CollapsingToolbarLayout是Toolbar的1個包裝,可以做出很多很炫的折疊效果。
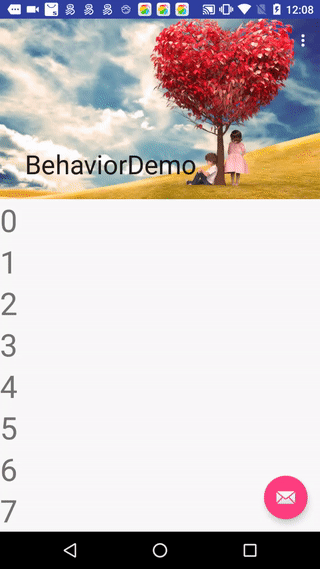
toolbar伸縮

toolbar舒展開加入圖片背景,收縮時變會普通toolbar

先從最簡單的看起
<android.support.design.widget.AppBarLayout
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="256dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
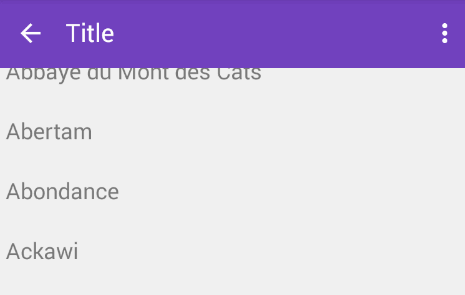
</android.support.design.widget.AppBarLayout>效果以下所示,toolbar可以舒展

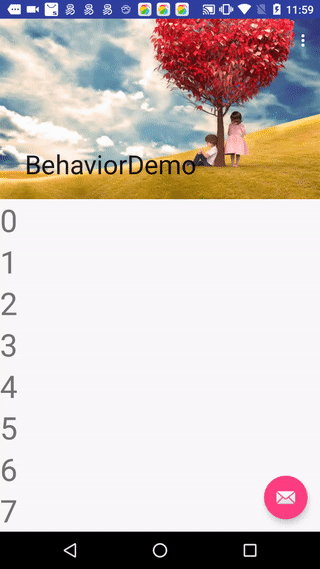
如果想要最后的時候toolbar也留著,只要在app:layout_scrollFlags里加1個exitUntilCollapsed,效果以下,exitUntilCollapsed意思就是滑出直到折疊狀態,即滑出的時候最多到折疊狀態,沒法完全滑出

此時有個問題,右上角菜單不見了,實際上是滑出去了,我們要想保存,就得讓toolbar不滑動,pin住就好了(Toolbar設置app:layout_collapseMode=”pin”),讓toolbar不滑動。效果以下,此時效果已不錯了,上滑進程中,標題逐步變小,然后跑到toolbar里去.此時如果要修改舒展狀態下text的位置可以用app:expandedTitleMargin, app:expandedTitleMarginBottom, app:expandedTitleMarginEnd and app:expandedTitleMarginStart。

如作甚Toolbar添加個背景圖呢?
由于CollapsingToolbarLayout是FrameLayout所以,直接在里面加ImageView就能夠了(加backgroud行不行?)
注意此時把toolbar背景去掉,刪掉這句android:background=”?attr/colorPrimary”
然后CollapsingToolbarLayout內加入加入app:contentScrim=”?attr/colorPrimary”
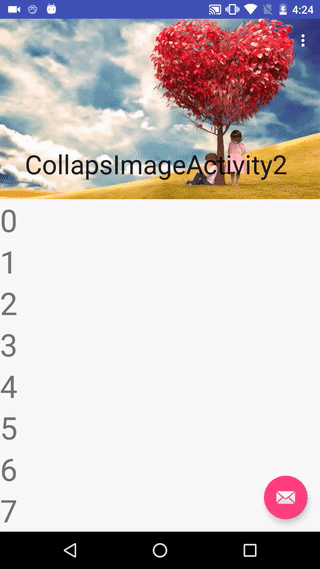
這么做,舒展開的時候背景就是圖片,收縮的時候背景就是純色

此時發現圖片不會滑到狀態欄上,那是由于狀態欄沒有設置透明,給activity換個style用AppTheme.NoActionBar以后,就能夠滑到狀態欄了。效果以下

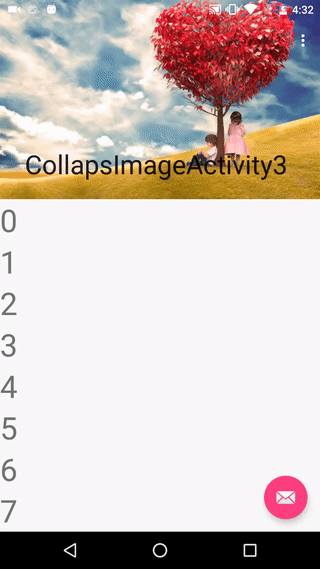
此時,初始態未覆蓋狀態欄,滑動的時候可以覆蓋到狀態欄,想要初始態就覆蓋狀態欄,怎樣辦?
給ImageView加上fitSystemWindow,效果以下

app:layout_collapseMode=”parallax” 可讓圖片和AppBarLayout1起滑動

最后xml代碼以下
“` xml
<android.support.design.widget.AppBarLayout
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="256dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
app:contentScrim="?attr/colorPrimary"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:src="http://www.vxbq.cn/upload/caiji/20160922/@drawable/boygirl"
android:id="@+id/backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
app:layout_collapseMode="pin"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
“`
上面這2個gif,style都是AppTheme,如果換成AppTheme.NoActionBar,就會致使狀態欄透明,但是此時初始態,ImageView不會占據狀態欄,此時如果把CollapsingToolbarLayout和ImageView設置為fitsystemwindow那就能夠占據狀態欄了,真奇異。
enterAlways: 1旦下滑就會讓view逐漸顯示出來. 當我們滑到1個list的底部的時候,想要下滑盡快看到toolbar的時候,用這個模式很有用。
1般情況下,我們想要toolbar顯示出來,得先滑到list的頂部才行,以下所示

如果設置了enterAlways,就會以下所示,可以看到toolbar立刻就出來了


但是如果使用enterAlwaysCollapsed,注意此時的layout_scrollFlags必須寫了scroll、enterAlways、enterAlwaysCollapsed,
這樣可以實現,1旦下滑就把我們的view拉出minimum height,然后list到頂的時候,可以把全部view拉出來。以下所示。(我試了下沒做出這樣的效果)

snap的作用就是讓CollapsingToolbarLayout要末完全展開,要末完全收縮,根據手指抬起的時候,轉動的距離有無1半來判斷

http://blog.csdn.net/u010687392/article/details/46906657
https://guides.codepath.com/android/Handling-Scrolls-with-CoordinatorLayout
https://developer.android.com/reference/android/support/design/widget/CollapsingToolbarLayout.html
