Android資源文件中各種XML的作用與解釋
來源:程序員人生 發布時間:2016-07-04 11:57:46 閱讀次數:2588次
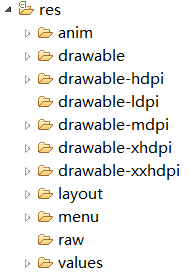
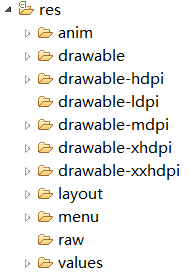
盡人皆知,XML是1種可擴大標記語言,它被用來傳輸和存儲數據。在Android中也會隨處可見XML文件,包括1個android項目不可缺少的AndroidManifest.xml清單文件,res資源文件目錄下的anim/drawable/layout/menu/values中等,目錄截圖以下。其中清單文件中內容最多最復雜,完全可以在其他文章中再來說解,所以本文主要講授res目錄下的XML的作用與內容。

1、anim目錄
anim目錄下的xml主要是用于android中的動畫,包括Frame animation(逐幀動畫)與Tween animation(補間動畫 )。
1.逐幀動畫
逐幀動畫是1系列圖片依照1定的順序展現的進程,和放電影的機制很相似。可以理解成GIF,1幀1幀的顯示圖片。
代碼:
<?xml version="1.0" encoding="utf⑻"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/a_01" android:duration="50"/>
<item android:drawable="@drawable/a_02" android:duration="50"/>
<item android:drawable="@drawable/a_03" android:duration="50"/>
<item android:drawable="@drawable/a_04" android:duration="50"/>
<item android:drawable="@drawable/a_05" android:duration="50"/>
<item android:drawable="@drawable/a_06" android:duration="50"/>
</animation-list>
<animation-list>元素是必須的,并且必須要作為根元素,可以包括1或多個元素;android:onshot如果定義為true的話,此動畫只會履行1次,如果為false則1直循環;元素代表1幀動畫, android:drawable指定此幀動畫所對應的圖片資源;android:druation代表此幀延續的時間,
整數,單位為毫秒。
2. 補間動畫
補間動畫包括旋轉、 平移、縮放和透明度等效果。
代碼:
① 旋轉
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<!--fromDegrees:開始的角度
toDegrees: 結束的角度, +表示是正的
pivotX: 用于設置旋轉時的x軸坐標 例 當值為"50",表示使用絕對位置定位 當值為"50%",表示使用相對控件本身定位 當值為"50%p",表示使用相對控件的父控件定位
pivotY: 用于設置旋轉時的y軸坐標 -->
<rotate
android:fromDegrees="0"
android:toDegrees="+360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000"/>
</set>
② 平移
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<!--
始x軸坐標
止x軸坐標
始y軸坐標
止y軸坐標縮放
-->
<translate
android:fromXDelta="0%"
android:toXDelta="100%"
android:fromYDelta="0%"
android:toYDelta="100%"
android:duration="2000"/>
</set>
③ 縮放
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<!--
起始x軸坐標
止x軸坐標
始y軸坐標
止y軸坐標
x軸的坐標
y軸的坐標
-->
<scale
android:fromXScale="1.0"
android:toXScale="0.0"
android:fromYScale="1.0"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000"/>
</set>
④ 透明度
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<!-- fromAlpha和toAlpha是起始透明度和結束時透明度 -->
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:startOffset="500"
android:duration="500"/>
</set>
2、drawable目錄
drawable目錄主要是為了定義圖片、按鈕的背景及其點擊狀態。主要使用shape標簽和selector標簽。
1.shape標簽
shape主要是定義1個形狀,然后可以設置給某個按鈕作為背景,最經常使用的就是圓角按鈕。
代碼:
<?xml version="1.0" encoding="utf⑻"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle"|"oval"|"line"|"ring"] >
<!-- 圓角 -->
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<!-- 漸變 -->
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear"|"radial"|"sweep"]
android:useLevel=["true"|"false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<!-- 描邊 -->
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
2.selector標簽
selector主要是定義不同狀態按鈕的背景等。
代碼:
<?xml version="1.0" encoding="utf⑻" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 默許時的背景圖片-->
<item android:drawable="@drawable/a_01" />
<!-- 沒有焦點時的背景圖片 -->
<item android:state_window_focused="false"
android:drawable="@drawable/a_01" />
<!-- 非觸摸模式下取得焦點并單擊時的背景圖片 -->
<item android:state_focused="true"
android:state_pressed="true"
android:drawable="@drawable/a_02" />
<!-- 觸摸模式下單擊時的背景圖片-->
<item android:state_focused="false"
android:state_pressed="true"
android:drawable="@drawable/a_03" />
<!--選中時的圖片背景-->
<item android:state_selected="true"
android:drawable="@drawable/a_04" />
<!--取得焦點時的圖片背景-->
<item android:state_focused="true"
android:drawable="@drawable/a_05" />
</selector>
3、layout目錄
layout目錄主要寄存android的布局文件,包括android中的5大布局:LinearLayout(線性布局)、FrameLayout(幀布局)、RelativeLayout(相對布局)、AbsoluteLayout(絕對布局)和TableLayout(表格布局)。這里就不在做詳細講授,相信大家在使用時也沒有太大問題。
4、menu目錄
menu目錄主要用來寄存菜單的樣式,包括點擊手機底部的菜單鍵和頂部actionbar中設置的菜單按鈕時的彈出框的菜單項。
代碼:
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/connect"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_send"
android:title="連接" />
<item android:id="@+id/disconnect"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_close_clear_cancel"
android:title="斷開" />
<item android:id="@+id/search"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_search"
android:title="發現" />
<item android:id="@+id/view"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_view"
android:title="查看" />
<item android:id="@+id/help"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_help"
android:title="幫助" />
<item android:id="@+id/exit"
android:orderInCategory="100"
android:showAsAction="never"
android:icon="@android:drawable/ic_menu_revert"
android:title="退出" />
</menu>
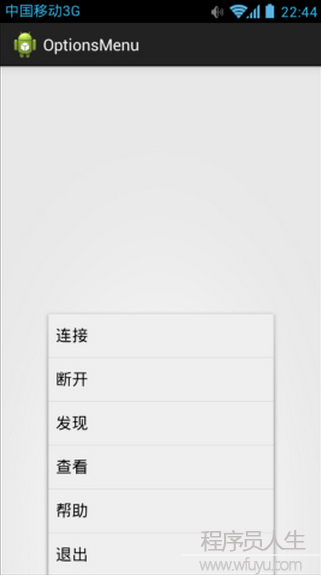
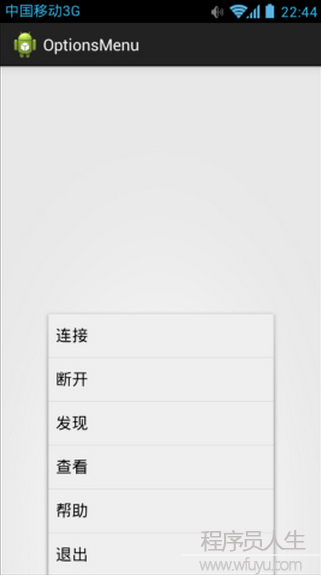
效果:

5、values目錄
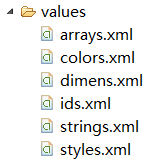
values目錄下的東西比較多,包括arrays.xml/colors.xml/dimens.xml/ids.xml/strings.xml/styles.xml,以下圖所示:
1.arrays.xml
arrays.xml文件中用于放各種數組數據,比如字符串數組、整型數組等,數組中的數據多是具體的值,也有多是對資源數據的援用。
代碼:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<string-array name="select_items">
<item>one</item>
<item>two</item>
<item>three</item>
<item>four</item>
</string-array>
</resources>
使用:
String[] items = getResources().getStringArray(R.array.select_items);
items數組中的數據就是arrays.xml文件中對應資源id R.array.selec_items中的數據。
2.colors.xml
colors.xml文件中主要用來講明需要的色彩值,也能夠在res目錄下另外新建1color文件夾用來寄存這些xml文件
代碼:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<color name="red">#ff00000</color>
<color name="black">#000000</color>
<color name="white">#ffffff</color>
</resources>
使用:
btn.setBackgroundColor(getResources().getColor(R.color.red));
3.dimens.xml
dimens.xml用來定義控件的尺寸和文字的大小,在其中定義是為了方便做屏幕適配。
代碼:
<resources>
<!-- 控件的大小 -->
<dimen name="title_width">200dp</dimen>
<dimen name="title_height">50dp</dimen>
<!-- 字體的大小 -->
<dimen name="info_size">20sp</dimen>
<dimen name="tip_size">16sp</dimen>
</resources>
使用:
<TextView
android:layout_width="@dimen/title_width"
android:layout_height="@dimen/title_height"
android:textSize="@dimen/info_size"/>
4.ids.xml
ids.xml為利用的相干資源提供唯1的資源id。代碼:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<item name="send" type="id"/>
<item name="public" type="id"/>
</resources>
使用:
<TextView
android:id="@id/send"
android:layout_width="@dimen/title_width"
android:layout_height="@dimen/title_height"
android:textSize="@dimen/info_size"/>
5.strings.xml
Android建議將在屏幕上顯示的文字定義在strings.xml中,而且這樣做也能夠做到國際化。
代碼:
<?xml version="1.0" encoding="utf⑻"?>
<resources>
<string name="app_name">TestDemo</string>
<string name="action_add">添加</string>
<string name="action_del">刪除</string>
<string name="action_settings">設置</string>
<string name="action_about">關于</string>
<string name="action_suggest">建議反饋</string>
</resources>
使用:
<TextView
android:id="@id/send"
android:layout_width="@dimen/title_width"
android:layout_height="@dimen/title_height"
android:textSize="@dimen/info_size"
android:text="@string/action_add"/>
6.styles.xml
styles.xml主要用來寄存android的主題與樣式
代碼:
<resources>
<style name="myDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@color/transparent</item>
<!-- 設置dialog背景 -->
<item name="android:windowNoTitle">true</item>
<!-- 無標題 -->
<item name="android:windowIsFloating">true</item>
</style>
</resources>
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈