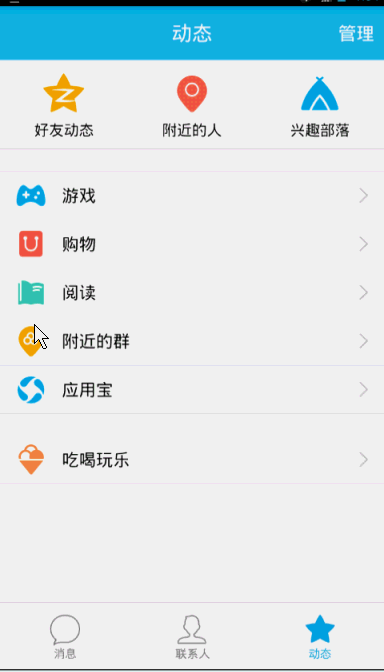
1.普通側滑
效果圖:
思路:通過自定義View繼承HorizontalScrollView,然后重寫onMeasure(),onLayout(),onTouchEvent()
方法并設置menu(通過動畫使menu開始時處于隱藏狀態)布局和content布局。(注意:使用ViewHelper類需要導入nineoldandroids⑵.4.0.jar包)
menu(left_menu)布局代碼:
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/id_img1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_centerVertical="true"
android:src="@mipmap/img_1"/>
<TextView
android:id="@+id/iv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第1個item"
android:textSize="21sp"
android:textColor="#ffffff"
android:layout_toRightOf="@+id/id_img1"
android:layout_marginLeft="20dp"
android:layout_centerVertical="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/id_img2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_centerVertical="true"
android:src="@mipmap/img_2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第2個item"
android:textSize="21sp"
android:textColor="#ffffff"
android:layout_toRightOf="@+id/id_img2"
android:layout_marginLeft="20dp"
android:layout_centerVertical="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/id_img3"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_centerVertical="true"
android:src="@mipmap/img_3"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第3個item"
android:textSize="21sp"
android:textColor="#ffffff"
android:layout_toRightOf="@+id/id_img3"
android:layout_marginLeft="20dp"
android:layout_centerVertical="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/id_img4"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_centerVertical="true"
android:src="@mipmap/img_4"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第4個item"
android:textSize="21sp"
android:textColor="#ffffff"
android:layout_toRightOf="@+id/id_img4"
android:layout_marginLeft="20dp"
android:layout_centerVertical="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/id_img5"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_centerVertical="true"
android:src="@mipmap/img_5"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第5個item"
android:textSize="21sp"
android:textColor="#ffffff"
android:layout_toRightOf="@+id/id_img5"
android:layout_marginLeft="20dp"
android:layout_centerVertical="true"/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>content(activity_main)布局代碼:
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:hyname="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/img_frame_background">
<com.imooc.view.SlidingMenu
android:id="@+id/id_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
hyname:rightPadding="100dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<include layout="@layout/left_menu"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@mipmap/qq">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切換菜單"
android:onClick="toogleMenu"
android:textSize="21sp"/>
</LinearLayout>
</LinearLayout>
</com.imooc.view.SlidingMenu>
</LinearLayout>自定義attr.xml文件代碼:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<attr name="rightPadding" format="dimension"/>
<declare-styleable name="SlidingMenu">
<attr name="rightPadding"></attr>
</declare-styleable>
</resources>自定義SlidingMenu代碼:
public class SlidingMenu extends HorizontalScrollView {
private LinearLayout mWapper;
private ViewGroup mMenu;//菜單布局
private ViewGroup mContent;//內容布局
private int mScreenWidth;//屏幕寬度
private int mMenuRightPadding=50;
private boolean once;
private int mMenuWidth;
private boolean isOpen;
public SlidingMenu(Context context) {
this(context, null);
}
/**
* 未使用自定義屬性時,調用
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
/**
* 自定義了屬性且使用時,調用次構造方法
* @param context
* @param attrs
* @param defStyleAttr
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//獲得定義的屬性的數組
TypedArray typedValue=context.getTheme().obtainStyledAttributes(attrs, R.styleable.SlidingMenu, defStyleAttr, 0);
int n=typedValue.getIndexCount();
for (int i=0;i<n;i++){
int attr=typedValue.getIndex(i);
switch (attr){
case R.styleable.SlidingMenu_rightPadding:
mMenuRightPadding=typedValue.getDimensionPixelSize(attr,(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,50,context.getResources().getDisplayMetrics()));
break;
}
}
typedValue.recycle();
WindowManager mg= (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
//初始化屏幕信息對象
DisplayMetrics outMetrics=new DisplayMetrics();
//把屏幕的信息存儲到DisplayMetrics中
mg.getDefaultDisplay().getMetrics(outMetrics);
//獲得屏幕寬度賦值給mScreenWidth
mScreenWidth=outMetrics.widthPixels;
}
/**
* 設置子view的寬和高
* 設置自己的寬和高
* @param widthMeasureSpec
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if(!once){
//獲得SlidingMenu中的Linearlayout布局
mWapper= (LinearLayout) getChildAt(0);
//獲得LinearLayout中的menu布局
mMenu= (ViewGroup) mWapper.getChildAt(0);
//獲得LinearLayout中的Content布局
mContent= (ViewGroup) mWapper.getChildAt(1);
//獲得menu寬度
mMenuWidth= mMenu.getLayoutParams().width=mScreenWidth-mMenuRightPadding;
//設置content的寬度
mContent.getLayoutParams().width=mScreenWidth;
mWapper.getLayoutParams().width=mScreenWidth;
once=true;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 通過設置偏移量,將menu隱藏
* @param changed
* @param l
* @param t
* @param r
* @param b
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if(changed){
this.scrollTo(mMenuWidth,0);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_UP:
//隱藏在左側的寬度
int scrollX=getScrollX();
if (scrollX>=mMenuWidth/2){
this.smoothScrollTo(mMenuWidth,0);
isOpen=false;
}else {
this.smoothScrollTo(0,0);
isOpen=true;
}
return true;
}
return super.onTouchEvent(ev);
}
public void openMenu(){
if(isOpen)return;
this.smoothScrollTo(0,0);
isOpen=true;
}
public void closeMenu(){
if(!isOpen)return;
this.smoothScrollTo(mMenuWidth,0);
isOpen=false;
}
//切換菜單
public void toggle(){
if(isOpen){
closeMenu();
}else {
openMenu();
}
}
}主文件代碼:
public class MainActivity extends AppCompatActivity {
private SlidingMenu mleftMenu;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mleftMenu= (SlidingMenu) findViewById(R.id.id_menu);
textView= (TextView) findViewById(R.id.iv_text);
//menu的第1個Item的點擊事件,可不寫
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mleftMenu.toggle();
}
});
}
public void toogleMenu(View view){
mleftMenu.toggle();
}
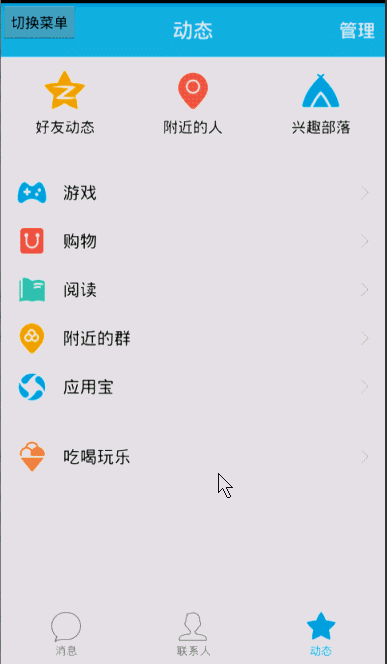
}2.抽屜式側滑(1)
效果圖:
思路:在原來的基礎上,在自定義View文件中重寫onScrollChanged()方法
添加代碼:
/**
* 轉動時產生
* @param l
* @param t
* @param oldl
* @param oldt
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//調用屬性動畫,設置TranslateX,l值為menu隱藏的寬度,menu由完全隱藏變成完全可見,變化梯度 scale由1~0,menu偏移量由大到小;
float scale=l*1.0f/mMenuWidth; //1~0
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale);
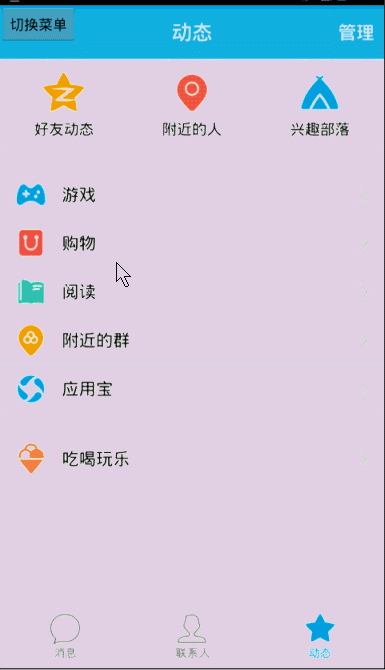
}3.抽屜式側滑(2)
效果圖:
思路:在1的基礎上通過設置menu的縮放效果,content的縮放效果和縮放中心實現。
實現代碼:
/**
* 轉動產生
* @param l
* @param t
* @param oldl
* @param oldt
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//調用屬性動畫,設置TranslateX,l值為menu隱藏的寬度,menu由完全隱藏變成完全可見,變化梯度scale由1~0,menu偏移量由大到小;
float scale=l*1.0f/mMenuWidth; //1~0
// ViewHelper.setTranslationX(mMenu, mMenuWidth * scale);
float leftScale=1.0f-scale*0.3f; //0.7~1.0
float leftAlpha=0.6f+0.4f*(1-scale); //0.6~1.0
float rightScale=0.7f+0.3f*scale; //1.0~0.7
//縮放動畫0.7~1.0
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
//透明度變化0.6~1.0
ViewHelper.setAlpha(mMenu, leftAlpha);
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale * 0.7f);
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent, mContent.getHeight() / 2);
//縮放動畫1.0~0.7
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent,rightScale);
}有不懂的地方可以到慕課網聽講授:http://www.imooc.com/learn/211
圖片來源于:http://blog.csdn.net/lmj623565791/article/details/39257409博客。

上一篇 虛擬貨幣系統平臺開發
下一篇 四,單例模式