斟酌到V7包實(shí)在大—–既龐大又強(qiáng)大 , 請(qǐng)所有預(yù)會(huì)的同學(xué)到門(mén)口來(lái)
我們先拍1張全家福:
1 . android.support.v7.widget.Toolbar
2 . android.support.v7.widget.CardView
3 . com.android.support:recyclerview-v7:xx
4 . com.android.support:design包.FloatingActionButton
5 . com.android.support:design包.TextInputLayout
6 . com.android.support:design包.Snackbar
7 . com.android.support:design包.TabLayout
8 . com.android.support:palette-v7:xx
9 . com.android.support:design包.CoordinatorLayout
10 . com.android.support:design包.AppBarLayout
11 . com.android.support:design包.CollapsingToolbarLayout
12 . com.android.support:design包.NavigationView
在這里向大家推薦下百度文庫(kù)里面的1篇文章 , 他介紹這個(gè)神秘家族:
http://wenku.baidu.com/link?url=UxYI_7hJDe83IdBNgOhX9wFlf9HCnzdlq5N92FllkIWaMLev0zUzyGSV9OJ1_0CryMJdX4IiHZCXiBvdrtBFvxJin_rjHO8iretMVCpnacO
然后大家逐一自我介紹下:
1 . android.support.v7.widget.Toolbar
使用方法:
1.援用v7 的appcompat 包
2.使用Toolbar的Activity要繼承AppCompatActivity
3.需要更改主題為NoActionbBar的主題
4.在布局文件中援用Toolbar , 需援用v7包中的Toolbar , 默許的Toolbar 僅支持 API >= 21 (android 5.0)的系統(tǒng)
5.在代碼中調(diào)用setSupportActionBar(toobar) 方法將Toolbar綁定到當(dāng)前界面
優(yōu)秀作品展現(xiàn):

博客推薦 : http://blog.csdn.net/javazejian/article/details/50451853
2 . android.support.v7.widget.CardView
繼承自FrameLayout并實(shí)現(xiàn)了圓角和陰影效果,經(jīng)常使用于ListView或RecyclerView中Item布局的根節(jié)點(diǎn)
優(yōu)秀作品展現(xiàn):

博客推薦 : https://yq.aliyun.com/articles/5975
3 . com.android.support:recyclerview-v7
recyclerview
高度解耦 , 異常靈活 , 可以用來(lái)代替ListView / GridView
使用步驟:
1.導(dǎo)包
2.在布局文件中添加RecyclerView
3.在Java代碼中實(shí)現(xiàn)RecyclerView, 最少要添加兩個(gè)屬性:
recyclerView.setLayoutManager(new LinearLayoutManager(this));//指定布局管理器
recyclerView.setAdapter(adapter); //指定Adapter
4.Adapter的寫(xiě)法
1)創(chuàng)建1個(gè)自定義的ViewHolder,在里面初始化Item的每個(gè)控件
2)讓自定義的Adapt而繼承RecyclerView.Adapter<傳入自定義的ViewHolder>
3)實(shí)現(xiàn)對(duì)應(yīng)的方法
優(yōu)秀作品展現(xiàn)

博客推薦 : http://blog.csdn.net/lmj623565791/article/details/45059587
4 . Material Design 自定義主題經(jīng)常使用屬性值
com.android.support:design包FloatingActionButton
漂浮的Button,該控件父類(lèi)為ImageView,所以具有ImageView的所有屬性
優(yōu)秀作品展現(xiàn)

博客推薦 : http://blog.csdn.net/lmj623565791/article/details/46678867
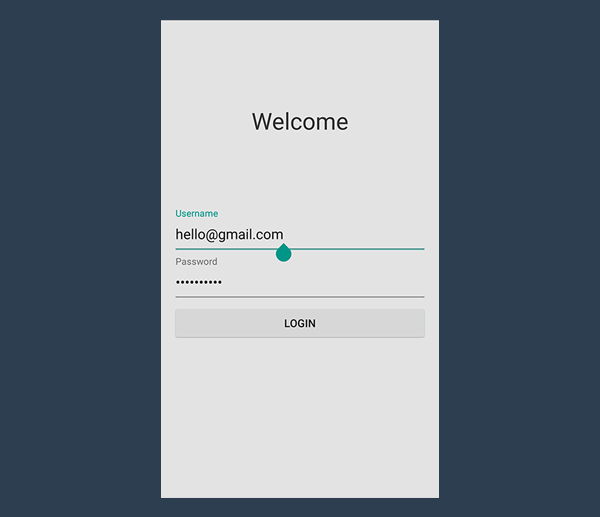
5 . com.android.support:design包.TextInputLayout
用于在EditText上顯示Floating提示效果的控件。該控件內(nèi)部必須包括有且只有1個(gè)EditText等輸入控件。
注意:
android:hint需要設(shè)置在EditText身上
改變hint的色彩需要更改主題的colorAccent 色彩值
優(yōu)秀作品展現(xiàn)

博客推薦 : http://www.jcodecraeer.com/a/basictutorial/2015/0821/3338.html
或http://www.jianshu.com/p/35080eb5a28f
6 . com.android.support:design包.Snackbar
介于Toast和AlertDialog之間的輕量級(jí)控件,方便的實(shí)現(xiàn)消息的提示和動(dòng)作的反饋
經(jīng)常使用方法和屬性
Snackbar.make(View view, CharSequence text, int duration).show();
Snackbar.setAction();
Snackbar.dismiss()注意事項(xiàng):
1.構(gòu)造函數(shù)中第1個(gè)參數(shù)不能是ScrollView,由于SnackBar的實(shí)現(xiàn)邏輯是向view中addView,而ScrollView只能有1個(gè)childView
2.如果用SnackBar來(lái)代替Toast,需要注意的是Toast會(huì)浮在所有View之上,包括鍵盤(pán).而SnakeView是在View之上addView的,所以要注意如果有鍵盤(pán)的時(shí)候,1定要先調(diào)用Keyboard.hide() , 否則鍵盤(pán)會(huì)將SnackBar遮住 .
優(yōu)秀作品展現(xiàn)

博客推薦 : http://www.tuicool.com/articles/BfEbMvB或http://www.jcodecraeer.com/plus/view.php?aid=3187
7 . com.android.support:design包.TabLayout
封裝好了tab頁(yè)和唆使器
經(jīng)常使用方法及屬性
addTab(TabLayout.Tab tab, boolean setSelected) //添加Tab
addTab(TabLayout.Tab tab, int position)
addTab(TabLayout.Tab tab, int position, boolean setSelected)
newTab() //創(chuàng)建Tab
setOnTabSelectedListener(TabLayout.OnTabSelectedListener onTabSelectedListener) //設(shè)置監(jiān)聽(tīng)
setTabTextColors(int normalColor, int selectedColor) //設(shè)置被選中Tab的文字的色彩
setSelectedTabIndicatorColor(int color) //設(shè)置被選中Tab唆使條的色彩
setSelectedTabIndicatorHeight(int height) //設(shè)置被選中Tab唆使條的高度
setTabMode(int mode) //設(shè)置Tab的模式 MODE_FIXED/MODE_SCROLLABLE注意:
與ViewPager結(jié)合Fragment使用,PagerAdapter必須重寫(xiě)getPageTitle()方法
設(shè)置適配器:
tabLayout.setupWithViewPager(ViewPager viewPager) //必須在ViewPager.setAdapter() 以后調(diào)用
tabLayout.setTabsFromPagerAdapter(PagerAdapter adapter)優(yōu)秀作品展現(xiàn)

博客推薦 : http://www.cnblogs.com/JohnTsai/p/4715454.html
8 . com.android.support:palette-v7包
動(dòng)態(tài)色采
想一想如果根據(jù)圖片來(lái)決定標(biāo)題的色彩和標(biāo)題欄的背風(fēng)景,這樣視覺(jué)上是否是具有很強(qiáng)的沖擊力和新鮮感,而不像統(tǒng)1色調(diào)那樣呆板。
Palette類(lèi)也是Android5.0引進(jìn)來(lái)的1個(gè)獲得Bitmap色彩值的1個(gè)類(lèi)。
例 : 以下異步取得bitmap圖片色彩值并利用
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() { @Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant = palette.getVibrantSwatch();//有活力
if (vibrant != null) {
holder.title.setBackgroundColor( vibrant.getRgb()); holder.title.setTextColor(
vibrant.getTitleTextColor()); } } }); Android裝備中,對(duì)圖象的處理有多是耗時(shí)操作,因此,Palette類(lèi)通過(guò)異步接口onGenerated回調(diào)的方法
來(lái)取得Bitmap的色彩值。Palette類(lèi)取得的色彩值有以下幾種類(lèi)型:
Palette.Swatch a = palette.getVibrantSwatch();//有活力
Palette.Swatch b = palette.getDarkVibrantSwatch();//有活力 暗色
Palette.Swatch c = palette.getLightVibrantSwatch();//有活力 亮色
Palette.Swatch d = palette.getMutedSwatch();//柔和
Palette.Swatch e = palette.getDarkMutedSwatch();//柔和 暗色
Palette.Swatch f = palette.getLightMutedSwatch();//柔和 亮色 我們從以上色彩中可以獲得到以下色彩值:
int color1 = a.getBodyTextColor();//內(nèi)容色彩
int color2 = a.getTitleTextColor();//標(biāo)題色彩
int color3 = a.getRgb();//rgb色彩優(yōu)秀作品展現(xiàn)

博客推薦 : http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0304/2532.html
9 . com.android.support:design包.CoordinatorLayout
更加強(qiáng)大的FrameLayout。
主要用于以下情形:
1.作為1個(gè)布局的根布局
2.作為1個(gè)為childView之間調(diào)和手勢(shì)效果的調(diào)和視圖
主要屬性:
app:layout_scrollFlags:控制那個(gè)childView可滑動(dòng)
屬性值:
1.scroll: 所有想轉(zhuǎn)動(dòng)出屏幕的view都需要設(shè)置這個(gè)flag,沒(méi)有設(shè)置這個(gè)flag的view將被固定在屏幕頂部
2.enterAlways: 這個(gè)flag讓任意向下的轉(zhuǎn)動(dòng)都會(huì)致使該view變成可見(jiàn),啟用快速“返回模式”
3.enterAlwaysCollapsed: 當(dāng)你的視圖已設(shè)置minHeight屬性又使用此標(biāo)志時(shí),你的視圖只能以最小高度進(jìn)入,只有當(dāng)轉(zhuǎn)動(dòng)視圖到達(dá)頂部時(shí)才擴(kuò)大到完全高度
4.exitUntilCollapsed: 轉(zhuǎn)動(dòng)退出屏幕,最后折疊在頂端
優(yōu)秀作品展現(xiàn)

博客推薦 : http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0717/3196.html
10 . com.android.support:design包.AppBarLayout
1個(gè)垂直方向的LinearLayout,實(shí)現(xiàn)了Matrerial Design效果的App Bar,支持滑動(dòng)手勢(shì)操作。
注意事項(xiàng):
1.必須作為CoordinatorLayout的childView使用,否則很多殊效沒(méi)法實(shí)現(xiàn)。
2.同級(jí)控件中,必須有1個(gè)可轉(zhuǎn)動(dòng)的siblingView,不然你用我干嗎呢?
實(shí)現(xiàn)滑動(dòng)的步驟:
1.CoordinatorLayout必須作為全部布局的父布局容器
2.CoordinatorLayout布局下包裹1個(gè)可以滑動(dòng)的布局,比如 RecyclerView,NestedScrollView(ListView,ScrollView不支持)
3.給AppBarLayout設(shè)置app:layout_scrollFlags=”scroll|enterAlways” 屬性
4.給可滑動(dòng)的組件,也就是RecyclerView 或 NestedScrollView 設(shè)置以下屬性:
app:layout_behavior="@string/appbar_scrolling_view_behavior"優(yōu)秀作品展現(xiàn)

博客推薦 : http://www.jianshu.com/p/d159f0176576
11 . com.android.support:design包.CollapsingToolbarLayout
提供1個(gè)可折疊的Toolbar容器,對(duì)容器中的不同視圖設(shè)置layout_collapseMode折疊模式,來(lái)到達(dá)不同的折疊效果
指定childView折疊模式使用
app:layout_collapseMode
值:1.parallax 視差模式 , 需要增加 app:layout_collapseParallaxMultiplier 屬性 , 屬性值范圍為 0.0⑴.0 , 必須是float類(lèi)型
2.pin 固定模式
注意事項(xiàng):
1.CollapsingToolbarLayout的高度必須是固定值而且要大于Toolbar的高度 , 不能使用wrap_content , 否則不會(huì)有折疊效果
2.所有需要折疊的childView必須指定app:layout_collapseMode 屬性
3.如果要添加1個(gè)自動(dòng)折疊的FloatingActionBar , 必須指定錨點(diǎn),錨點(diǎn)需為CollapsingToolbarLayout的父容器
使用parallax模式的時(shí)候,app:layout_scrollFlags的屬性值不能包括enterAlwaysCollapsed或enterAlways
優(yōu)秀作品展現(xiàn)

博客推薦 : http://www.open-open.com/lib/view/open1438265746378.html
12 . com.android.support:design包.NavigationView
類(lèi)似SlidingMenu
經(jīng)常使用屬性和方法
android:layout_gravity="left"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer_menu"
app:itemBackground //指定menu背景資源
app:itemIconTint //指定menu Icon的色彩
app:itemTextColor //指定menu item的字體色彩說(shuō)明:app屬性為控件持有的屬性,需要導(dǎo)入包名
xmlns:app="http://schemas.android.com/apk/res-auto"
注意:
1.自動(dòng)生成的代碼中的Toolbar只能支持在API 21(android 5.0)以上
2.點(diǎn)擊某1項(xiàng)后自動(dòng)隱藏:drawerLayout.closeDrawers();
3.主布局文件,根節(jié)點(diǎn)標(biāo)簽為android.support.v4.widget.DrawerLayout
4.頭部部份布局文件,drawer_header.xml
壓軸大戲
1 . 先看布局:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout"
android:layout_width="match_parent" android:layout_height="match_parent">
<!-- the main content view -->
<include layout="@layout/layout_content" />
<!-- the navigetion view -->
<android.support.design.widget.NavigationView android:id="@+id/navigationView" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="left" android:fitsSystemWindows="true"
app:headerLayout="@layout/layout_header" app:menu="@layout/layout_menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>其中NavigationView 中的 android:layout_gravity=”start” 屬性來(lái)控制抽屜菜單從哪邊滑出,1般“start ”從左側(cè)滑出,“end”從右側(cè)滑出。
這里最主要的兩個(gè)屬性分別是:
1.app:headerLayout: 給NavigationView添加頭部布局
2.app:menu:給NavigationView添加menu菜單布局
app:headerLayout布局以下:
<?xml version="1.0" encoding="utf⑻"?> <LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="200dp"
android:background="@drawable/img1" android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="125dp" android:layout_height="125dp" android:scaleType="centerCrop" android:src="@drawable/image" />
<TextView
android:layout_marginTop="15dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="CSDN廢墟的樹(shù)博客"
android:textColor="@android:color/white" /> </LinearLayout> app:menu 布局以下:
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent">
<group
android:checkableBehavior="single" android:title="Home items">
<item
android:id="@+id/nav_blog"
android:icon="@drawable/ic_account_balance_black_24dp" android:title="博客地址" />
<item
android:id="@+id/nav_ver"
android:icon="@drawable/ic_error_outline_black_36dp" android:title="版本信息" />
<item
android:id="@+id/nav_about"
android:icon="@drawable/ic_error_outline_black_36dp" android:title="關(guān)于我" />
</group>
<item android:title="Sub items">
<menu>
<item
android:id="@+id/sub_exit"
android:icon="@drawable/ic_power_settings_new_black_36dp" android:title="退出利用" />
<item
android:id="@+id/sub_switch" android:icon="@drawable/ic_settings_applications_black_36dp" android:title="切換主題" />
</item>
</menu>
</menu> 代碼中控制NavigationView
private void initNavigationView(){
navigationView = (NavigationView) findViewById(R.id.navigationView); drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); //設(shè)置側(cè)滑菜單選擇監(jiān)聽(tīng)事件
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
menuItem.setChecked(true); //關(guān)閉抽屜側(cè)滑菜單
drawerLayout.closeDrawers(); return true; } }); }
@Override
public boolean onOptionsItemSelected(MenuItem item) { if (item.getItemId() == android.R.id.home){ //打開(kāi)抽屜側(cè)滑菜單
drawerLayout.openDrawer(GravityCompat.START); }
return super.onOptionsItemSelected(item);
} 關(guān)于NavigationView中item的字體色彩和icon選中狀態(tài)色彩是去當(dāng)前主題theme中的
<--正常狀態(tài)下字體色彩和icon色彩--> <item
name="android:textColorPrimary">@android:color/darker_gray</item>
<--選中狀態(tài)icon的色彩和字體色彩-->
<item name="colorPrimary">@color/accent_material_light</item>固然你可以通過(guò)以下方法或?qū)傩詠?lái)改變這1狀態(tài).
優(yōu)秀作品展現(xiàn)

博客推薦 : http://blog.csdn.net/lmj623565791/article/details/46405409
或http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0303/2522.html
