從Java官網(wǎng)下載JDK并安裝。請注意選擇x86還是x64版本。
推薦將JDK的bin目錄加入系統(tǒng)PATH環(huán)境變量。
- 官網(wǎng)鏈接:http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads⑴880260.html
- 備用:http://www.cr173.com/soft/14290.html
- jdk環(huán)境搭建:http://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html
可以單獨安裝Android SDK,也能夠通過Eclipse ADT或Android Studio1并安裝。推薦使用Android Studio,以下說明會默許以Android Studio的方式說明。請注意選擇x86還是x64版本。
為了加速下載,推薦從AndroidDevTools下載。
然落后入SDKManager(可通過Android Studio菜單Tools-Android-SDK Manager),確保以下項目已安裝并更新到最新:
- Tools/Android SDK Tools (24.3.3)
- Tools/Android SDK Platform-tools (22)
- Tools/Android SDK Build-tools (23.0.1)
- Android 6.0 (API 23)/SDK Platform (1)
- Extras/Android Support Library(23.0.1)
推薦使用騰訊Bugly的鏡像加速下載。查看說明
推薦將SDK的platform-tools子目錄加入系統(tǒng)PATH環(huán)境變量。
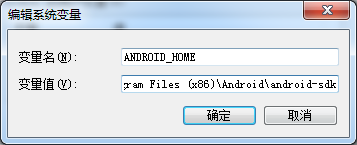
推薦將SDK的根目錄添加到新建的ANDROID_HOME的變量值中,就像這樣【否則可能在react-native run-android時,會報錯】

推薦從itellyou下載并安裝Visual Studio 2013或2015。也可選擇Windows SDK、cygwin或mingw等其他C++環(huán)境。編譯node.js的C++模塊時需要用到。
【原文推薦使用visualStudio來安裝C++環(huán)境,這里我推薦安裝cygwin,由于visual太大了,mingw倒沒試過,安裝cygwin的時候,注意把C++的都勾選上】
cygwin離線下載包:http://www.cr173.com/soft/60977.html
cygwin安裝教程:http://jingyan.baidu.com/article/6b97984d83dfe51ca2b0bf0e.html
從官網(wǎng)下載node.js的官方4.1版本或更高版本。
官網(wǎng):https://nodejs.org/
中文官網(wǎng):http://nodejs.cn/
安裝教程:http://www.runoob.com/nodejs/nodejs-install-setup.html
注意安裝npm和加入到環(huán)境變量中
官方的安裝方法是
npm install -g react-native-cli或直接在React Native的Github頁面右邊點擊Download ZIP,下載后解壓,并履行以下代碼:
cd react-native-cli
npm install -g進入你的工作目錄,運行
react-native init MyProject并耐心等待數(shù)分鐘。
【這里常常由于網(wǎng)絡的緣由下載項目失敗,沒關(guān)系,可以利用vpn鏈接再嘗試下載,要使用免費的vpn的話,在文章的最下邊有提供方法】
如果你有cygwin,可以在cygwin環(huán)境中進入工程目錄,運行
npm start如果沒有cygwin或不在cygwin環(huán)境中,可以進入工程目錄,cmd命令運行
node node_modules
eact-nativepackagerpackager.js可以用閱讀器訪問http://localhost:8081/index.android.bundle?platform=android看看是不是可以看到打包后的腳本。第1次訪問通常需要10幾秒,并且在packager的命令行可以看到進度條。如果遲遲看不到進度條,請檢查上面的修改是不是已做到或重新履行命令
直接用AVD Manager運行就好了
AVD使用說明:http://jingyan.baidu.com/article/a681b0ded7e7573b1943465b.html
保持packager開啟,保持avd摹擬器運行,另外打開1個命令行窗口,然后在工程目錄下運行
react-native run-android首次運行需要等待數(shù)分鐘并從網(wǎng)上下載gradle依賴。
運行終了后可以在摹擬器或真機上看到利用自動啟動了。
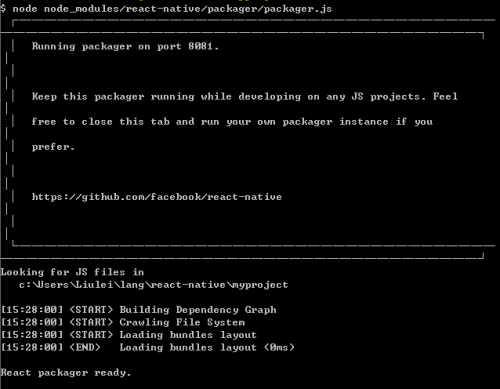
運行完成控制臺[第2個打開]應當是這個模樣的:

如果gradle依賴下載出現(xiàn)報錯,請多試幾次,或設置VPN加速。【如何免費使用vpn,看文章的結(jié)尾】
如果出現(xiàn):com.android.builder.testing.api.DeviceException: No connected devices!,請運行avd摹擬器
如果apk安裝運行出現(xiàn)報錯,請檢查platform-tools是不是已設到了PATH環(huán)境變量中,運行adb devices能否看到裝備。
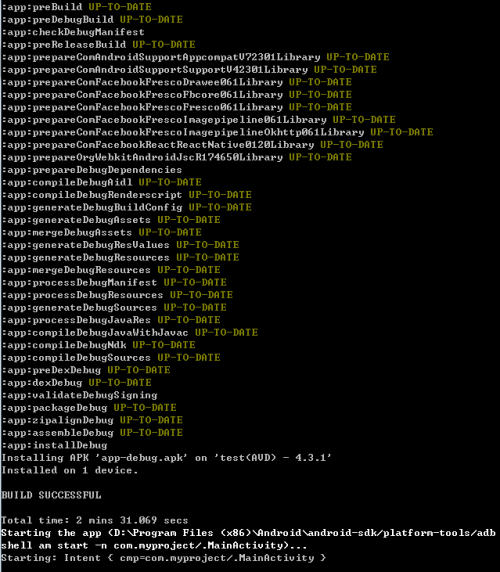
成功運行后控制臺[第1個]應當是這個模樣:

至此,應當能看到APP運行,并報錯 Unable to download JS bundle
搖晃裝備或按Menu鍵(Bluestacks摹擬器按鍵盤上的菜單鍵,通常在右Ctrl的左側(cè) 或左Windows鍵旁邊),可以打開調(diào)試菜單,點擊Dev Settings,選Debug server host for device,輸入你的局域網(wǎng)IP,再按back鍵返回,再按Menu鍵,在調(diào)試菜單當選擇Reload JS,就應當可以看到運行的結(jié)果了。
目前Windows下沒法自動打開chrome進行調(diào)試,所以手動打開chrome,訪問以下地址:http://localhost:8081/debugger-ui 便可。
http://react-native.cn/blogs/react-native-android-on-windows.html#content
進入
http://www.jdyvpn.com.cn/
注冊筋斗云,下載客戶端,看試用說明,就能夠免費試用1個小時了
【只能有1個小時,推薦用美國高速,然后隨意選個,使用】
【推薦在第6步,和第9步的時候,再使用vpn,由于只有1個小時。。】
版權(quán)聲明:本文為博主原創(chuàng)文章,未經(jīng)博主允許不得轉(zhuǎn)載。
