant}
onResponderMove={this.touchableHandleResponderMove}
onResponderRelease={this.touchableHandleResponderRelease}
onResponderTerminate={this.touchableHandleResponderTerminate}
testID={this.props.testID}>
{React.cloneElement(
React.Children.only(this.props.children),
{
ref: CHILD_REF,
}
)}
{Touchable.renderDebugView({color: 'green', hitSlop: this.props.hitSlop})}
</View>
);
}我們可以通過activeOpacity來設置TouchableHighlight被按下時的不透明度,從TouchableHighlight的源碼中可以看出,它的默許不透明度為0.85,我們可以根據需要進行調理。
var DEFAULT_PROPS = {
activeOpacity: 0.85,
underlayColor: 'black',
};我們可以通過underlayColor屬性來設置TouchableHighlight被按下去的色彩,默許狀態下為balck黑色。
當襯底(也就是上文講到的最外層的View)被隱藏的時候調用。
心得,通常情況下,當手指結束點擊時襯底會被隱藏。
當襯底(也就是上文講到的最外層的View)顯示的時候調用。
心得,通常情況下,當手指剛開始點擊時襯底會顯示。
由于TouchableHighlight的最外層個添加了1個View,所以我們可以設置這個View的樣式來做出1個五花八門的按鈕。
接下來,我們通過1個例子來看1下這些屬性的使用。
<TouchableHighlight
style={{marginTop:20}}
activeOpacity={0.7}
underlayColor='green'
onHideUnderlay={()=>{
this.setState({text:'襯底被隱藏'})
}}
onShowUnderlay={()=>{
this.setState({text:'襯底顯示'})
}}
onPress={()=>{
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
TouchableHighlight
</Text>
</View>
</TouchableHighlight>
<Text style={styles.text}>{this.state.text}</Text>下載源碼

TouchableOpacity也是Touchable系列組件中比較經常使用的1個,它是在TouchableWithoutFeedback的基礎上添加了1些UI上的擴大,但這些擴大相比TouchableHighlight少了1個額外的色彩變化。它是通過在按下去改變視圖的不透明度來表示按鈕被點擊的。
在擴大屬性方面TouchableOpacity相比TouchableHighlight,就少了很多,只有1個activeOpacity,來設置按下去的透明度。
同,TouchableHighlight的activeOpacity。
另外我們也能夠通過TouchableOpacity的setOpacityTo(value, duration)方法來動態修改TouchableOpacity被按下去的不透明度。
為了支持Android5.0新增的觸控反饋,React Native加入了TouchableNativeFeedback組件,TouchableNativeFeedback在TouchableWithoutFeedback所支持的屬性的基礎上增加了按下去的水波紋效果。我們可以通過background屬性來自定義原生觸摸操作反饋的背景。
決定在觸摸反饋的時候顯示甚么類型的背景。它接受1個有著type屬性和1些基于type屬性的額外數據的對象。推薦使用以下的靜態方法之1來創建這個對象:
1) TouchableNativeFeedback.SelectableBackground() - 會創建1個對象,表示安卓主題默許的對被選中對象的背景。(?android:attr/selectableItemBackground)
2) TouchableNativeFeedback.SelectableBackgroundBorderless() - 會創建1個對象,表示安卓主題默許的對被選中的無邊框對象的背景。(?android:attr/selectableItemBackgroundBorderless)。只在Android API level 21+適用。
3) TouchableNativeFeedback.Ripple(color, borderless) - 會創建1個對象,當按鈕被按下時產生1個漣漪狀的背景,你可以通過color參數來指定色彩,如果參數borderless是true,那末漣漪還會渲染到視圖的范圍以外。(參見原生的actionbar buttons作為該效果的1個例子)。這個背景類型只在Android API level 21+適用也就是Android5.0或以上裝備。
<TouchableNativeFeedback
onPress={()=>{
this.setState({count: this.state.count + 1})
}}
background={TouchableNativeFeedback.SelectableBackground()}>
<View style={{width: 150, height: 100, backgroundColor: 'red'}}>
<Text style={{margin: 30}}>TouchableNativeFeedback</Text>
</View>
</TouchableNativeFeedback>
<Text style={styles.text}>{this.state.text}</Text>下載源碼

既然來了,留下個喜歡再走吧,鼓勵我繼續創作(^_^)∠※
如果喜歡我的文章,那就在CSDN上關注我的博客@ fengyuzhengfan吧,讓我們1起做朋友~~
微博:第1時間獲得推送
個人博客:干貨文章都在這里哦
GitHub:我的開源項目

上一篇 php 計算多個集合的笛卡爾積
下一篇 算法分析:快速選擇