*本篇文章已授權微信公眾號 guolin_blog (郭霖)獨家發布
原創文章,轉載請注明 ( 來自:http://blog.csdn.net/leejizhou/article/details/51524948 李濟洲的博客 )
【Android 2D繪圖解析】系列文章將全面介紹Android繪圖相干,這篇簡單介紹下如何利用Android API進行1些簡單圖形的繪制,繪圖的條件是需要繼承自View,然后重寫它的onDraw(Canvas canvas) 方法便可。
首先我們新建1個類繼承自View,并重寫onDraw方法。
package com.leejz.androiddrawing;
//blog:www.lijizhou.com
public class CustomView extends View {
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}然后在Layout中進行添加此View
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.leejz.androiddrawing.MainActivity">
<com.leejz.androiddrawing.CustomView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>這樣1個大體的自定義View的流程就搭建起來了,固然現在運行會顯示1片空白,由于我們還沒在onDraw方法進行任何的繪制,進行繪制前需要了解兩個API,Canvas和Paint。
Canvas翻譯成中文就是畫布的意思,Canvas負責進行繪制各種各樣的圖形,它有以下的1些繪制圖形方法
…更多的繪制方法參考 https://developer.android.com/reference/android/graphics/Canvas.html (需要科學上網)
Paint翻譯成中文有油漆涂料的意思,Paint主要負責設置繪圖的風格,包括畫筆的色彩,粗細,填充風格等,它有以下的1些設置方法。
…更多的設置方法參考 https://developer.android.com/reference/android/graphics/Paint.html(需要科學上網)
我們利用上面的API進行1些簡單的繪圖
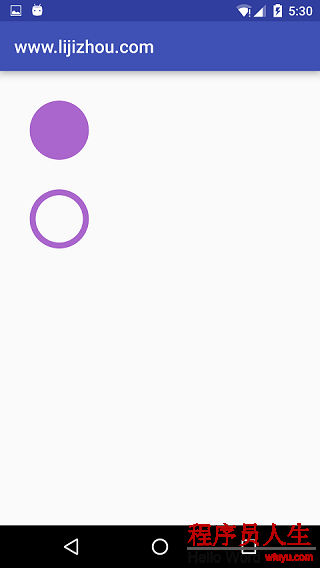
繪制圓形:drawCircle(float cx, float cy, float radius, Paint paint)
cx>圓心的x坐標
cy>圓心的y坐標
radius>圓的半徑
paint>繪制風格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint=new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置色彩
paint.setColor(getResources().getColor(android.R.color.holo_blue_light));
//繪制普通圓
canvas.drawCircle(200,200,100,paint);
//設置空心Style
paint.setStyle(Paint.Style.STROKE);
//設置空心邊框的寬度
paint.setStrokeWidth(20);
//繪制空心圓
canvas.drawCircle(200,500,90,paint);
}運行效果:

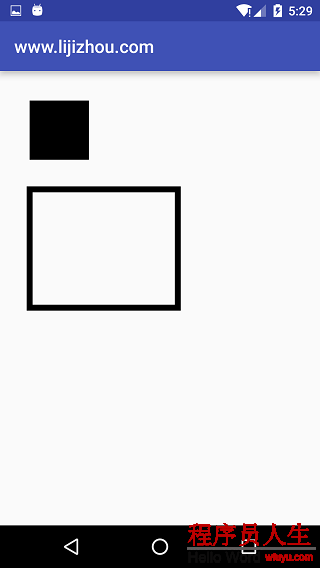
繪制矩形:drawRect(float left, float top, float right, float bottom, Paint paint) / drawRect(RectF rect, Paint paint)
left>矩形left的x坐標
top>矩形top的y坐標
right>矩形right的x坐標
bottom>矩形bottom的y坐標
paint>繪制風格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置色彩
paint.setColor(getResources().getColor(android.R.color.holo_blue_light));
//繪制正方形
canvas.drawRect(100, 100, 300, 300, paint);
//上面代碼同等于
//RectF rel=new RectF(100,100,300,300);
//canvas.drawRect(rel, paint);
//設置空心Style
paint.setStyle(Paint.Style.STROKE);
//設置空心邊框的寬度
paint.setStrokeWidth(20);
//繪制空心矩形
canvas.drawRect(100, 400, 600, 800, paint);
}運行效果:

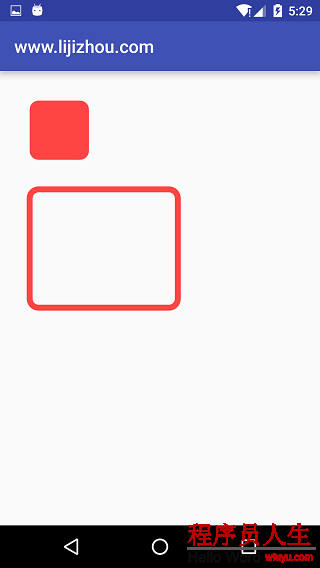
繪制圓角矩形:drawRoundRect(float left, float top, float right, float bottom, float rx, float ry, Paint paint) / drawRoundRect(RectF rect, float rx, float ry, Paint paint)
left>圖形left的x坐標
top>圖形top的y坐標
right>圖形right的x坐標
bottom>圖形bottom的y坐標
rx>x方向的圓角半徑
ry>y方向的圓角半徑
paint>繪制風格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置色彩
paint.setColor(getResources().getColor(android.R.color.holo_blue_light));
//繪制圓角矩形
canvas.drawRoundRect(100, 100, 300, 300, 30, 30, paint);
//上面代碼同等于
//RectF rel=new RectF(100,100,300,300);
//canvas.drawRoundRect(rel,30,30,paint);
//設置空心Style
paint.setStyle(Paint.Style.STROKE);
//設置空心邊框的寬度
paint.setStrokeWidth(20);
//繪制空心圓角矩形
canvas.drawRoundRect(100, 400, 600, 800, 30, 30, paint);
}運行效果

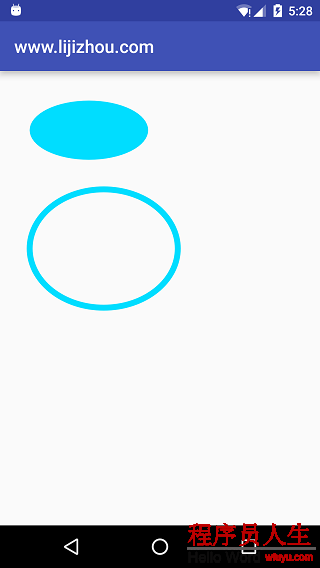
繪制橢圓:drawOval(float left, float top, float right, float bottom, Paint paint)
left>圖形left的x坐標
top>圖形top的y坐標
right>圖形right的x坐標
bottom>圖形bottom的y坐標
paint>繪制風格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置色彩
paint.setColor(getResources().getColor(android.R.color.holo_orange_dark));
//繪制橢圓
canvas.drawOval(100, 100, 500, 300, paint);
//設置空心Style
paint.setStyle(Paint.Style.STROKE);
//設置空心邊框的寬度
paint.setStrokeWidth(20);
//繪制空心橢圓
canvas.drawOval(100, 400, 600, 800, paint);
}運行效果:

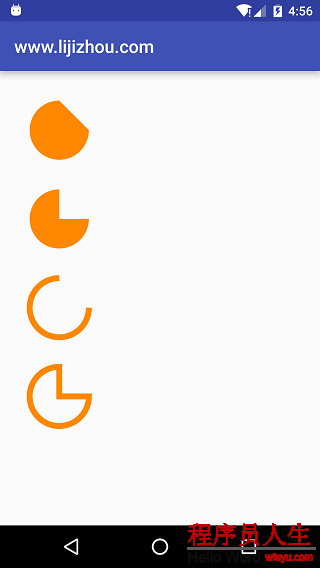
繪制弧:drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
oval>指定圓弧的外輪廓矩形區域
startAngle>圓弧起始角度,單位為度
sweepAngle>圓弧掃過的角度,順時針方向,單位為度
useCenter>如果為True時,在繪制圓弧時將圓心包括在內,通經常使用來繪制扇形
paint>繪制風格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置色彩
paint.setColor(getResources().getColor(android.R.color.holo_orange_dark));
RectF rel = new RectF(100, 100, 300, 300);
//實心圓弧
canvas.drawArc(rel, 0, 270, false, paint);
//實心圓弧 將圓心包括在內
RectF rel2 = new RectF(100, 400, 300, 600);
canvas.drawArc(rel2, 0, 270, true, paint);
//設置空心Style
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(20);
RectF rel3 = new RectF(100, 700, 300, 900);
canvas.drawArc(rel3, 0, 270, false, paint);
RectF rel4 = new RectF(100, 1000, 300, 1200);
canvas.drawArc(rel4, 0, 270, true, paint);
}運行效果

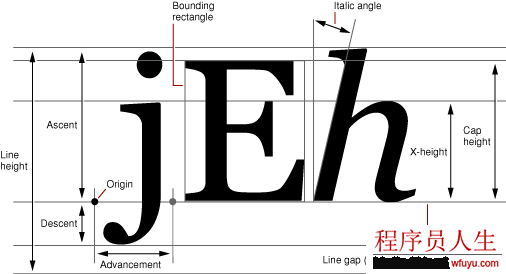
繪制文字:drawText(String text, float x, float y, Paint paint)
text>文本
x>文本origin的x坐標
y>文本baseline的y坐標
paint>繪制風格
*origin和baseline示意圖

@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去鋸齒
paint.setAntiAlias(true);
//設置色彩
paint.setColor(getResources().getColor(android.R.color.holo_orange_dark));
paint.setTextSize(100);
//繪制文本
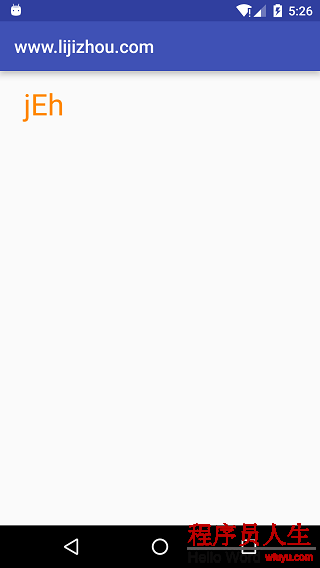
canvas.drawText("jEh", 80, 150, paint);
}運行效果:

OK,Android繪圖系列的第1篇關于Canvas和Paint就簡單介紹到這,Canvas更多種類的繪圖效果可以參考官方文檔并動手實踐效果,歡迎大家在下方留言,也能夠點擊左上角的關注。
