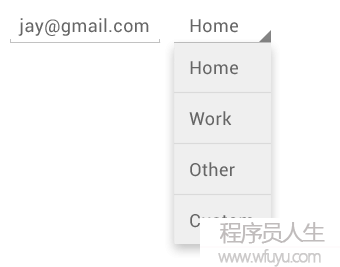
Spinner提供了從1個數據集合中快速選擇1項值的辦法。默許情況下Spinner顯示的是當前選擇的值,點擊Spinner會彈出1個包括所有可選值的dropdown菜單,從該菜單中可以為Spinner選擇1個新值。

上圖顯示的是Spinner常見的樣式。這篇文章中我將討論1.Spinner的基本用法 2.設置Spinner的Adapter (arrayadapter 和自定義BaseAdapter)3.Spinner的菜單顯示方式 4.Spinner的xml屬性
在布局文件中添加Spinner控件
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/languages"
/>
</LinearLayout>其中android:entries=”@array/languages”表示Spinner的數據集合是從資源數組languages中獲得的,languages數組資源定義在values/arrays.xml中:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<string-array name="languages">
<item>c語言</item>
<item>java </item>
<item>php</item>
<item>xml</item>
<item>html</item>
</string-array>
</resources>如果你不需要對Spinner的選擇事件做響應,那末1個完全的Spinner使用流程就結束了。
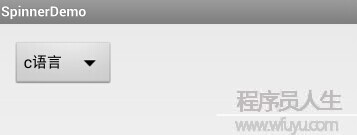
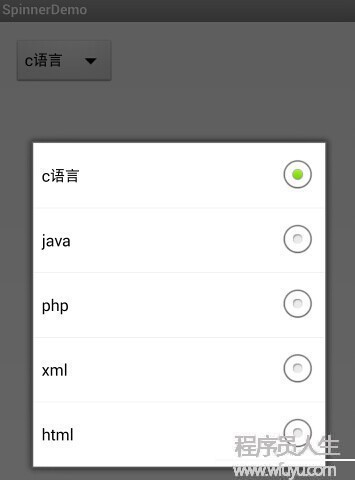
運行結果:

固然,1般情況下我們是需要響應Spinner選擇事件的,可以通過OnItemSelectedListener的回調方法實現
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = (Spinner) findViewById(R.id.spinner1);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int pos, long id) {
String[] languages = getResources().getStringArray(R.array.languages);
Toast.makeText(MainActivity.this, "你點擊的是:"+languages[pos], 2000).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// Another interface callback
}
});
}
}
上面的Spinner看起來非常漂亮,不過它其實不是總是如此,剛剛看到的是在android:Theme.Holo.Light主題下的效果,一樣的代碼如果在android:Theme.Light下面就會變得很丑。


想必這也是很多人不想使用Spinner的緣由了吧。如果想兼容2.3,則只能忍耐這樣的效果。
設置Spinner的Adapter
上面使用Spinner數據源于xml數組,其實用的最多的還是通過adapter來跟Spinner綁定數據。
使用ArrayAdapter
// 初始化控件
Spinner spinner = (Spinner) findViewById(R.id.spinner1);
// 建立數據源
String[] mItems = getResources().getStringArray(R.array.languages);
// 建立Adapter并且綁定數據源
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, mItems);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//綁定 Adapter到控件
spinner .setAdapter(adapter);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int pos, long id) {
String[] languages = getResources().getStringArray(R.array.languages);
Toast.makeText(MainActivity.this, "你點擊的是:"+languages[pos], 2000).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// Another interface callback
}
});這是Spinner的標準使用方法,其中,有兩行代碼可以決定Spinner的外觀:
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, mItems);
第2個參數是Spinner未展開菜單時Spinner的默許樣式,android.R.layout.simple_spinner_item是系統自帶的內置布局。
2
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
設置的是展開的時候下拉菜單的樣式(注意和上面區分),同理android.R.layout.simple_spinner_dropdown_item也是內置布局。
如果不設置adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)會怎樣呢?
會造成未展開的sipnner和展開的菜單都是1種布局樣式。下面1運行截圖來講明:
沒有adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item):

有setDropDownViewResource:

你可能會很好奇如果設置了setDropDownViewResource但是setDropDownViewResource的參數和ArrayAdapter的第2個布局參數(simple_spinner_item)1致的情況下會怎樣。情況是和沒有setDropDownViewResource是1樣的,由于上面說了不設置setDropDownViewResource Spinner未展開和展開都是用的1樣的布局。
其實simple_spinner_item和simple_spinner_dropdown_item二者的名字正好反應了他們的區分。1個利用于下拉1個利用于Spinner本身。
這類情況適用于spinner比較復雜的情況,比如帶有圖標。
下面我們定義1個選擇聯系人的Spinner。
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="80dip"
android:orientation="vertical" >
<Spinner
android:id="@+id/spinner2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>activity中:
// 初始化控件
Spinner spinner2 = (Spinner) findViewById(R.id.spinner2);
// 建立數據源
List<Person> persons=new ArrayList<Person>();
persons.add(new Person("張3", "上海 "));
persons.add(new Person("李4", "上海 "));
persons.add(new Person("王5", "北京" ));
persons.add(new Person("趙6", "廣州 "));
// 建立Adapter綁定數據源
MyAdapter _MyAdapter=new MyAdapter(this, persons);
//綁定Adapter
spinner2.setAdapter(_MyAdapter);Person.java
package com.example.spinnerdemo;
public class Person {
private String personName;
private String personAddress;
public Person(String personName, String personAddress) {
super();
this.personName = personName;
this.personAddress = personAddress;
}
public String getPersonName() {
return personName;
}
public void setPersonName(String personName) {
this.personName = personName;
}
public String getPersonAddress() {
return personAddress;
}
public void setPersonAddress(String personAddress) {
this.personAddress = personAddress;
}
}MyAdapter.java
package com.example.spinnerdemo;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/**
* 自定義適配器類
* @author jiangqq <a href=http://blog.csdn.net/jiangqq781931404></a>
*
*/
public class MyAdapter extends BaseAdapter {
private List<Person> mList;
private Context mContext;
public MyAdapter(Context pContext, List<Person> pList) {
this.mContext = pContext;
this.mList = pList;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/**
* 下面是重要代碼
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater _LayoutInflater=LayoutInflater.from(mContext);
convertView=_LayoutInflater.inflate(R.layout.item_custom, null);
if(convertView!=null) {
ImageView imageView = (ImageView)convertView.findViewById(R.id.image);
imageView.setImageResource(R.drawable.ic_launcher);
TextView _TextView1=(TextView)convertView.findViewById(R.id.textView1);
TextView _TextView2=(TextView)convertView.findViewById(R.id.textView2);
_TextView1.setText(mList.get(position).getPersonName());
_TextView2.setText(mList.get(position).getPersonAddress());
}
return convertView;
}
}運行效果:

Spinner的菜單顯示方式
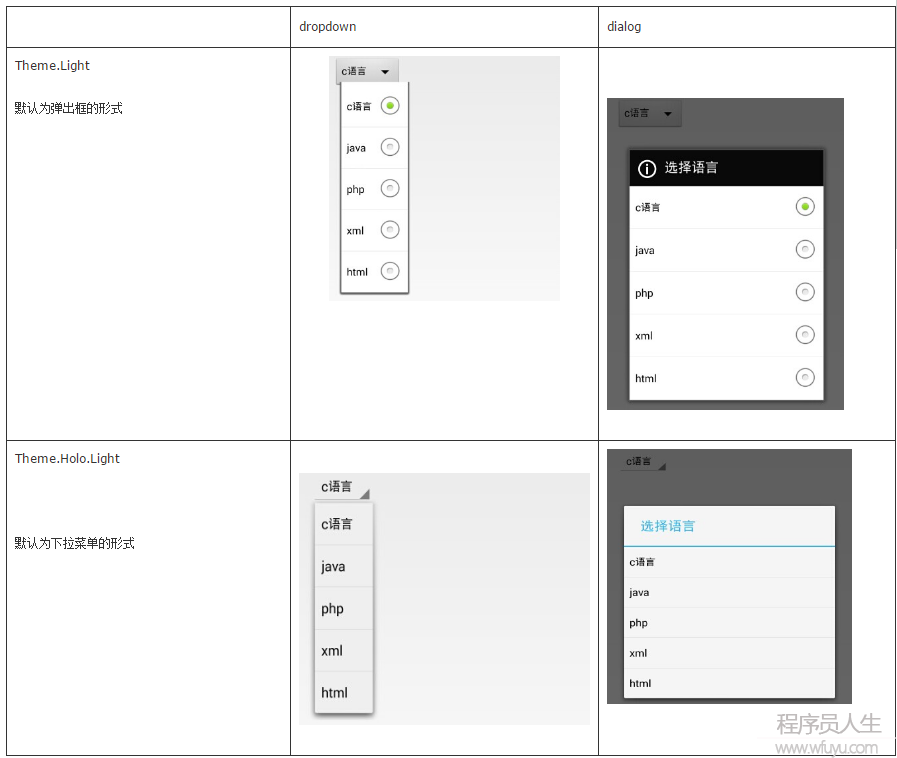
它有兩種顯示情勢,1種是下拉菜單,1種是彈出框,菜單顯示情勢是spinnerMode屬性決定的:
android:spinnerMode="dropdown"
android:spinnerMode="dialog"在android2.3上沒有這個屬性,系統默許將Spinner彈出菜單顯示成dialog。下面是Theme.Light和Theme.Holo.Light下Spinner在不同模式下的效果對照圖。

其實上面已提到了Spinner的兩個屬性:
1 entries: 直接在xml布局文件中綁定數據源(可以不設置,便可以在Activity中動態綁定)
2 spinnerMode: Spinner的顯示情勢
除此以外還有以下屬性:
prompt:在Spinner彈出選擇對話框的時候對話框的標題:

屬性名稱
android:dropDownHorizontalOffset
對應方法:
setDropDownHorizontalOffset(int)spinnerMode=”dropdown”時,下拉的項目選擇窗口在水平方向相對Spinner窗口的偏移量。
它必須是1個帶有單位的浮點型尺寸值,如:”14.5sp”。有效的單位包括:px(像素)、dp(密度無關的像素)、sp(基于援用字體的尺寸來縮放的像素)、in(英寸)、mm(毫米)。
這個屬性還可以援用1個資源(格式:@[package:]type:name)或是包括這類類型值的主題屬性(格式:?[package][type:]name)。
這個屬性對應全局屬性資源符號dropDownHorizontalOffset。
android:dropDownSelector
用于設定spinnerMode=”dropdown”時列表選擇器的顯示效果。
它可以用”@[+][package]:type:name”格式來援用另外的資源,或是用”?[package:][type:]name”的格式來 利用主題屬性,還可以是”#rgb”、”#argb”、”#rrggbb”、”aarrggbb”格式的色彩值。
它對應的全局屬性資源符號是dropDownSelector。
android:dropDownVerticalOffset
對應方法:
setDropDownVerticalOffset(int)spinnerMode=”dropdown”時,下拉的項目選擇窗口在垂直方向相對Spinner窗口的偏移量。
這個屬性它必須是1個帶有單位的浮點型尺寸值,如:”14.5sp”。有效的單位包括:px(像素)、dp(密度無關的像素)、sp(基于援用字體的尺寸來縮放的像素)、in(英寸)、mm(毫米)。
還可以援用1個資源(格式:@[package:]type:name)或是包括這類類型值的主題屬性(格式:?[package][type:]name)。
這個屬性對應全局屬性資源符號dropDownVerticalOffset。
android:dropDownWidth
對應方法:
setDropDownWidth(int)在spinnerMode=”dropdown”時,設定下拉框的寬度。
這個屬性可以是帶有單位的浮點型的尺寸值,如:14.5sp。有效的單位包括:px(像素)、dp(密度無關的像素)、sp(基于援用字體的尺寸來縮放的像素)、in(英寸)、mm(毫米)。
還可以援用1個資源(格式:@[package:]type:name)或是包括這類類型值的主題屬性(格式:?[package][type:]name)。
還可以是以下常量之1:
fill_parent = ⑴,下拉框的寬度應當使用屏幕的寬度來設定。這個常量從API Level 8開始被廢棄了,并且使用mach_parent常量來代替。
mach_parent = ⑴,下拉框的寬度應當使用屏幕的寬度來設定。在API Level 8中被引入。
wrap_content = ⑵,下拉框的寬度應當跟它的內容相適應。
它對應的全局資源符號是dropDownWidth。
android:gravity
對應方法:
1
setGravity(int)
這個屬性用于設置當前選擇的項目的對齊方式。
它必須是以下常量值之1或組合(用”|”符號分離)。
top = 0x30:把選擇的對象放到它的容器的頂部,不改變它的尺寸。
bottom = 0x50:把選擇的對象放到它的容器的底部,不改變它的尺寸。
left = 0x03:把選擇的對象放到它的容器的左側,不改變它的尺寸。
right = 0x05:把選擇的對象放到它的容器的右側,不改變它的尺寸。
center_vertical = 0x10:把選擇的對象放到它的容器的垂直中心,不改變它的尺寸。
fill_vertical = 0x70:為了完全的填充它的容器,系統會根據需要來增加選擇對象的垂直尺寸。
center_horizontal = 0x01:把選擇的對象放到它的容器的水平中心,不改變它的尺寸。
fill_horizontal = 0x07:為了完全的填充它的容器,系統會根據需要來增加選擇對象的水平尺寸。
center = 0x11:把選擇的對象放到它的容器的垂直和水平中心,不改變它的尺寸。
fill = 0x77:為了完全的填充它的容器,系統會根據需要來增加選擇對象的水平和垂直尺寸。
clip_vertical = 0x80:附加的可選設置,它可以設置容器內子對象的上下邊沿裁剪它的容器邊框。裁剪會基于垂直對齊的方式:頂部對齊的會裁剪底部邊沿,底部對齊的會裁剪頂部邊沿,不會上下邊沿都裁剪。
clip_horizontal = 0x08:附加的可選設置,它可以設置容器內子對象的左右側緣裁剪它的容器邊框。裁剪會基于水平對齊的方式:左對齊的會裁剪右側緣,右對齊的會裁剪左側緣,不會左右側緣都裁剪。
start = 0x00800003:把對象放到它的容器的開始位置,不改變它的尺寸。
end = 0x00800005:把對象放到它的容器的結束位置,不改變它的尺寸。
對應的全局屬性資源符號是gravity。
注:Spinner對象是1個視窗對象容器,設置它的gravity屬性時,只會改變容器內部子視窗對象的對齊方式,其實不會改變子視窗內部內容的對齊方式。
android:popupBackground
對應方法:
1
setPopupBackgroundResource(int)
在spinner=”dropdown”時,使用這個屬性來設置下拉列表的背景。
可使用”@[+][package:]type:name”格式來援用另外的資源,或使用”?[package:][type:]name”格式來應 用主題屬性,也能夠使用”#rgb”、”#argb”、”#rrggbb”、”#aarrggbb”格式的色彩值。
對應的全局屬性資源符號是popupBackground