1.從上1片文章以后已半年沒有寫文章了,那篇文章以后公司進入瘋狂的加班,1直到放年假。年后回來以后換了1家創業公司以后,然后又進入瘋狂的加班(≧﹏ ≦) …所以1直都沒有寫文章(其實這都是借口⊙﹏⊙)。現在公司沒有那末忙了,也該把文章撿起來了,這畢竟是百利有1害的事(1害:費時間)。
2.這半年里除對代碼的熱忱更加高漲(雖然它總是虐我千百遍(≧﹏ ≦) ),還深深的中了爬山的毒,對年輕的我來講,爬山讓我明白了許多、曉得了許多,也鍛煉了我的身體。對程序員來講身體是非常重要的,大家在周末的時候可以爬爬山、跑跑步或打打球之類的,運動運動,給大家獻上幾張端五假期去蒙古草原拍的幾張照片:



進入正題,這篇博客主要講授viewpager+fragment實現微信滑動切換頁面的功能,并且附帶切換效果,功能其實其實不難,只是需要把知識點關聯起來

(1). fragment的懶加載
(2). viewpager的滑動監聽事件
(3). 控件alpha的設置、fragment切換的效果


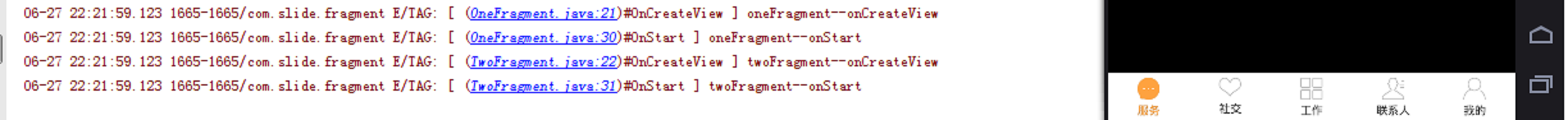
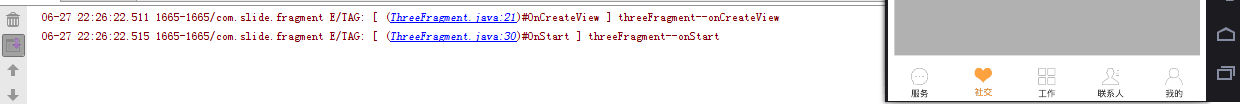
當viewpager加載第1個fragment的時候會預加載第2個fragment,當加載第2個fragment的時候,會預加載第3個fragment,同時會進行數據加載,這類做法肯定不好,當第幾個fragment顯示的時候才應當加載數據,這里就用到了懶加載(參考:http://blog.csdn.net/maosidiaoxian/article/details/38300627):
public abstract class LazyFragment extends Fragment{
//用于標記視圖是不是初始化
protected boolean isVisible;
//在onCreate方法之前調用,用來判斷Fragment的UI是不是是可見的
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if(getUserVisibleHint()) {
isVisible = true;
onVisible();
} else {
isVisible = false;
onInvisible();
}
}
/**
* 視圖可見
* */
protected void onVisible(){
lazyLoad();
}
/**
* 自定義抽象加載數據方法
* */
protected abstract void lazyLoad();
/**
* 視圖不可見
* */
protected void onInvisible(){}
}自定義LazyFragment類只需要繼承Fragment,實現setUserVisibleHint方法來判斷fragment視圖是不是可見,定義3個方法,當視圖可見的時候,isVisible = true,調用lazyLoad方法,其它fragment只需要繼承該fragment便可:
public class OneFragment extends LazyFragment {
// 標志fragment是不是初始化完成
private boolean isPrepared;
private View view;
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container,Bundle savedInstanceState) {
if(view == null){
view = inflater.inflate(R.layout.fragment_one , container , false);
ButterKnife.inject(this, view);
KLog.e("TAG" , "oneFragment--onCreateView");
isPrepared = true;
lazyLoad();
}
return view;
}
@Override
protected void lazyLoad() {
if(!isPrepared || !isVisible) {
return;
}
KLog.e("TAG" , "oneFragment--lazyLoad");
}
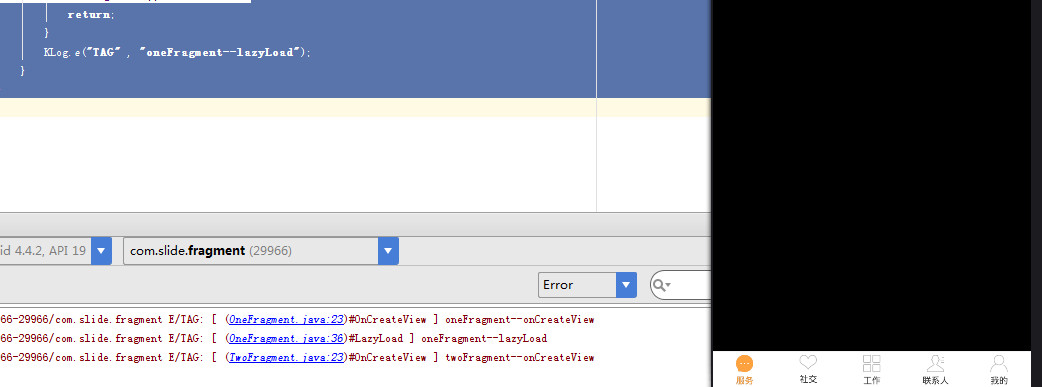
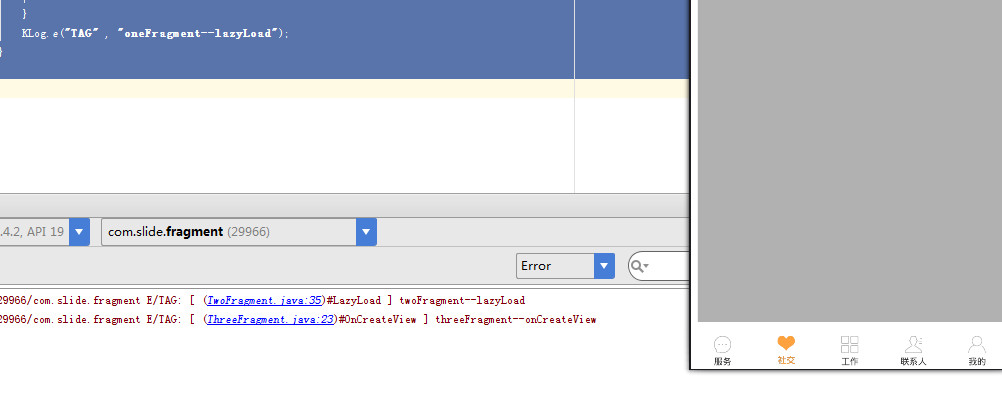
}由于setUserVisibleHint方法在onCreateView方法之前調用,所以定義字段isPrepared 來判斷fragment是不是初始化完成,避免報nullpointerexception,只有當視圖可見并且fragment初始化完成履行lazyLoad方法,可以理解成績是onStart方法,再進行數據加載,這也就是懶加載。
注:
a.由于每次加載fragment都會重新履行onCreateView方法,所以我用view來判斷fragment是不是初始化過,初始化過就不在初始化,固然要是想每次都初始化就沒必要判斷
b.每次fragment視圖可見的時候lazyLoad方法都會被調用,若是只想加載1次可自定義字段判斷是不是加載過數據


首先設置viewpager的適配器,FragmentPagerAdapter的子類只要實現 getItem(int) 和 getCount()方法:
public class FragmentAdapter extends FragmentPagerAdapter{
//fragment 集合
private List<Fragment> mFragmentList = new ArrayList<>();
public FragmentAdapter(FragmentManager fm , List<Fragment> list) {
super(fm);
this.mFragmentList = list;
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
}其次設置viewpager監聽事件:
//viewpager滑動監聽
mMainViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
changAlpha(position, positionOffset);
}
@Override
public void onPageSelected(int position) {
changAlpha(position);
}
@Override
public void onPageScrollStateChanged(int state) {}
});onPageScrolled方法的表示viewpager正在滑動:
position當向右滑動的時候表示當前頁面的下標,向左滑動的時候表示左側頁面的下標;
positionOffset是當前頁面滑動比例,如果頁面向右翻動,這個值不斷變大,最后在趨近1的情況后突變成0。如果頁面向左翻動,這個值不斷變小,最后變成0;
positionOffsetPixels是當前頁面滑動像素,變化情況和positionOffset1致。
參數的變化隨方向的相反正好相反,下面我們寫tab的色彩漸變就不需要判斷方向了
根據該方法的positionOffset和position這兩個參數就能夠實現tab滑動色彩漸變的效果,先看1下布局:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="horizontal"
android:paddingTop="5dp">
<FrameLayout
android:id="@+id/m_main_fw_lay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button
android:id="@+id/m_main_fw_btn_false"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/fragment_tab_item_false"
android:drawableTop="@mipmap/bottom1_tab_false"
android:text="服務"/>
<Button
android:id="@+id/m_main_fw_btn_true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/fragment_tab_item_true"
android:drawableTop="@mipmap/bottom1_tab_true"
android:text="服務"/>
</FrameLayout>
<FrameLayout
android:id="@+id/m_main_sj_lay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button
android:id="@+id/m_main_sj_btn_false"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/fragment_tab_item_false"
android:drawableTop="@mipmap/bottom2_tab_false"
android:text="社交"/>
<Button
android:id="@+id/m_main_sj_btn_true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/fragment_tab_item_true"
android:drawableTop="@mipmap/bottom2_tab_true"
android:text="社交"/>
</FrameLayout>
<FrameLayout
android:id="@+id/m_main_gz_lay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button
android:id="@+id/m_main_gz_btn_false"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/fragment_tab_item_false"
android:drawableTop="@mipmap/bottom3_tab_false"
android:text="工作"/>
<Button
android:id="@+id/m_main_gz_btn_true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/fragment_tab_item_true"
android:drawableTop="@mipmap/bottom3_tab_true"
android:text="工作"/>
</FrameLayout>
<FrameLayout
android:id="@+id/m_main_lxr_lay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button
android:id="@+id/m_main_lxr_btn_false"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/fragment_tab_item_false"
android:drawableTop="@mipmap/bottom4_tab_false"
android:text="聯系人"/>
<Button
android:id="@+id/m_main_lxr_btn_true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/fragment_tab_item_true"
android:drawableTop="@mipmap/bottom4_tab_true"
android:text="聯系人"/>
</FrameLayout>
<FrameLayout
android:id="@+id/m_main_wd_lay"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1">
<Button
android:id="@+id/m_main_wd_btn_false"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/fragment_tab_item_false"
android:drawableTop="@mipmap/bottom5_tab_false"
android:text="我的"/>
<Button
android:id="@+id/m_main_wd_btn_true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/fragment_tab_item_true"
android:drawableTop="@mipmap/bottom5_tab_true"
android:text="我的"/>
</FrameLayout>
</LinearLayout>每一個tab我是使用的2個button,1個默許色彩,1個選中色彩,我們只需要根據滑動比例來改變選中色彩button的alpha便可:
/**
* 根據滑動設置透明度
*/
private void changAlpha(int pos, float posOffset) {
int nextIndex = pos + 1;
if(posOffset > 0){
//設置tab的色彩漸變效果
mButtonList.get(nextIndex).setAlpha(posOffset);
mButtonList.get(pos).setAlpha(1 - posOffset);
//設置fragment的色彩漸變效果
mFragmentList.get(nextIndex).getView().setAlpha(posOffset);
mFragmentList.get(pos).getView().setAlpha(1 - posOffset);
//設置fragment滑動視圖由大到小,由小到大的效果
mFragmentList.get(nextIndex).getView().setScaleX(0.5F + posOffset/2);
mFragmentList.get(nextIndex).getView().setScaleY(0.5F + posOffset/2);
mFragmentList.get(pos).getView().setScaleX(1-(posOffset/2));
mFragmentList.get(pos).getView().setScaleY(1-(posOffset/2));
}
}當posOffset > 0 ,說明viewpager在滑動;前面說了onPageScrolled方法參數隨滑動方向的變化是相反的所以這里只需要寫1個方法即可實現兩個方向滑動色彩漸變的效果,道理就是改變兩個button的Alpha值便可實現漸變效果,是否是挺簡單;
關于fragemnt的色彩漸變和伸縮效果,在上面也已貼出了代碼,就不詳細解釋了,相信大家都能看懂;
onPageSelected方法表示滑動抬起手指那1刻所履行的方法,參數position代表的是當前頁面的下標,所以當滑動結束以后,我們把當前頁面的tab、fragment.getView()的Alpha設置為1.0f,其它tab設置為0.0f ; fragment的x、y軸設置為1.0f(需要判斷fragment.getView()是不是為null,避免報nullpointerexception),其他的0.0f便可:
/**
* 1開始運行、滑動和點擊tab結束后設置tab的透明度,fragment的透明度和大小
*/
private void changAlpha(int postion) {
for (int i = 0; i < mButtonList.size(); i++) {
if (i == postion) {
mButtonList.get(i).setAlpha(1.0f);
if(null != mFragmentList.get(i).getView()){
mFragmentList.get(i).getView().setAlpha(1.0f);
mFragmentList.get(i).getView().setScaleX(1.0f);
mFragmentList.get(i).getView().setScaleY(1.0f);
}
} else {
mButtonList.get(i).setAlpha(0.0f);
if(null != mFragmentList.get(i).getView()){
mFragmentList.get(i).getView().setAlpha(0.0f);
mFragmentList.get(i).getView().setScaleX(0.0f);
mFragmentList.get(i).getView().setScaleY(0.0f);
}
}
}
}把所有fragemnt放入集合中遍歷判斷便可;
主要代碼就這些,有不解的地方請看Demo
源碼下載
