Glide是1個(gè)加載圖片的庫,作者是bumptech,它是在泰國舉行的google 開發(fā)者論壇上google為我們介紹的,這個(gè)庫被廣泛的應(yīng)用在google的開源項(xiàng)目中。
Glide是1個(gè)非常成熟的圖片加載庫,他可以從多個(gè)源加載圖片,如:網(wǎng)路,本地,Uri等,更重要的是他內(nèi)部封裝了非常好的緩存機(jī)制并且在處理圖片的時(shí)候能保持1個(gè)低的內(nèi)存消耗。
在Glide的使用方面,它和Picasso的使用方法是比較相似的,并且他們的運(yùn)行機(jī)制也有很多相似的地方,很多博文會(huì)把二者進(jìn)行比較,此文也采取一樣的方式,通過比較二者來學(xué)習(xí)他們之間的優(yōu)點(diǎn)和不足。
首先,當(dāng)我們使用這兩個(gè)庫的時(shí)候第1步要做的就是導(dǎo)入庫,Picasso好說,直接依賴就行,但是Glide要注意,這個(gè)庫是要依賴于support liberary v4的,所以用這個(gè)庫的時(shí)候,不要忘了依賴v4包。
在基本使用方面這兩個(gè)庫非常的相似,以下代碼所示:
Picasso:
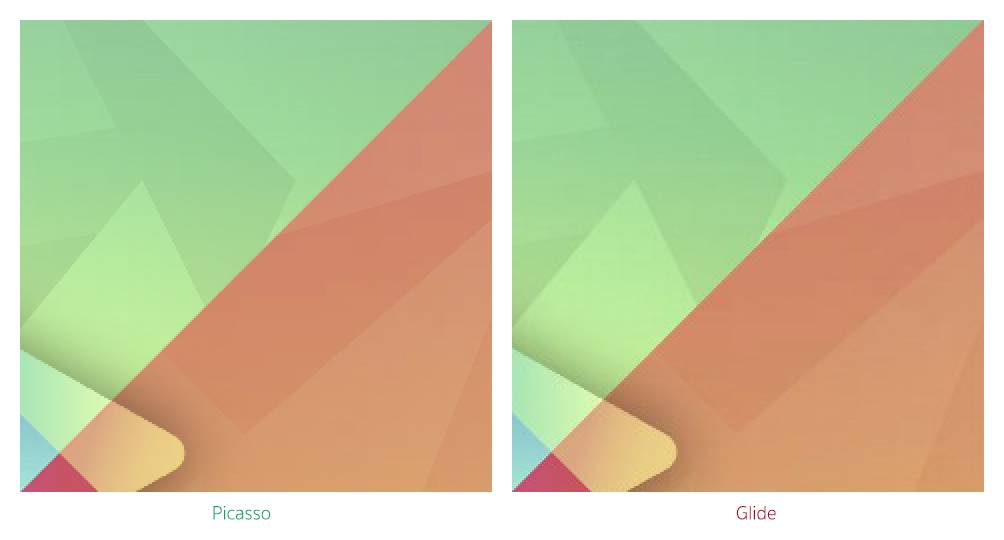
1下是Picasso和Glide加載后的結(jié)果(1920x1080 像素的圖片被加載到768x432像素的imageview中):

你可以看到,被Glide加載的圖片在質(zhì)量上不如Picasso加載的圖片,這是為何?實(shí)際上是由于Glide的Bitmap默許的格式是RGB_565,而Picasso用的是ARGB_8888,所以雖然質(zhì)量上不如Picasso(其實(shí)在手機(jī)上也不明顯),但是RGB_565格式的圖片僅僅消耗ARGB_8888格式圖片1半的內(nèi)存。
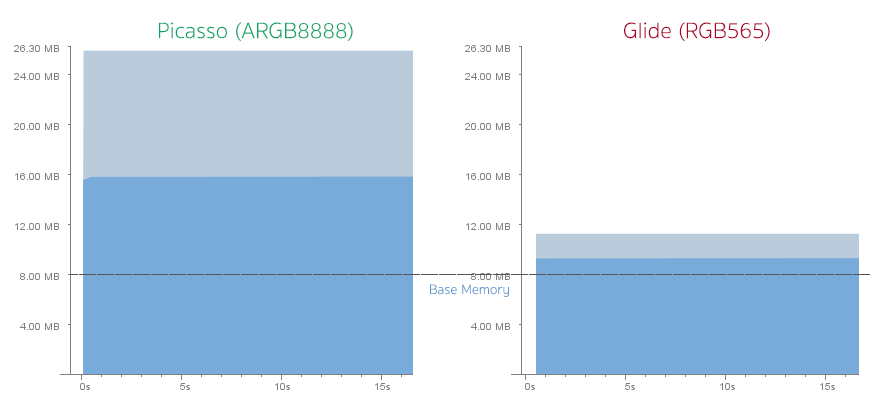
Here is the memory consumption graphs between Picasso at ARGB8888 and Glide at RGB565. (Base application consumes around 8MB)
下圖是Picass的ARGB8888格式圖片和Glide的RGB565格式圖片的內(nèi)存消耗比較(利用本身大約占8M):

如果你對(duì)圖片沒有太高的要求,那末用默許的格式就能夠,但是如果你對(duì)圖片質(zhì)量要求較高,那末可以把圖片的格式轉(zhuǎn)換為ARGB8888,方法就是通過繼承GlideMoudle,以下所示:
在次看下圖,是否是完全1樣了呢?

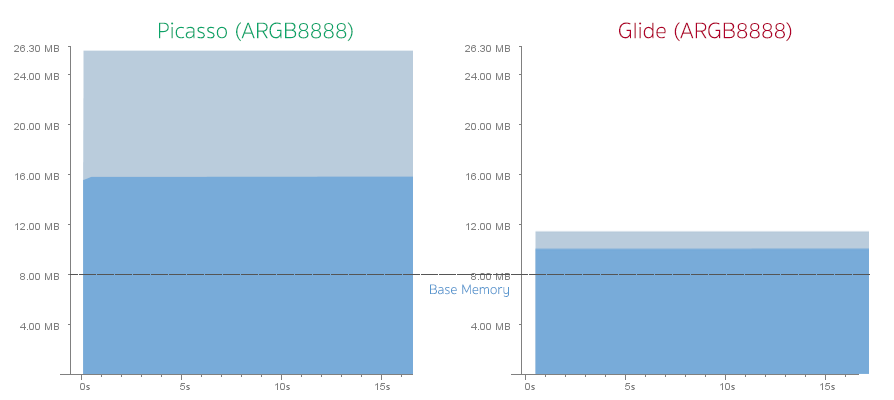
那讓我們?cè)倏?看二者之間的內(nèi)存消耗:

我們發(fā)現(xiàn),雖然用的圖片格式是1樣的,并且Glide加載的幾近是先前的兩倍內(nèi)存,但是Picasso消耗的內(nèi)存依然遠(yuǎn)大于Glide.
這是由于,Picasso加載了完全尺寸的圖片(1920x1080像素)進(jìn)入內(nèi)存,當(dāng)繪圖的時(shí)候,讓GPU即時(shí)的恢復(fù)到所需要的尺寸(768x432像素),但是Glide則加載精確的imageview尺寸進(jìn)入內(nèi)存,固然,我們可以手動(dòng)使Picasso也使用這類方式加載圖片(設(shè)置顯示的尺寸):
上面的方式有局限性,就是我們必須知道imageview的精確尺寸,而如果我們的imageview設(shè)置了wrap,我們就不能用上面的那種方式了,而需要改成下面的方式:
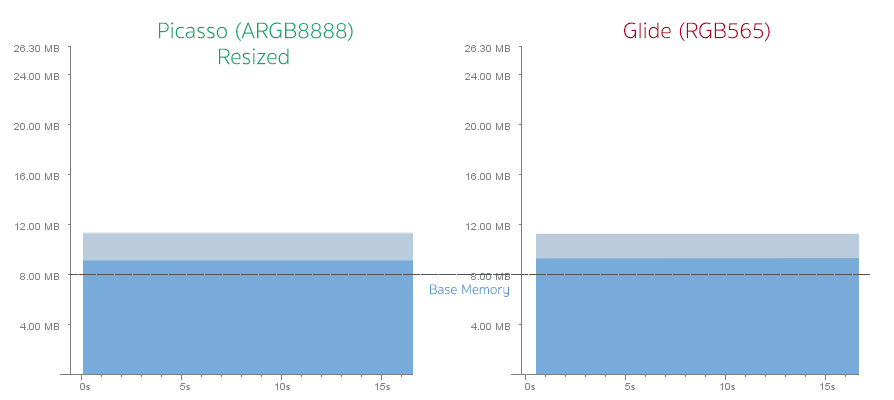
現(xiàn)在,我們?cè)賮砜磧?nèi)存消耗圖:

哈哈,二者的內(nèi)存消耗現(xiàn)在差不多1樣了,但是不能不說的是在這1點(diǎn)上Glide確切比Picasso做的要好,由于Glide可以在每種情況下自動(dòng)的計(jì)算Imageview的尺寸。
當(dāng)我把imageview的尺寸調(diào)劑到和圖片1樣大的時(shí)候(1920x1080像素),我們來視察1下下面的圖片:

這次兩張圖片的對(duì)照就比較明顯了,Glide加載的圖片可以明顯的看到鋸齒像素點(diǎn),但是當(dāng)用戶使用利用的時(shí)候,這其實(shí)不是那末容易發(fā)覺,并且,如果真的忍耐不了這類小瑕疵,可以把圖片格式調(diào)劑到ARGB_8888。
在默許情況下Picasso和Glide的外部緩存機(jī)制是非常不1樣的,通過實(shí)驗(yàn)可以發(fā)現(xiàn)(1920x1080 像素的圖片被加載到768x432像素的imageview中),Glide緩存的是768x432像素的圖片,而Picasso緩存的是整張圖片(1920x1080像素)。

如果加載的圖片是RGB565模式,緩存圖片也是RGB565模式。
當(dāng)我們調(diào)劑imageview的大小時(shí),Picasso會(huì)不管imageview大小是甚么,總是直接緩存整張圖片,而Glide就不1樣了,它會(huì)為每一個(gè)不同尺寸的Imageview緩存1張圖片,也就是說不管你的這張圖片有無加載過,只要imageview的尺寸不1樣,那末Glide就會(huì)重新加載1次,這時(shí)候候,它會(huì)在加載的imageview之前從網(wǎng)絡(luò)上重新下載,然后再緩存。
避免各位不明白,再來舉個(gè)例子,如果1個(gè)頁面的imageview是200*200像素,而另外一個(gè)頁面中的imageview是100*100像素,這時(shí)候候想要讓兩個(gè)imageview像是同1張圖片,那末Glide需要下載兩次圖片,并且緩存兩張圖片。
但是我們可以通過以下的方法來讓Glide即緩存全尺寸的圖片,有緩存不同尺寸的圖片:
Glide的這類默許的緩存機(jī)制有1個(gè)優(yōu)點(diǎn),就是它可以加快圖片加載的速度(可以理解為以空間換時(shí)間),而Picasso會(huì)造成1定的延遲,由于它在加載到imageview的時(shí)候,總是需要調(diào)劑大小,確切Picasso有1個(gè)立即顯示圖片的方法(以下所示),但是這還是消除不了延時(shí)。

在外部緩存方面Glide和Pcasso各有所長,你可以選擇適合自己的來用(也就是對(duì)你的app來講是控件重要還是時(shí)間重要)。
你幾近可以用Glide來做Pcasso可以做的所有事情,并且他們的代碼風(fēng)格也非常類似:
調(diào)劑圖片尺寸:
Center Cropping:
圖形變換(Transforming):
設(shè)置占位圖片和毛病圖片:
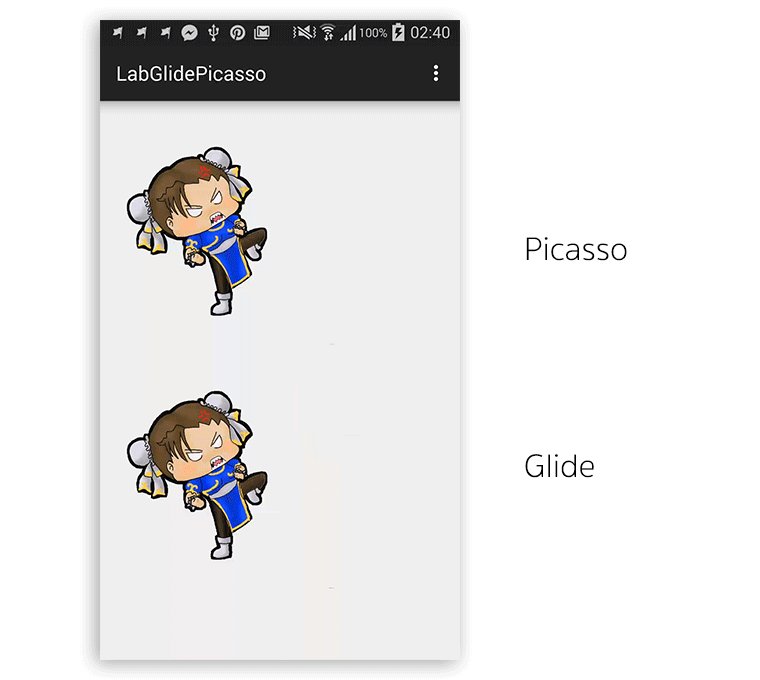
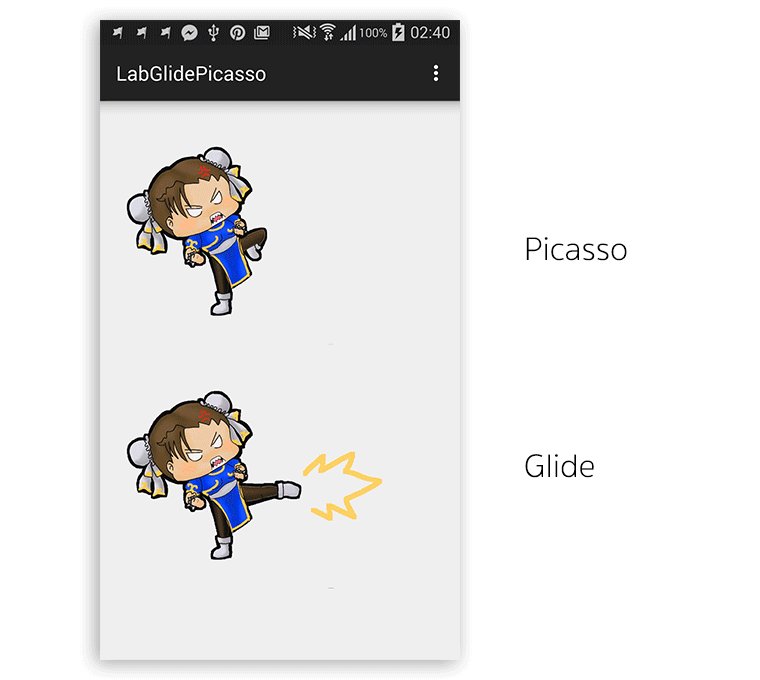
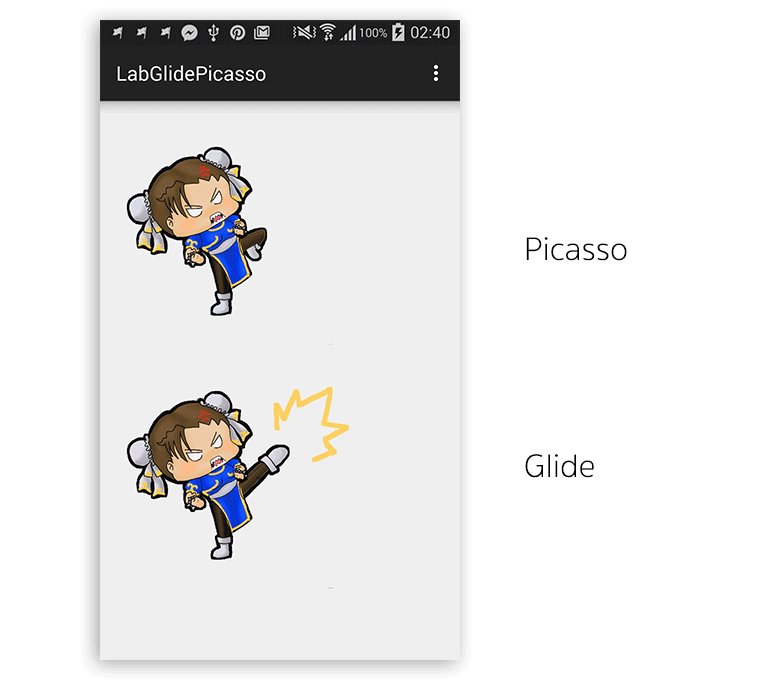
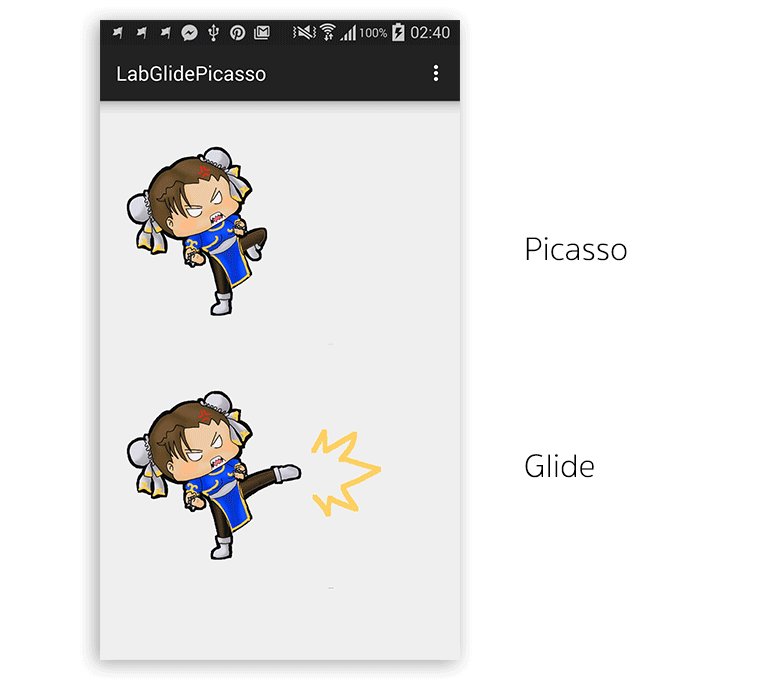
Glide的1個(gè)明顯的優(yōu)點(diǎn)就是它可以加載gif圖片,你可能說我用Picasso加載也不報(bào)錯(cuò)啊?你要注意,用Picasso加載的gif圖片是不會(huì)動(dòng)的,以下所示:

由于Glide被設(shè)計(jì)成能和Activity/Fragment的生命周期完善的相結(jié)合,因此gif動(dòng)畫將隨著Activity/Fragment的生命周期自動(dòng)的開始和停止。
gif的緩存和1般的圖片也是1樣的,也是第1次加載的時(shí)候調(diào)劑大小,然后緩存。
但是,要注意的是,通過丈量,我們可以發(fā)現(xiàn)gif圖片將消耗非常多的內(nèi)存,因此使用它的時(shí)候要慎重。
除加載gif圖片外,Glide還可以解析任何的video文件成為1個(gè)靜態(tài)圖片。
另外一個(gè)比較有用的特性是,你可以配置顯示圖片的動(dòng)畫,而Picasso只支持1個(gè)淡入(fading in)動(dòng)畫效果。
你也能夠用thumbnail()來創(chuàng)造1個(gè)image的thumbnail(極小)的圖片。
還有很多的特性,但是1般都不太經(jīng)常使用,如,把1個(gè)圖片的編碼轉(zhuǎn)換為字節(jié)數(shù)組,等。
我們可以對(duì)很多的配置做出調(diào)劑,如,外部緩存的大小和位置,內(nèi)部緩存的最大限制,Bitmap的格式等等,至于更多的配置,可以參考配置頁面。
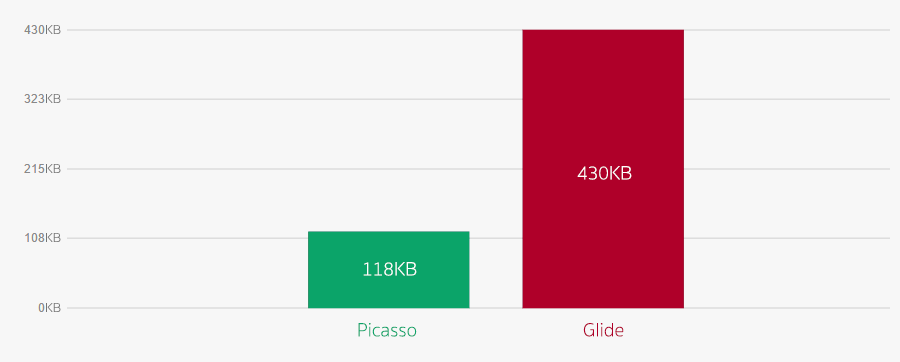
Picasso的大小大約是118KB,而Glide大約有430KB。

1個(gè)庫的大小有甚么意義嗎?確切,我也認(rèn)為意義不大!
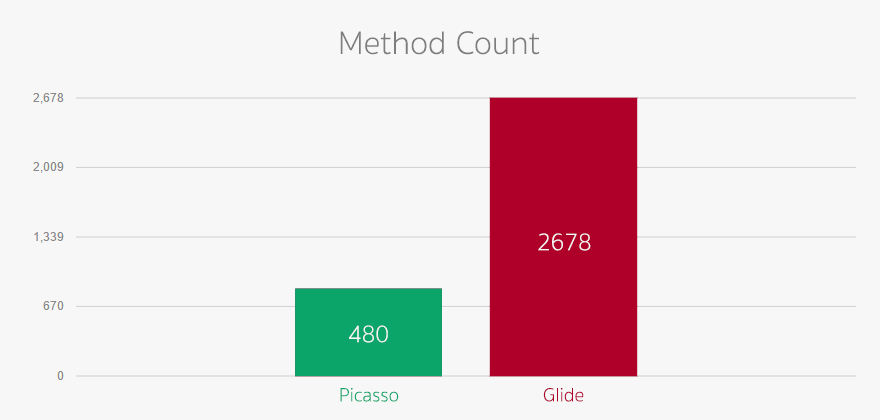
我們?cè)賮砜?下二者之間的方法數(shù)量的比較:

值得注意的是,在Android DEX file中的方法是有限制的,最大方法數(shù)為65535個(gè),從這1點(diǎn)來講,Glide的方法確切很多,并且,混淆器也建議對(duì)我們的項(xiàng)目進(jìn)行混淆。
Glide和Picasso都不是完善的,從某些方面來講,Glide在圖片的緩存上來講是比較不錯(cuò)的,由于它的速度比較快,另外,它也能夠有效的避免OOM毛病,而加載gif圖片也是Glide的1大優(yōu)勢(shì),但是默許情況下picasso的圖片質(zhì)量是很高的。
另外的1點(diǎn)小建議是,使用Glide的時(shí)候把圖片的格式改成ARGB8888并且緩存全尺寸和其他尺寸的圖片,這樣使用可讓加載圖片更好。
以下是1些關(guān)于Glide的資源:
