仿知乎日報第十篇:從網絡加載首頁數據,為首頁設置數據
來源:程序員人生 發布時間:2016-10-22 13:13:53 閱讀次數:2571次
1.這1篇我們要從網絡為首頁加載數據,解析數據,并為各個組件設置數據。我們先來看看HomePage的代碼,邏輯后面分析。代碼看起雖然挺多的,邏輯卻沒有幾步。
public class HomeBasePage extends BasePage {
private Gson mGson;
private HomeDataBean mHomeData;
private List<HomeLunboData> mLunboDatas = new ArrayList<HomeDataBean.HomeLunboData>();
private List<HomeListViewData> mListViewDatas = newArrayList<HomeDataBean.HomeListViewData>();
private LunboAdapter mLunboAdapter;
private int selectedPosition;
private ListViewAdapter mListViewAdapter;
private BitmapUtils mBitmapUtils;
public HomeBasePage(MainActivity mainActivity) {
super(mainActivity);
// TODO自動生成的構造函數存根
}
@Override
public void initData(String themeDailyNumber) {
// BitmapUtils類專門用來異步從網絡加載圖片
if (mBitmapUtils == null) {
mBitmapUtils = new BitmapUtils(mainActivity);
mBitmapUtils.configDefaultBitmapConfig(Config.ARGB_4444);
}
// 首頁顯示設置按鈕
ibSetting.setVisibility(View.VISIBLE);
// 設置首頁標題
tvTitle.setText("首頁");
// 從網絡中加載數據
loadData();
}
@Override
protected void initListener() {
vpLunboPic.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// 輪播圖1切換,拿到該頁面的position,傳給成員變量selectedPosition
selectedPosition = position;
// 為輪播圖設置標題并把該頁面對應的點從灰色變成白色
setTextAndSelectPoint();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO自動生成的方法存根
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO自動生成的方法存根
}
});
// ListView的item1點擊,帶著該item的文章id去ArticleActivity
lvNews.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// 由于ListView有個頭布局,而頭布局的position為0,頭布局不是文章item,所以position != 0
if (position != 0) {
String url = MyContants.BASEARTICLESTRING + mHomeData.stories.get(position⑴).id;
Intent intent = new Intent(mainActivity,ArticleActivity.class);
intent.putExtra("articleUrl", url);
mainActivity.startActivity(intent);
}
}
});
super.initListener();
}
private void loadData() {
mLunboAdapter = new LunboAdapter();
// 為輪播圖的ViewPager設置Adapter
vpLunboPic.setAdapter(mLunboAdapter);
mListViewAdapter = new ListViewAdapter();
// 為ListView設置Adapter
lvNews.setAdapter(mListViewAdapter);
// 先從SharedPreference里面拿json數據
String jsonCache = SpTools.getString(mainActivity,
MyContants.HOMELATEST, "");
// 如果數據存在,直接去解析Json數據
if (!TextUtils.isEmpty(jsonCache)) {
// System.out.println(jsonCache);
parseData(jsonCache);
}
HttpUtils httpUtils = new HttpUtils();
// 用HttpUtils異步從網絡獲得數據
// 第1個參數:get方式獲得數據
// 第2個參數:url地址
// 第3個參數:回調對象,獲得數據成功或獲得數據失敗后調用
httpUtils.send(HttpMethod.GET, MyContants.HOMELATEST,
new RequestCallBack<String>() {
@Override
public void onSuccess(ResponseInfo<String> responseInfo) {
// 獲得數據成功后,拿到json數據
String homeJsonData = responseInfo.result;
// 這里做1個緩存,把json數據保存到SharedPreference里面
SpTools.putString(mainActivity,MyContants.HOMELATEST,
homeJsonData);
// System.out.println("Data" +homeJsonData);
if (!TextUtils.isEmpty(homeJsonData) ) {
parseData(homeJsonData);
}
}
@Override
public void onFailure(HttpException error, String msg) {
// TODO自動生成的方法存根
}
});
}
private void parseData(String homeJsonData) {
// 創建Gson對象,這個對象只要有1個就能夠了,所以只有為空的時候才創建
if (mGson == null) {
mGson = new Gson();
}
// 用Gson解析數據
mHomeData = mGson.fromJson(homeJsonData, HomeDataBean.class);
//System.out.println(mHomeData.stories.get(0).images.get(0));
// 處理數據
processData();
}
private void processData() {
// 1.給ViewPager數據
setLunboData();
// 2.初始化點
initLunboPoints();
// 3.設置標題及點的選中
setTextAndSelectPoint();
// 4.為ListView設置數據
setListViewData();
}
private void setListViewData() {
// 為ListView設置數據
mListViewDatas = mHomeData.stories;
}
private class ListViewAdapter extends BaseAdapter {
@Override
public int getCount() {
return mListViewDatas.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroupparent) {
ViewHolder viewHolder;
if (convertView == null) {
// 加載ListView的item的布局
convertView = View.inflate(mainActivity, R.layout.list_item,
null);
viewHolder = new ViewHolder();
// 拿到item里面的各個組件
viewHolder.textView = (TextView) convertView
.findViewById(R.id.tv_list_item_title);
viewHolder.imageView = (ImageView) convertView
.findViewById(R.id.iv_list_item_image);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
// 為item里面的TextView組件設置標題
viewHolder.textView.setText(mListViewDatas.get(position).title);
// 為item里面的ImageView組件設置圖片,還是用BitmapUtils異步加載
String listImageUrl = mListViewDatas.get(position).images.get(0);
if (!TextUtils.isEmpty(listImageUrl)) {
mBitmapUtils.display(viewHolder.imageView, listImageUrl);
} else {
viewHolder.imageView.setVisibility(View.GONE);
}
return convertView;
}
}
private class ViewHolder {
TextView textView;
ImageView imageView;
}
private voidsetTextAndSelectPoint() {
// 設置輪播圖的標題
tvLunboTitle.setText(mHomeData.top_stories.get(selectedPosition).title);
// 遍歷,輪播圖的setOnPageChangeListener的onPageChange方法中拿到了當前的頁面的position,
// 并把它傳給selectedPosition,如果i為selectedPosition,則把點設為白點
for (int i = 0; i < mLunboDatas.size(); i++) {
llLunboPoints.getChildAt(i).setEnabled(i == selectedPosition);
}
}
private void initLunboPoints() {
// 先移除輪播圖下面所有的點
llLunboPoints.removeAllViews();
// 遍歷輪播圖的數量,即有多少輪播圖,就創建幾個點
for (int i = 0; i < mLunboDatas.size(); i++) {
View view = new View(mainActivity);
// 為View設置背景,背景為1個選擇器,state_enabled為true的時候為白點,為false的時候為灰點
view.setBackgroundResource(R.drawable.selector_lunbo_points);
// 默許都設為灰色點
view.setEnabled(false);
// 為點View創建LayoutParams,里面傳入的參數是px
// 所以我們創建了1個工具類DensityUtil的dip2px()方法將density單位轉為像素單位px
LayoutParams layoutParams = new LayoutParams(DensityUtil.dip2px(
mainActivity, 5), DensityUtil.dip2px(mainActivity, 5));
// 為點View設置左側邊距
layoutParams.leftMargin = DensityUtil.dip2px(mainActivity, 5);
// 為點View設置LayoutParams
view.setLayoutParams(layoutParams);
// 把點加進LinearLayout
llLunboPoints.addView(view);
}
}
private class LunboAdapter extends PagerAdapter {
@Override
public int getCount() {
return mLunboDatas.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO自動生成的方法存根
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Objectobject) {
container.removeView((View) object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 輪播圖的每頁頁面都是1個ImageView
ImageView imageView = new ImageView(mainActivity);
// ImageView上面的圖片x軸,y軸上都拉伸
imageView.setScaleType(ScaleType.FIT_XY);
// 用BitmapUtills從網上異步加載圖片,并放在ImageView容器中
// 第1個參數為容器
// 第2個參數為url
mBitmapUtils.display(imageView,
mHomeData.top_stories.get(position).image);
// 輪播圖的ImageView1點擊,帶著該輪播圖頁面的文章id去ArticleActivity
imageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String url = MyContants.BASEARTICLESTRING + mHomeData.top_stories.get(vpLunboPic.getCurrentItem()).id;
Intent intent = new Intent(mainActivity,ArticleActivity.class);
intent.putExtra("articleUrl", url);
mainActivity.startActivity(intent);
}
});
container.addView(imageView);
return imageView;
}
}
private void setLunboData() {
// 拿到輪播圖的數據
mLunboDatas = mHomeData.top_stories;
// 更新輪播圖的展現
mLunboAdapter.notifyDataSetChanged();
}
}
2.我們現在來分析邏輯

進程上面已有了,不過就是設置1些能設置的控件,需要從網絡拿的數據的進程就是,先從本地拿,本地沒有,再去網絡拿,然后就解析數據,然后用解析后的數據為輪播圖及ListView設置數據,輪播圖和ListView都用Adapter,進程也大同小異,前面都講過了。還是不會的話看代碼的注釋吧。
3.這里我們專門來說1下怎樣用Gson來解析json數據
1)Gson包復制到libs目錄下面

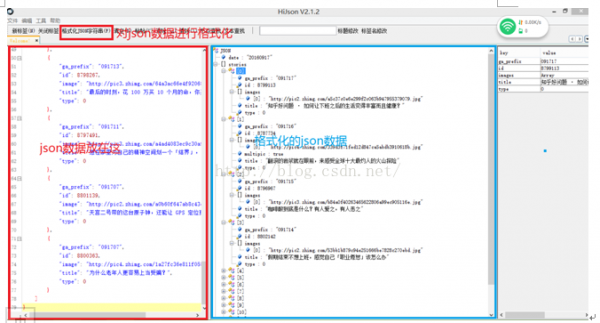
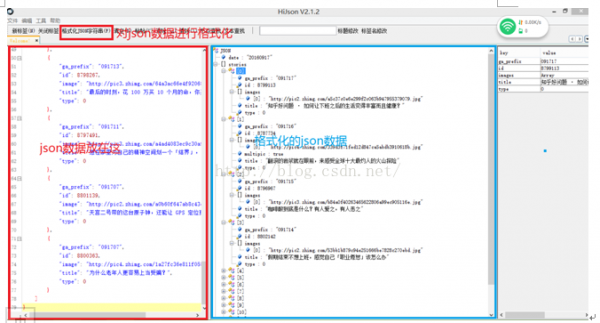
2.從網上拿到json數據,放到HiJson軟件下面

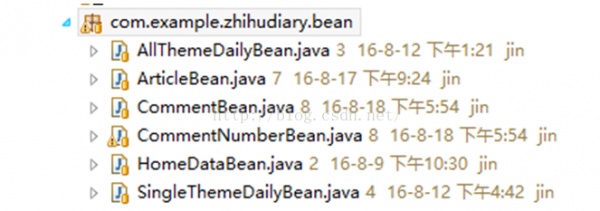
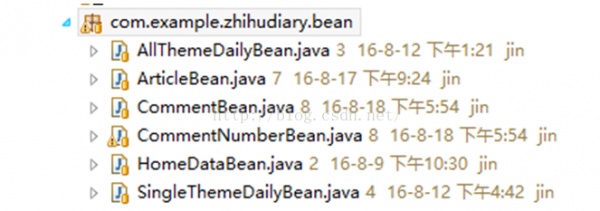
3.在項目中專門創建1個bean包,專門放各種Bean類

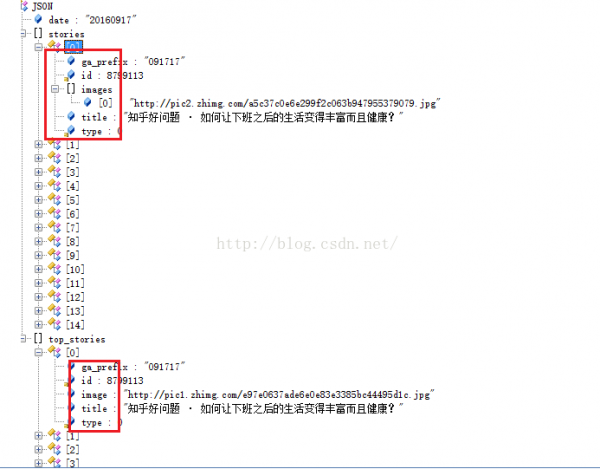
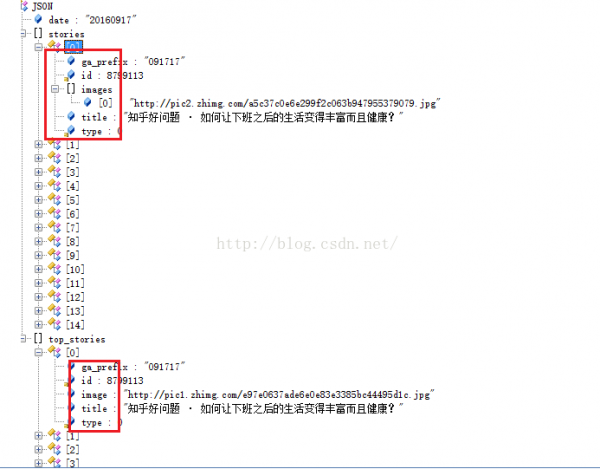
4.以首頁數據為例,我們從網上拿到的數據是這樣的

5.接下去放到Hijson里面格式化

6.根據結構創建HomeDataBean
public class HomeDataBean {
public String date;
public List<HomeListViewData> stories;
public List<HomeLunboData> top_stories;
// ListView的數據
public class HomeListViewData {
public String ga_prefix;
public String id;
public List<String> images;
public String title;
public String type;
public String multipic;
}
// 輪播圖的數據
public class HomeLunboData {
public String ga_prefix;
public String id;
public String image;
public String title;
public String type;
}
}
7.創建Gson對象,調用Gson對象的fromJson方法解析
if (mGson == null) {
mGson = new Gson();
}
mHomeData = mGson.fromJson(homeJsonData, HomeDataBean.class);
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈