今天給大家講講android開發中比較常見的listView的下拉加載,其實也能夠叫做分頁加載。為何會有這個叫法呢?說說我的理解吧!

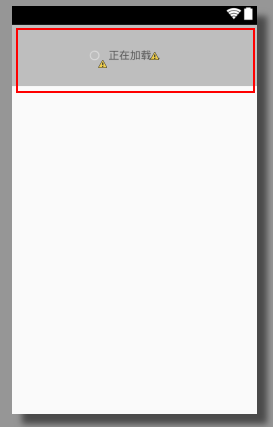
如上圖所示紅色方框的部份就是底部的加載布局。從1定程度上這樣做是必要的,為了優化用戶的體驗。你可以想一想,假設你點開微信的朋友圈的時候,如果沒有做分頁加載,那末你需要等待很久的時間才能夠看到你和朋友發的1些狀態。這是由于這個時候代碼需要給服務器發送要求獲得數據并顯現這些數據。這個時候獲得數據就成了最耗時的問題。為何這么說?如果沒有分頁加載的功能,那末,你肯定需要獲得全部的數據,你可以想一想,好幾年的數據,數據量可很多啊!發要求去獲得這些數據并顯現它們是會很耗時間的。所以分頁加載就很好的解決了這個問題。你先獲得其中的10幾條數據并顯現它們。當你1直從頭閱讀這10幾條數據到結束的時候,這個時候再去加載更多的數據并顯現它們。如上圖所示,這樣才是好的用戶體驗。
listView.addFooterView(view_more);// TODO 添加底部記載布局再往listView的底部添加底部加載布局。最后對listView設置滑動監聽器:listView.setOnScrollListener(this);// TODO listView這是滑動監聽 并重寫相干方法: public void onScrollStateChanged(AbsListView view, int scrollState) {} 和 public void onScroll(AbsListView view, int firstVisibleItem,int visibleItemCount, int totalItemCount) {} 這兩個重寫的方法1個是監聽listView的滑動狀態改變,另外一個是監聽listView的滑動。listView.removeFooterView(view_more);// TODO 移除底部的加載布局<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#8888" >
<TextView
android:id="@+id/tv_Load"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="正在加載..."
android:textSize="14sp"
android:visibility="visible" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/tv_Load"
android:padding="10dp"
android:visibility="visible" />
</RelativeLayout>很簡單的布局,顯示了1個進度條和1個文本控件。如圖:

package com.example.drop_down_load;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends Activity implements OnScrollListener {
private ListView listView;
private int totalCount;// 數據總條數
private List<String> lists = new ArrayList<String>();
private ArrayAdapter<String> adapter;
// 創建handler接收消息并處理消息
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case 0:
// 創建adapter
adapter = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_list_item_1, lists);
// 設置adapter
listView.setAdapter(adapter);
// 添加底部加載布局
listView.addFooterView(view_more);
// 設置監聽
setListeners();
break;
}
};
};
private View view_more;
private ProgressBar pb;
private TextView tvLoad;
private int lastVisibleIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 控件初始化
initViews();
// 初始化數據
initData();
}
private void initData() {
// 摹擬網絡要求獲得數據,1次獲得15條
new Thread() {
public void run() {
try {
totalCount = 100;// 假定數據1共有100條,將來調接口可以獲得到這個值
for (int i = 0; i < 15; i++) {
lists.add("數據" + (i + 1));
}
// 給handler發消息更新UI,子線程不可以更新UI
Message message = new Message();
message.what = 0;
handler.sendMessage(message);
} catch (Exception e) {
e.printStackTrace();
}
};
}.start();
}
private void setListeners() {
if (totalCount > 15) {
// listView設置滑動簡監聽
listView.setOnScrollListener(this);
} else {
// 假設數據總數少于等于15條,直接移除底部的加載布局,不需要再加載更多的數據
listView.removeFooterView(view_more);
}
}
private void initViews() {
listView = (ListView) findViewById(R.id.listView);
// 構建底部加載布局
view_more = (View) getLayoutInflater()
.inflate(R.layout.view_more, null);
// 進度條
pb = (ProgressBar) view_more.findViewById(R.id.progressBar);
// “正在加載...”文本控件
tvLoad = (TextView) view_more.findViewById(R.id.tv_Load);
}
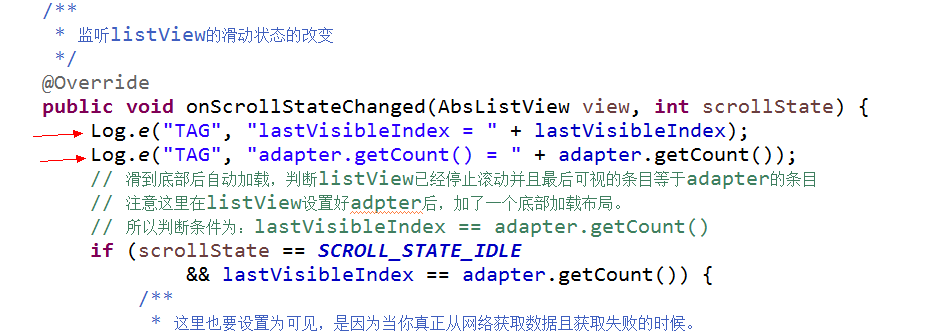
/**
* 監聽listView的滑動狀態的改變
*/
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
Log.e("TAG", "lastVisibleIndex = " + lastVisibleIndex);
Log.e("TAG", "adapter.getCount() = " + adapter.getCount());
// 滑到底部后自動加載,判斷listView已停止轉動并且最后可視的條目等于adapter的條目
// 注意這里在listView設置好adpter后,加了1個底部加載布局。
// 所以判斷條件為:lastVisibleIndex == adapter.getCount()
if (scrollState == SCROLL_STATE_IDLE
&& lastVisibleIndex == adapter.getCount()) {
/**
* 這里也要設置為可見,是由于當你真正從網絡獲得數據且獲得失敗的時候。
* 我在失敗的方法里面,隱藏了底部的加載布局并提示用戶加載失敗。所以再次監聽的時候需要
* 繼續顯示隱藏的控件。由于我摹擬的獲得數據,失敗的情況這里不給出。實際中簡單的加上幾句代碼就好了。
*/
pb.setVisibility(View.VISIBLE);
tvLoad.setVisibility(View.VISIBLE);
loadMoreData();// 加載更多數據
}
}
private void loadMoreData() {
}
/**
* 監聽listView的滑動
*/
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// 計算最后可見條目的索引
lastVisibleIndex = firstVisibleItem + visibleItemCount - 1;
// 當adapter中的所有條目數已和要加載的數據總條數相等時,則移除底部的View
if (totalItemCount == totalCount + 1) {
// 移除底部的加載布局
listView.removeFooterView(view_more);
}
}
}
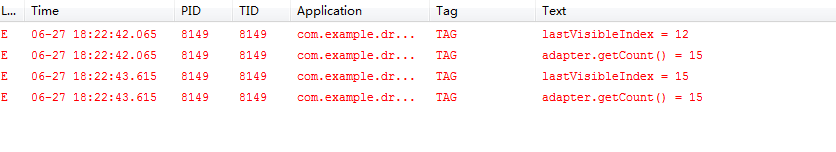
以上代碼就是我上面步驟2和步驟2中所說的東西。加上我寫了注釋,所以相信大家看起來很簡單。關鍵點是怎樣判斷listView是不是滑動到了底部并停止了滑動。我在代碼中添加了兩行log,可以打印日志信息。大家去自己調試就可以明白我對關鍵點是怎樣判斷的了,但是也有聰明的!嘿嘿!大家都懂,自己人,我就不接話了。如圖:


loadMoreData();// 加載更多數據具體代碼實現為:
private void loadMoreData() {
// 獲得此時adapter中的總條目數
int count = adapter.getCount();
// 1次加載15條數據,即下拉加載的履行
if (count + 15 < totalCount) {
start = count;
end = start + 15;
initData(start, end);// 摹擬網絡獲得數據操作
} else {// 數據不足15條直接加載到結束
start = count;
end = totalCount;
initData(start, end);// 摹擬網絡獲得數據曹祖
// 數據全部加載完成后,移除底部的view
listView.removeFooterView(view_more);
Toast.makeText(MainActivity.this, "數據已全部加載", 1).show();
}
}
private void initData(final int start, final int end) {
// 摹擬網絡要求獲得數據,1次獲得15條
new Thread() {
public void run() {
try {
Thread.sleep(4000);// 摹擬獲得數據時的耗時3s
for (int i = start; i < end; i++) {
lists.add(i, "數據" + (i + 1));
}
// 給handler發消息更新UI,子線程不可以更新UI
Message message = new Message();
message.what = 1;
handler.sendMessage(message);
} catch (Exception e) {
e.printStackTrace();
}
};
}.start();
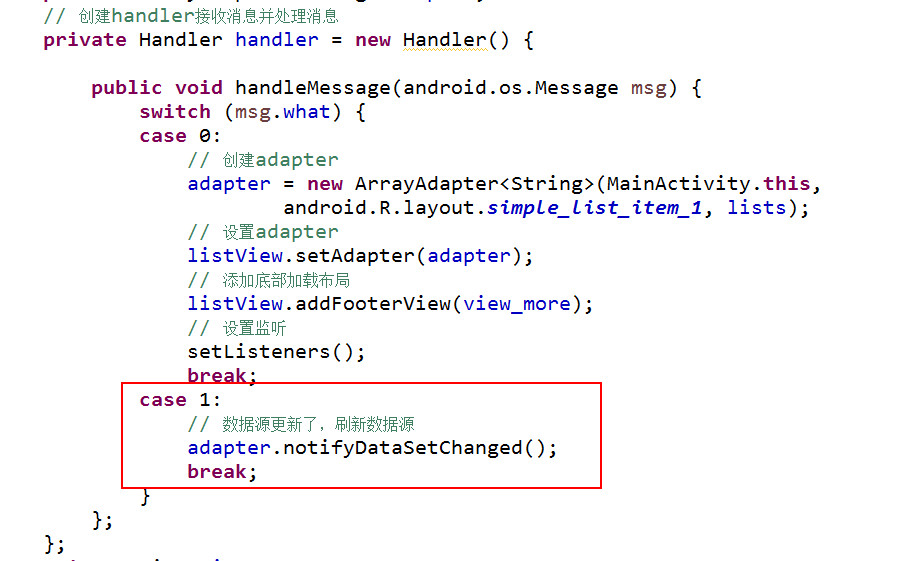
}此時handler中還要再加1個case語句,用來刷新數據源,如圖紅色方框標注地方,大家自己加1下。最后我會給項目源碼,大家可以下載看我的代碼:

好了下面給出幾張項目的展現圖片:




談談我的感悟:你需要有自己的想法思路,他人的東西可以鑒戒,但是你需要從中學到點甚么。要是甚么都沒學到,那就失去了分享的意義了!分享是為了讓大家學到更多,收獲更多。希望我的這篇能夠給大家1點點收獲!
項目的源碼下載地址:點擊我下載項目源碼

下一篇 Java基本數據類型