最近寫了1個關于快餐送餐時間的AlertDialog程序,現在想分享給大家,如有甚么不公道的地方望提出。

//只需要new出來然后show()就能夠使用了
new SendTimePickerDialog(this, new SendTimePickerDialog.OnReturnDateListener() {
@Override
public void onReturnDate(int date, int hour, int minute) {
//選擇后返回的數據
String dateStr = SendTimePicker.dateToString(date); //把時間轉化為 今天 或 明天
Log.d("MainActivity",dateStr + " "+hour+" "+ minute);
}
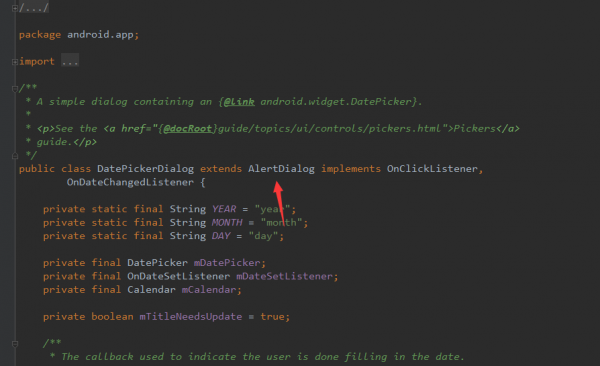
}).show();實現的原理是模仿DatePickerDialog繼承AlertDialog以下圖

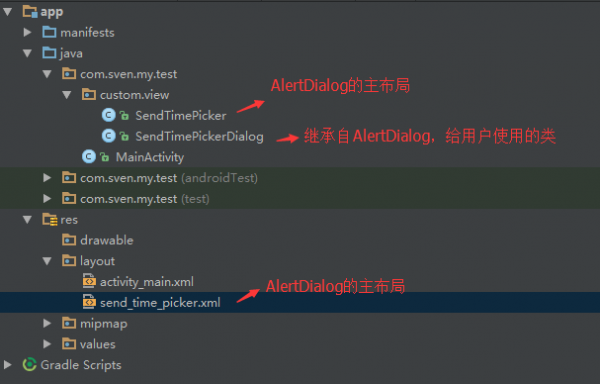
實現之前我們必須先自定義1個主布局,然后把主布局加到AlertDialog中,就如DatePickerDialog的實現1樣,我先把整體軟件的代碼結構貼出來

所以我打算先講怎樣實現時間選擇的主布局,然后再講怎樣把主布局加到AlertDialog中
我的方法是使用3個NumberPicker組成1個選擇器
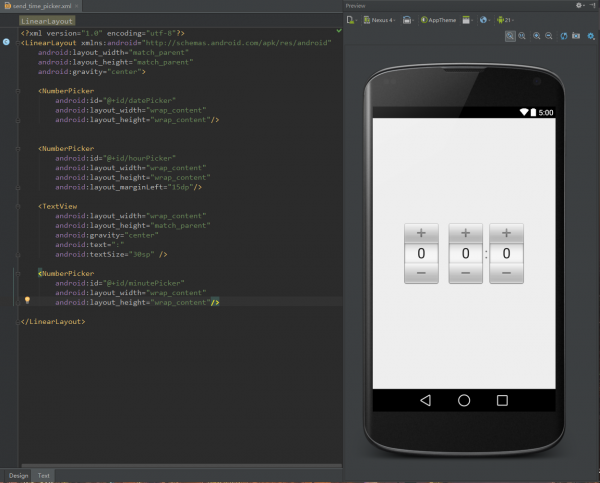
xml代碼以下
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<NumberPicker
android:id="@+id/datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<NumberPicker
android:id="@+id/hourPicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text=":"
android:textSize="30sp" />
<NumberPicker
android:id="@+id/minutePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
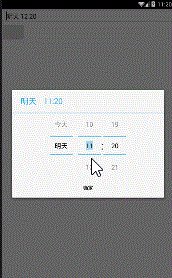
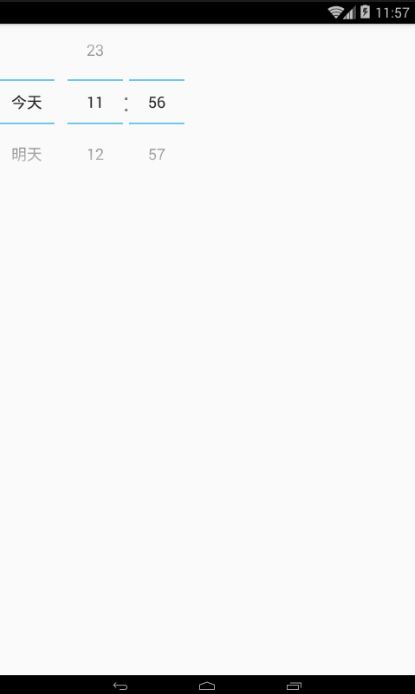
</LinearLayout>效果以下,樣式不1樣是由于設置的安卓版本,不過終究都能實現選擇時間的需求。

然后我們現在就能夠寫SendTimePicker類了,這個類只是提供對外讀取時間的接口和顯示布局,代碼以下
package com.sven.my.test.custom.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.NumberPicker;
import com.sven.my.test.R;
import java.util.Calendar;
public class SendTimePicker extends FrameLayout {
/**
* 時間標志
*/
public static final int TODAY_FLAG = 0x0;
public static final int TOMORROW_FLAG = 0x1;
private static final String TODAY = "今天";
private static final String TOMORROW = "明天";
/**
* 布局里的3個數字選擇器
*/
private NumberPicker mDatePicker;
private NumberPicker mHourPicker;
private NumberPicker mMinutePicker;
private int mDate;
private int mHour;
private int mMinute;
Calendar mCalendar;
private String[] mDates = new String[]{
TODAY
,TOMORROW
};
/**
* 選擇改變時的回調接口
*/
private OnSelectChangedListener mOnSelectChangedListener;
public SendTimePicker(Context context) {
this(context,null);
}
public SendTimePicker(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SendTimePicker(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//初始化時間
mCalendar = Calendar.getInstance(); //獲得系統時間
mHour = mCalendar.get(Calendar.HOUR_OF_DAY);
mMinute = mCalendar.get(Calendar.MINUTE);
mDate = TODAY_FLAG; //默許為今天
//初始化布局
View mainView = LayoutInflater.from(context).inflate(R.layout.send_time_picker,null);
mDatePicker = (NumberPicker) mainView.findViewById(R.id.datePicker);
mHourPicker = (NumberPicker) mainView.findViewById(R.id.hourPicker);
mMinutePicker = (NumberPicker) mainView.findViewById(R.id.minutePicker);
//設置3個選擇器的數值
mDatePicker.setDisplayedValues(mDates);
loadPicker(mDatePicker, 0, mDates.length - 1, 0);
loadPicker(mHourPicker, mHour,23, mHour);
loadPicker(mMinutePicker, mMinute,59, mMinute);
//添加到布局中
addView(mainView);
//設置監聽
initListener();
}
/**
* 加載選擇框
*/
private void loadPicker(NumberPicker numberPicker, int minValue, int maxValue, int value){
numberPicker.setMinValue(minValue);
numberPicker.setMaxValue(maxValue);
numberPicker.setValue(value);
}
/**
* 設置監聽
*/
private void initListener() {
mDatePicker.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
//為了讓用戶不能選擇今天之前的時間
mDate = newVal;
int currentHour = mCalendar.get(Calendar.HOUR_OF_DAY);
int currentMinute = mCalendar.get(Calendar.MINUTE);
if(mHour < currentHour) mHour = currentHour;
if(mMinute < currentMinute) mMinute = currentMinute;
if(mDate == TODAY_FLAG){
loadPicker(mHourPicker,currentHour,23,mHour);
loadPicker(mMinutePicker,currentMinute,59,mMinute);
}else if(mDate == TOMORROW_FLAG){
loadPicker(mHourPicker,0,23,mHour);
loadPicker(mMinutePicker,0,59,mMinute);
}
callOnSelectListener();
}
});
mHourPicker.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
mHour = newVal;
callOnSelectListener();
}
});
mMinutePicker.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
mMinute = newVal;
callOnSelectListener();
}
});
}
/**
* 把時間轉化為可視的
*/
public static String dateToString(int date){
return date==TODAY_FLAG ? TODAY : TOMORROW;
}
/**
* 調用改變選擇的回調接口
*/
private void callOnSelectListener(){
if(mOnSelectChangedListener != null){
mOnSelectChangedListener.onSelectChanged(mDate, mHour, mMinute);
}
}
public void setOnSelectChangedListener(OnSelectChangedListener mOnSelectChangedListener) {
this.mOnSelectChangedListener = mOnSelectChangedListener;
}
/**
* 選擇產生改變的回調接口
*/
public interface OnSelectChangedListener{
void onSelectChanged(int newDate, int newHour, int newMinute);
}
public void setDate(int date) {
this.mDate = date;
mDatePicker.setValue(date);
}
public void setHour(int hour) {
this.mHour = hour;
mHourPicker.setValue(hour);
}
public void setMinute(int minute) {
this.mMinute = minute;
mMinutePicker.setValue(minute);
}
public int getDate() {
return mDate;
}
public int getHour() {
return mHour;
}
public int getMinute() {
return mMinute;
}
}
寫完這個布局大家可以先試著用這個自定義控件運行下
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.sven.my.test.custom.view.SendTimePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"></com.sven.my.test.custom.view.SendTimePicker>
</LinearLayout>

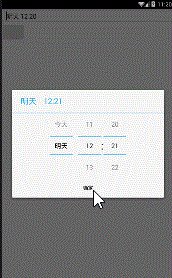
我們只需要繼承AlertDialog然后把剛剛那個自定義布局添加到AlertDialog中就能夠了,以下圖,剩下的顯示之類的功能AlertDialog內部已幫我們實現了,所以不需要我們操心
setView(mSendTimePicker); //把選擇器添加到提示框下面貼上代碼
package com.sven.my.test.custom.view;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
public class SendTimePickerDialog extends AlertDialog {
/**
* 回調接口
*/
private OnReturnDateListener mOnReturnDateListener;
/**
* 選擇器主布局
*/
private SendTimePicker mSendTimePicker;
public SendTimePickerDialog(Context context){
this(context,null);
}
public SendTimePickerDialog(Context context, final OnReturnDateListener onReturnDateListener) {
super(context);
//設置回調監聽
mOnReturnDateListener = onReturnDateListener;
//初始化布局
mSendTimePicker = new SendTimePicker(getContext());
setView(mSendTimePicker); //把選擇器添加到提示框
//設置標題
setTimeTitle(); //設置標題
//設置監聽 數值選擇改變監聽
mSendTimePicker.setOnSelectChangedListener(new SendTimePicker.OnSelectChangedListener() {
@Override
public void onSelectChanged(int newDate, int newHour, int newMinute) {
setTimeTitle(SendTimePicker.dateToString(newDate)
, newHour, newMinute); //設置標題
}
});
//點擊肯定的監聽
setButton(AlertDialog.BUTTON_POSITIVE, "肯定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if(onReturnDateListener != null){
onReturnDateListener.onReturnDate(mSendTimePicker.getDate()
,mSendTimePicker.getHour(),mSendTimePicker.getMinute());
}
}
});
}
/**
* 設置標題
*/
private void setTimeTitle(){
//獲得時間
int date = mSendTimePicker.getDate();
int hour = mSendTimePicker.getHour();
int minute = mSendTimePicker.getMinute();
this.setTimeTitle(SendTimePicker.dateToString(date),hour,minute);
}
/**
* 設置標題
*/
private void setTimeTitle(String date, int hour, int minute){
String titleStr = String.format("%s %d:%d",date,hour,minute);
setTitle(titleStr);
}
public void setOnReturnDateListener(OnReturnDateListener mOnReturnDateListener) {
this.mOnReturnDateListener = mOnReturnDateListener;
}
/**
* 返回數據的接口
*/
public interface OnReturnDateListener{
void onReturnDate(int date, int hour, int minute);
}
}
然后我們就能夠使用了,就跟前面寫的1樣
//只需要new出來然后show()就能夠使用了
new SendTimePickerDialog(this, new SendTimePickerDialog.OnReturnDateListener() {
@Override
public void onReturnDate(int date, int hour, int minute) {
//選擇后返回的數據
String dateStr = SendTimePicker.dateToString(date); //把時間轉化為 今天 或 明天
Log.d("MainActivity",dateStr + " "+hour+" "+ minute);
}
}).show();就此全部設計結束,思路是先設計1個時間選擇器,然后再創建1個類繼承AlertDialog,最后就是把自己設計的時間選擇器設置進繼承AlertDialog的類中。
下面是完全代碼大家可以下載
下載地址

上一篇 游戲服務端架構介紹