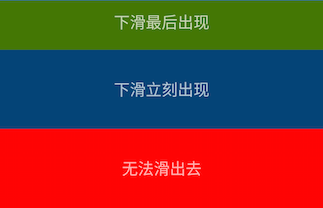
在這里說過AppBarLayout可以分為可滑出和不可滑出上下2部份,其實細致1點可以分3部份,以下圖所示,下滑最后出現(part 1),下滑立刻出現(part2),沒法滑出(part3),其中part1和2合起來就是可以滑出的部份。

xml代碼以下
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay"
android:layout_height="wrap_content">
<TextView
android:gravity="center"
app:layout_scrollFlags="scroll"
android:textSize="20sp"
android:text="下滑最后出現"
android:background="#447700"
android:layout_width="match_parent"
android:layout_height="70dp" />
<TextView
android:gravity="center"
app:layout_scrollFlags="scroll|enterAlways"
android:textSize="20sp"
android:text="下滑立刻出現"
android:background="#004477"
android:layout_width="match_parent"
android:layout_height="100dp" />
<TextView
android:gravity="center"
android:textSize="20sp"
android:text="沒法滑出去"
android:background="#ff0000"
android:layout_width="match_parent"
android:layout_height="100dp" />
</android.support.design.widget.AppBarLayout>主要關注layout_scrollFlags,可以看到part3無scroll標志,代表沒法滾出;part2是scroll|enterAlways代表下滑立刻出現;part1是scroll下滑的時候最后出現。
為何會這樣,主要和mDownPreScrollRange、mDownScrollRange有關,可以看下邊代碼。mDownPreScrollRange控制著嵌套滑動的父view的onNestedPreScroll部份可滑距離,mDownScrollRange控制著嵌套滑動的父view的onNestedScroll部份。
//AppBarLayout
/**
* Return the scroll range when scrolling down from a nested pre-scroll.
*/
private int getDownNestedPreScrollRange() {
if (mDownPreScrollRange != INVALID_SCROLL_RANGE) {
// If we already have a valid value, return it
return mDownPreScrollRange;
}
int range = 0;
for (int i = getChildCount() - 1; i >= 0; i--) {
final View child = getChildAt(i);
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
final int childHeight = child.getMeasuredHeight();
final int flags = lp.mScrollFlags;
if ((flags & LayoutParams.FLAG_QUICK_RETURN) == LayoutParams.FLAG_QUICK_RETURN) {
// First take the margin into account
range += lp.topMargin + lp.bottomMargin;
// The view has the quick return flag combination...
if ((flags & LayoutParams.SCROLL_FLAG_ENTER_ALWAYS_COLLAPSED) != 0) {
// If they're set to enter collapsed, use the minimum height
range += ViewCompat.getMinimumHeight(child);
} else if ((flags & LayoutParams.SCROLL_FLAG_EXIT_UNTIL_COLLAPSED) != 0) {
// Only enter by the amount of the collapsed height
range += childHeight - ViewCompat.getMinimumHeight(child);
} else {
// Else use the full height
range += childHeight;
}
} else if (range > 0) {
// If we've hit an non-quick return scrollable view, and we've already hit a
// quick return view, return now
break;
}
}
return mDownPreScrollRange = Math.max(0, range - getTopInset());
}
/**
* Return the scroll range when scrolling down from a nested scroll.
*/
private int getDownNestedScrollRange() {
if (mDownScrollRange != INVALID_SCROLL_RANGE) {
// If we already have a valid value, return it
return mDownScrollRange;
}
int range = 0;
for (int i = 0, z = getChildCount(); i < z; i++) {
final View child = getChildAt(i);
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
int childHeight = child.getMeasuredHeight();
childHeight += lp.topMargin + lp.bottomMargin;
final int flags = lp.mScrollFlags;
if ((flags & LayoutParams.SCROLL_FLAG_SCROLL) != 0) {
// We're set to scroll so add the child's height
range += childHeight;
if ((flags & LayoutParams.SCROLL_FLAG_EXIT_UNTIL_COLLAPSED) != 0) {
// For a collapsing exit scroll, we to take the collapsed height into account.
// We also break the range straight away since later views can't scroll
// beneath us
range -= ViewCompat.getMinimumHeight(child) + getTopInset();
break;
}
} else {
// As soon as a view doesn't have the scroll flag, we end the range calculation.
// This is because views below can not scroll under a fixed view.
break;
}
}
return mDownScrollRange = Math.max(0, range);
}實際效果以下所示

-scroll代表可轉動,被標注后算到mTotalScrollRange里,要寫其他flag必須先寫scroll才有效
-enterAlways下滑,這個view立刻跑出來,算在mDownPreScrollRange內
-enterAlwaysCollapsed下滑的時候在onNestedPreScroll階段先滑出1個最小高度,這個參數我試了下都存在1定問題,沒找到1個適合的場景。用enterAlwaysCollapsed必須先寫 scroll和enterAlways
-exitUntilCollapsed 向上轉動直到折疊,常常用于CollapsingToolbarLayout內,后邊會有介紹
