(1)概述
Android 3.0后引入的1個UI控件——ViewPager(視圖滑動切換工具),實在想不到 如何來稱呼這個控件,他的大概功能:通過手勢滑動可以完成View的切換,1般是用來做APP 的引導頁或實現圖片輪播;
(2)ViewPager的簡單介紹
ViewPager就是1個簡單的頁面切換組件,我們可以往里面填充多個View,然后我們可以左 右滑動,從而切換不同的View,我們可以通過setPageTransformer()方法為我們的ViewPager 設置切換時的動畫效果,固然,動畫我們還沒學到,所以我們把為ViewPager設置動畫 放到下1章繪圖與動畫來說解!和前面學的ListView,GridView1樣,我們也需要1個Adapter (適配器)將我們的View和ViewPager進行綁定,而ViewPager則有1個特定的Adapter–PagerAdapter!另外,Google官方是建議我們使用Fragment來填充ViewPager的,
這樣 可以更加方便的生成每一個Page,和管理每一個Page的生命周期!給我們提供了兩個Fragment 專用的
Adapter:FragmentPageAdapter和FragmentStatePagerAdapter
(3)我們扼要的來分析下這兩個Adapter的區分:
FragmentPageAdapter:和PagerAdapter1樣,只會緩存當前的Fragment和
左側1個,右側
1個,即總共會緩存3個Fragment而已,假設有1,2,3,44個頁面:
處于1頁面:緩存1,2
處于2頁面:緩存1,2,3
處于3頁面:燒毀1頁面,緩存2,3,4
處于4頁面:燒毀2頁面,緩存3,4
更多頁面的情況,順次類推~
FragmentStatePagerAdapter:當Fragment對用戶不
見得時,全部Fragment會被燒毀,
只會保存Fragment的狀態!而在頁面需要重新顯示的時候,會生成新的頁面!
綜上,FragmentPageAdapter合適固定的頁面較少的場合;而
FragmentStatePagerAdapter則合適
于頁面較多或頁面內容非常復雜(需占用大量內存)的情況!
(4)PagerAdapter的使用
我們先來介紹最普通的PagerAdapter,如果想使用這個PagerAdapter需要重寫下面的4個方法:
固然,這只是官方建議,實際上我們只需重寫getCount()和isViewFromObject()就能夠了~
getCount():取得viewpager中有多少個viewdestroyItem():移除1個給定位置的頁面。適配器有責任從容器中刪除這個視圖。
這是為了確保在finishUpdate(viewGroup)返回時視圖能夠被移除。
而另外兩個方法則是觸及到1個key的東東:
instantiateItem():
①將給定位置的view添加到ViewGroup(容器)中,創建并顯示出來
②返回1個代表新增頁面的Object(key),通常都是直接返回view本身就能夠了,固然你也能夠 自定義自己的key,但是key和每一個view要逐一對應的關系
isViewFromObject():
判斷instantiateItem(ViewGroup, int)函數所返回來的Key與1個頁面視圖是不是是
代表的同1個視圖(即它倆是不是是對應的,對應的表示同1個View),通常我們直接寫
return view == object!
使用案例:
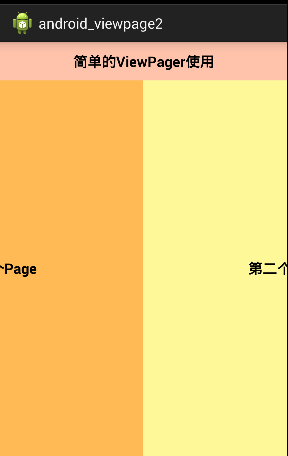
最簡單的用法:

關鍵部份代碼:
好的,代碼寫起來也是非常簡單的:首先是每一個View的布局,1式3份,另外兩個View1
樣:
view_one.xml:
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFBA55"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第1個Page"
android:textColor="#000000"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout> 然后編寫1個自定義個的PagerAdapter:
MyPagerAdapter.java:
public class MyPagerAdapter extends PagerAdapter {
private ArrayList<View> viewLists;
public MyPagerAdapter() {
}
public MyPagerAdapter(ArrayList<View> viewLists) {
super();
this.viewLists = viewLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewLists.get(position));
}
}接著到Activity了,和之前學的ListView非常類似:
OneActivity.java:
public class OneActivity extends Activity{
private ViewPager vpager_one;
private ArrayList<View> aList;
private MyPagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_one);
vpager_one = (ViewPager) findViewById(R.id.vpager_one);
aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view_one,null,false));
aList.add(li.inflate(R.layout.view_two,null,false));
aList.add(li.inflate(R.layout.view_three,null,false));
mAdapter = new MyPagerAdapter(aList);
vpager_one.setAdapter(mAdapter);
}
}好的,關鍵代碼就上述部份,非常容易理解~
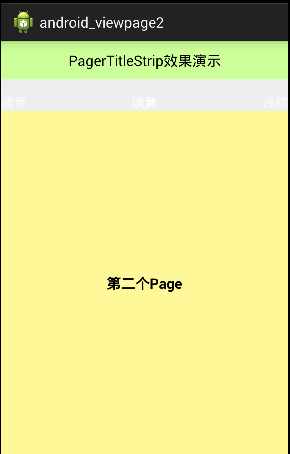
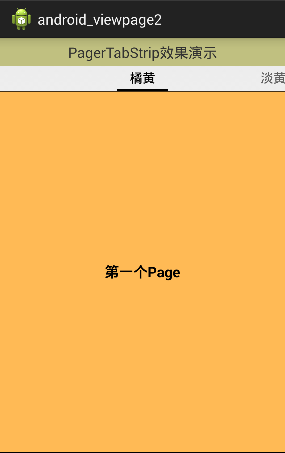
(5)標題欄——PagerTitleStrip與PagerTabStrip
就是跟隨著ViewPager滑動而滑動的標題,這兩個是官方提供的,1個是普通文字, 1個是帶有下劃線,和可以點擊文字可切換頁面,下面我們來寫個簡單的例子~
運行效果圖:

這里二者的區分僅僅是布局不1樣而已,其他的都1樣:
PagerTitleStrip所在Activtiy的布局:
activity_two.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#CCFF99"
android:gravity="center"
android:text="PagerTitleStrip效果演示"
android:textColor="#000000"
android:textSize="18sp" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="top"
android:textColor="#FFFFFF" />
</android.support.v4.view.ViewPager>
</LinearLayout> 而PagerTabStrip所在的布局:
activity_three.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="#C0C080"
android:gravity="center"
android:text="PagerTabStrip效果演示"
android:textSize="18sp" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout> 接下來的二者都1樣了,我們先來編寫1個自定義的PagerAdapter,除前面重寫的
4個方法外,我們需要另外重寫1個方法:getPageTitle(),這個設置標題的~
代碼以下:
MyPagerAdapter2.java:
public class MyPagerAdapter2 extends PagerAdapter {
private ArrayList<View> viewLists;
private ArrayList<String> titleLists;
public MyPagerAdapter2() {}
public MyPagerAdapter2(ArrayList<View> viewLists,ArrayList<String> titleLists)
{
this.viewLists = viewLists;
this.titleLists = titleLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewLists.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
return titleLists.get(position);
}
}
最后是Activity部份,兩個都是1樣的:
TwoActivity.java:
public class TwoActivity extends Activity {
private ViewPager vpager_two;
private ArrayList<View> aList;
private ArrayList<String> sList;
private MyPagerAdapter2 mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
vpager_two = (ViewPager) findViewById(R.id.vpager_two);
aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view_one,null,false));
aList.add(li.inflate(R.layout.view_two,null,false));
aList.add(li.inflate(R.layout.view_three, null, false));
sList = new ArrayList<String>();
sList.add("橘黃");
sList.add("淡黃");
sList.add("淺棕");
mAdapter = new MyPagerAdapter2(aList,sList);
vpager_two.setAdapter(mAdapter);
}
}
(6)ViewPager實現TabHost的效果
ViewPager實現TabHost的效果:
固然,示例2很多時候,只是中看不中用,實際開發中我們可能需要自行定制這個標題欄, 下面我們就來寫個簡單的例子來實現TabHost的效果,如果你不知道TabHost是甚么的話,那末,請看效果圖!
運行效果圖:

實現邏輯解析:
下面我們來說解下實現上述效果的邏輯,然后貼代碼:
首先是布局:頂部1個LinearLayout,包著3個TextView,weight屬性都為1,然后下
面隨著
1個滑塊的ImageView,我們設置寬度為match_parent;最底下是我們的
ViewPager,這里可能
有兩個屬性你其實不認識,1個是:flipInterval:這個是指定View動畫間的時間間隔的!
而persistentDrawingCache:則是設置控件的繪制緩存策略,可選值有4個:
none:不在內存中保存繪圖緩存;animation:只保存動畫繪圖緩存;
scrolling:只保存轉動效果繪圖緩存;all:所有的繪圖緩存都應當保存在內存中;
可以同時用2個,animation|scrolling這樣~
布局代碼:activity_four.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="48dp"
android:background="#FFFFFF">
<TextView
android:id="@+id/tv_one"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="橘黃"
android:textColor="#000000" />
<TextView
android:id="@+id/tv_two"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="淡黃"
android:textColor="#000000" />
<TextView
android:id="@+id/tv_three"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="淺棕"
android:textColor="#000000" />
</LinearLayout>
<ImageView
android:id="@+id/img_cursor"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/line" />
<android.support.v4.view.ViewPager
android:id="@+id/vpager_four"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1.0"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
</LinearLayout> 接著到我們的Activity了,我們來捋下思路:
Step 1:我們需要讓我們的移動塊在第1個文字下居中,那這里就要算1下偏移量:
先取得圖片寬度pw,然后獲得屏幕寬度sw,計算方法很簡單:
offset(偏移量) = ((sw / 3)-pw) / 2 //屏幕寬/3 - 圖片寬度,然后再除以2,左右
嘛!
然后我么你調用setImageMatrix設置滑塊當前的位置:
同時我們也把切換1頁和兩頁,滑塊的移動距離也算出來,很簡單:
one = offset * 2 + pw;
two = one * 2;
Step 2:當我們滑動頁面時,我們的滑塊要進行移動,我們要為ViewPager添加1個 OnPageChangeListener事件,我們需要對滑動后的頁面來做1個判斷,同時記錄滑動前處于
哪一個頁面;
FourActivity.java
public class FourActivity extends Activity implements View.OnClickListener,
ViewPager.OnPageChangeListener {
private ViewPager vpager_four;
private ImageView img_cursor;
private TextView tv_one;
private TextView tv_two;
private TextView tv_three;
private ArrayList<View> listViews;
private int offset = 0;//移動條圖片的偏移量
private int currIndex = 0;//當前頁面的編號
private int bmpWidth;// 移動條圖片的長度
private int one = 0; //移動條滑動1頁的距離
private int two = 0; //滑動條移動兩頁的距離
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_four);
initViews();
}
private void initViews() {
vpager_four = (ViewPager) findViewById(R.id.vpager_four);
tv_one = (TextView) findViewById(R.id.tv_one);
tv_two = (TextView) findViewById(R.id.tv_two);
tv_three = (TextView) findViewById(R.id.tv_three);
img_cursor = (ImageView) findViewById(R.id.img_cursor);
//下劃線動畫的相干設置:
bmpWidth = BitmapFactory.decodeResource(getResources(), R.drawable.line).getWidth();// 獲得圖片寬度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 獲得分辨率寬度
offset = (screenW / 3 - bmpWidth) / 2;// 計算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
img_cursor.setImageMatrix(matrix);// 設置動畫初始位置
//移動的距離
one = offset * 2 + bmpWidth;// 移動1頁的偏移量,比如1->2,或2->3
two = one * 2;// 移動兩頁的偏移量,比如1直接跳3
//往ViewPager填充View,同時設置點擊事件與頁面切換事件
listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();
listViews.add(mInflater.inflate(R.layout.view_one, null, false));
listViews.add(mInflater.inflate(R.layout.view_two, null, false));
listViews.add(mInflater.inflate(R.layout.view_three, null, false));
vpager_four.setAdapter(new MyPagerAdapter(listViews));
vpager_four.setCurrentItem(0); //設置ViewPager當前頁,從0開始算
tv_one.setOnClickListener(this);
tv_two.setOnClickListener(this);
tv_three.setOnClickListener(this);
vpager_four.setOnPageChangeListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv_one:
vpager_four.setCurrentItem(0);
break;
case R.id.tv_two:
vpager_four.setCurrentItem(1);
break;
case R.id.tv_three:
vpager_four.setCurrentItem(2);
break;
}
}
@Override
public void onPageSelected(int index) {
Animation animation = null;
switch (index) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = index;
animation.setFillAfter(true);// true表示圖片停在動畫結束位置
animation.setDuration(300); //設置動畫時間為300毫秒
img_cursor.startAnimation(animation);//開始動畫
}
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onPageScrolled(int i, float v, int i1) {
}
}
嗯,關于動畫可能你其實不熟習,沒事,下1章節繼續講動畫;
<完>
