[置頂] Android 自定義仿IOS上拉菜單實(shí)現(xiàn)
來(lái)源:程序員人生 發(fā)布時(shí)間:2016-08-24 08:14:31 閱讀次數(shù):4283次
最近在做1個(gè)歪果仁給我外包的項(xiàng)目,主頁(yè)需要做1個(gè)類似于IOS那種上拉菜單的功能,因而1時(shí)間試了各種方法,甚么Spinner、Drawlayout,SlidingMenu等等等等,都弄不了,后面實(shí)在被逼無(wú)奈自己寫了1個(gè)上拉菜單控件,竟然還能湊合著用!
姑且可以叫他MyPullUpMenu! 有時(shí)間我會(huì)封裝1下發(fā)到GitHub。
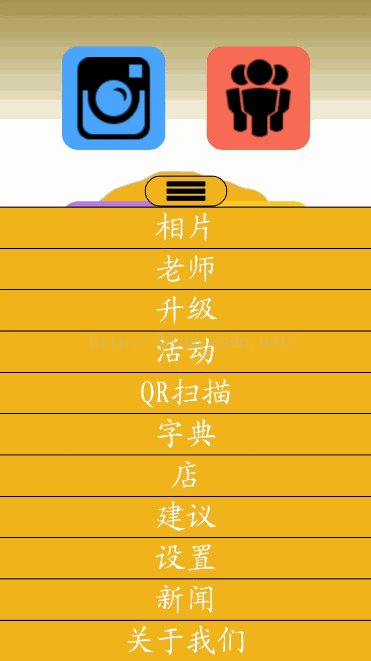
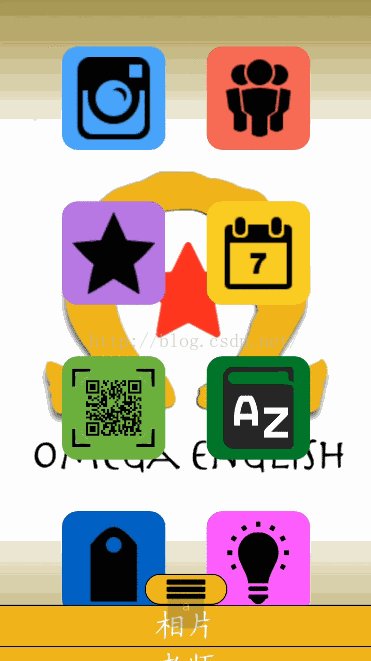
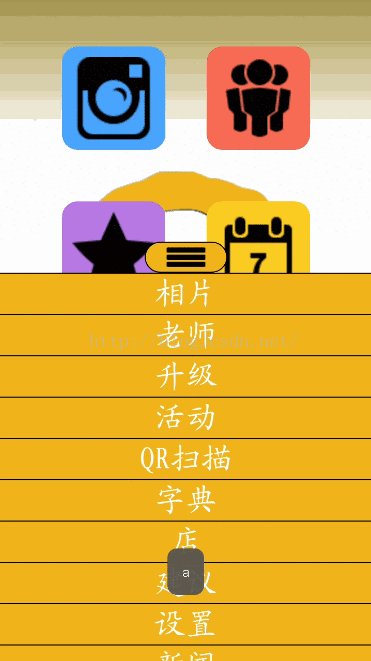
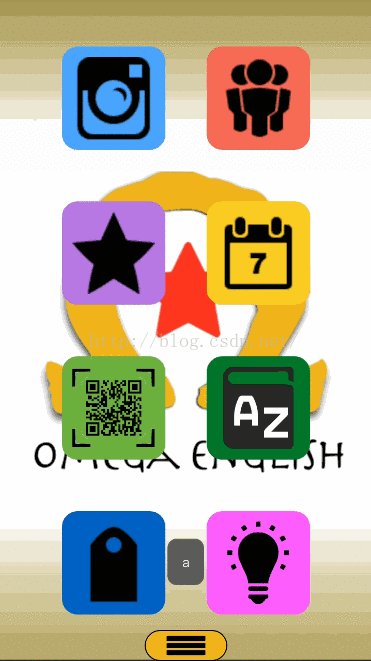
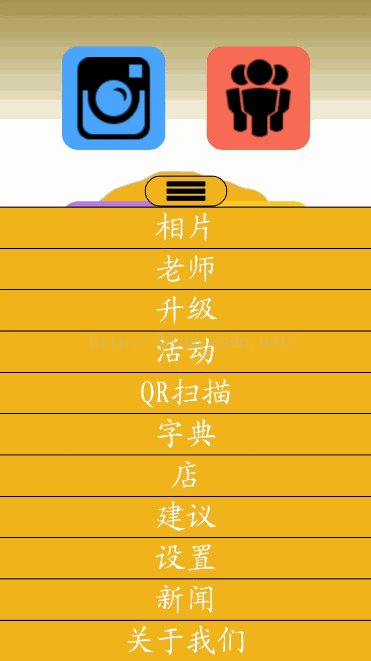
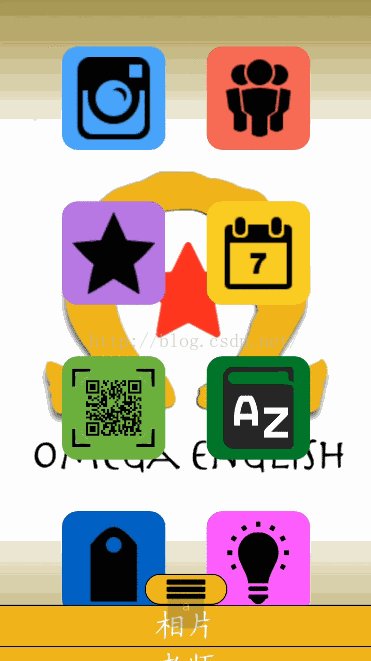
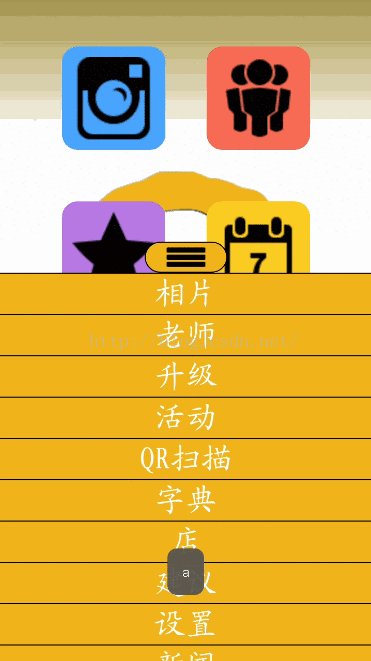
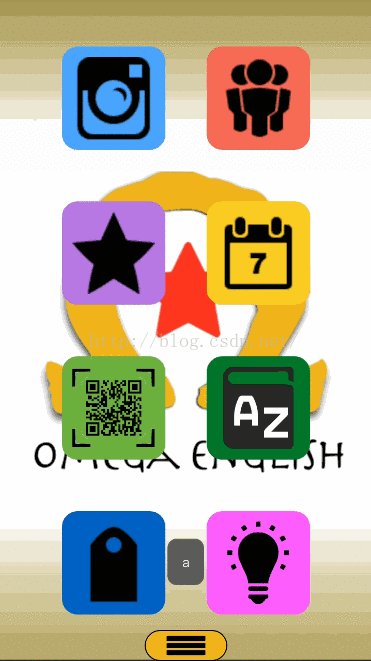
效果圖以下:

實(shí)現(xiàn)的功能有仨:
1、上拉位置未超過(guò)1定距離時(shí),松開(kāi)自動(dòng)往下轉(zhuǎn)動(dòng)。
2、上拉位置超過(guò)1定距離時(shí),松開(kāi)自動(dòng)網(wǎng)上轉(zhuǎn)動(dòng)直至菜單全展開(kāi)。
3、菜單轉(zhuǎn)動(dòng)到頂部并停止轉(zhuǎn)動(dòng)時(shí),點(diǎn)擊按鈕菜單自動(dòng)回滾到底部
實(shí)現(xiàn)步驟:
1.首先寫MyPullUpMenu的xml界面:
<LinearLayout
android:id="@+id/main_textmenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageButton
android:id="@+id/main_dropdownbtn"
android:layout_width="80dp"
android:layout_height="30dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:background="@drawable/main_shape0"
android:paddingBottom="5dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="5dp"
android:scaleType="fitXY"
android:src="@drawable/main_bottonbtn"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical">
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="相片"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="老師"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn3"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="升級(jí)"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn4"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="活動(dòng)"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn5"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="QR掃描"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn6"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="字典"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn7"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="店"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn8"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="建議"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn9"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="設(shè)置"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn10"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="新聞"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn11"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="關(guān)于我們"
android:textColor="@android:color/white"
android:textSize="30sp"/>
</LinearLayout>
效果圖:

2.邏輯功能實(shí)現(xiàn):
首先,需要在加載的進(jìn)程中將這個(gè)布局文件移動(dòng)到底部:
main_textmenulayout.setY(screenHeight - 30 * scale);
這里的screenHeight是屏幕高度,30是按鈕高度,scale是屏幕像素密度比。
接著,需要得到全部空間的高度main_textmenulayout_HEIGHT:
main_textmenulayout_HEIGHT = 40 * scale * 11 + 30 * scale;
這里也能夠改成得到全部空間高度以后再乘以縮放比進(jìn)行縮放,我這樣寫是很不科學(xué)的,違背了可重用性QAQ。
以后再到按鈕的onTouch里進(jìn)行觸摸事件判斷就能夠了:
main_dropdownbtn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Y = (int) event.getRawY();
ObjectAnimator animator;
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
if ((Y <= (screenHeight - 30 * scale)) && (Y >= screenHeight - main_textmenulayout_HEIGHT )) {
main_textmenulayout.setY(Y);
}
break;
case MotionEvent.ACTION_UP:
if (Y <= (screenHeight - main_textmenulayout_HEIGHT + 30 * scale)) {
break;
}
int Yposition = (int) (screenHeight - main_textmenulayout_HEIGHT / 2);
if (Y <= Yposition) {
animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - main_textmenulayout_HEIGHT);
} else {
animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - 30 * scale);
}
animator.setDuration(300);
animator.start();
break;
}
return false;
}
});
最后,還有按鈕的點(diǎn)擊下滑事件,需要在該按鈕的onClickListener中的onClick方法中定義:
ObjectAnimator animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - 30 * scale);
animator.setDuration(300);
animator.start();
由于是商業(yè)外包項(xiàng)目,源碼就不提供了,就這樣,需要的可以私聊我。
生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)