由于工作需要,今天簡單研究了1下ExpandableListView,做了1個類似QQ列表的Demo,和大家分享1下。
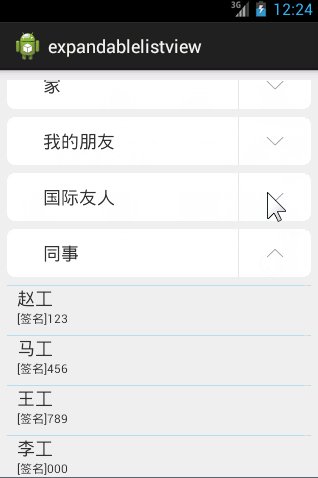
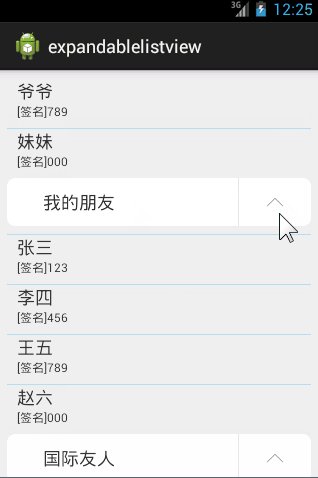
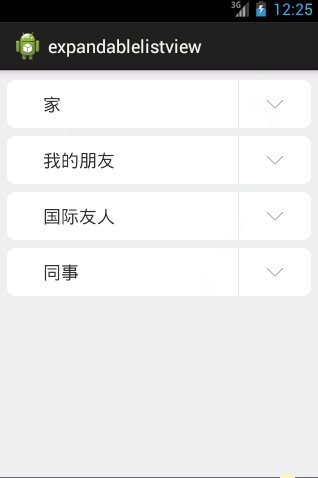
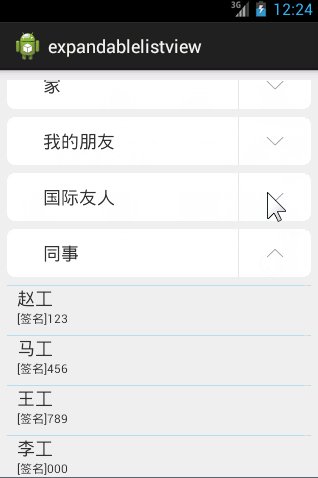
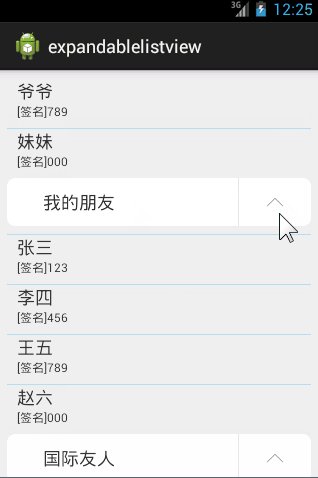
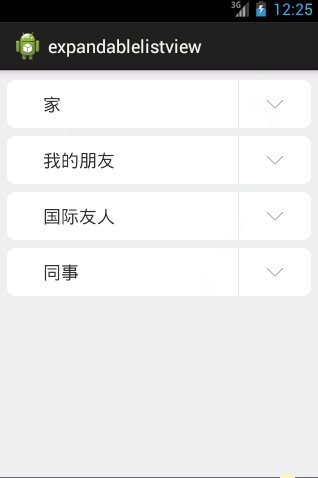
效果圖以下:

先來看看主布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#EDEDED" tools:context="com.example.expandablelistview.MainActivity" > <ExpandableListView android:id="@+id/my_listview" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginTop="10dp" android:divider="@null" android:dividerHeight="8dip" > ExpandableListView> RelativeLayout>
這里我們不使用系統默許的分隔線,兩個組之間的距離為8dp.
對ExpandableListView,系統為我們提供了專門的適配器BaseExpandableListAdapter,我們可以自定義1個適配器繼承BaseExpandableListAdapter,實現該類中的1些方法便可。
代碼以下:
public class MyAdapter extends BaseExpandableListAdapter { private Listlist; private Context context; public MyAdapter(Listlist, Context context) { this.list = list; this.context = context;
} public MyAdapter() {
} @Override public int getGroupCount() { return list.size();
} @Override public int getChildrenCount(int groupPosition) { return list.get(groupPosition).getChildren().size();
} @Override public Object getGroup(int groupPosition) { return list.get(groupPosition);
} @Override public Object getChild(int groupPosition, int childPosition) { return list.get(groupPosition).getChildren().get(childPosition);
} @Override public long getGroupId(int groupPosition) { return groupPosition;
} @Override public long getChildId(int groupPosition, int childPosition) { return childPosition;
} @Override public boolean hasStableIds() { return false;
} @Override public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
GroupHolder holder; if (convertView == null) {
holder = new GroupHolder();
convertView = LayoutInflater.from(context).inflate(
R.layout.item_group, null);
holder.title = (TextView) convertView
.findViewById(R.id.group_title);
holder.iv = (ImageView) convertView.findViewById(R.id.group_ico);
convertView.setTag(holder);
} else {
holder = (GroupHolder) convertView.getTag();
}
holder.title.setText(list.get(groupPosition).getGroupName()); if (isExpanded) {
holder.iv.setImageResource(R.drawable.rounds_open);
} else {
holder.iv.setImageResource(R.drawable.rounds_close);
} return convertView;
} @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ChildHolder holder; if (convertView == null) {
holder = new ChildHolder();
convertView = LayoutInflater.from(context).inflate(
R.layout.item_child, null);
holder.name = (TextView) convertView.findViewById(R.id.child_name);
holder.sign = (TextView) convertView.findViewById(R.id.child_sign);
convertView.setTag(holder);
} else {
holder = (ChildHolder) convertView.getTag();
}
ChildBean cb = list.get(groupPosition).getChildren().get(childPosition);
holder.name.setText(cb.getName());
holder.sign.setText("[簽名]"+cb.getSign()); return convertView;
} @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return false;
}
class GroupHolder {
TextView title;
ImageView iv;
}
class ChildHolder {
TextView name, sign;
}
}
這里的代碼有點長,我們略微解釋1下,先是構造方法中傳入兩個參數,1個是數據源list,另外1個是上下文,list是1個GroupBean集合,GroupBean以下:
public class GroupBean { private String groupName; private Listchildren; public String getGroupName() { return groupName;
} public void setGroupName(String groupName) { this.groupName = groupName;
} public ListgetChildren() { return children;
} public void setChildren(Listchildren) { this.children = children;
} public GroupBean(String groupName, Listchildren) { this.groupName = groupName; this.children = children;
} public GroupBean() {
}
}
很明顯,GroupBean有兩個屬性,1個是組名字,另外1個是該組下子項的1個集合,這個ChildBean就是每一個組下面的每個對象的數據,ChildBean代碼以下:
public class ChildBean { private String name; private String sign; public String getName() { return name;
} public void setName(String name) { this.name = name;
} public String getSign() { return sign;
} public void setSign(String sign) { this.sign = sign;
} public ChildBean(String name, String sign) { this.name = name; this.sign = sign;
} public ChildBean() {
}
}
說完list,下面就是getGroupCount()和getChildrenCount(),這個有點類似于我們使用BaseAdapter時的getCount(),不同的是這里分別要返回每一個組的數量,和組內成員的數量,那末組的數量固然就是list.size(),組內成員的數量由于每組不同,所以要先拿到每一個組,再拿到該組里成員的數量,代碼就是list.get(groupPosition).getChildren().size();。接下來的兩個方法就是getGroup()和getChild(),這個類似于BaseAdapter中的getItem,我們返回的時候還是組和組內的子項分開返回,代碼很簡單,就不多說了。略微長1點的方法就是getGroupView和getChildView,不多也都沒啥邏輯,和我們在ListView中使用BaseAdapter中的getView方法差不多,不同的是數據賦值的時候有差別。
我個人覺得,使用ExpandableListView關鍵在于把數據結構弄清楚,Group和Child弄清楚了,其他的都很簡單。
這里我把Group的布局和Child的布局貼出來給大家看看:
item_group.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="48dp" android:background="@drawable/item_background_select" > <TextView android:id="@+id/group_title" android:layout_width="wrap_content" android:layout_height="48dp" android:layout_marginLeft="36dp" android:gravity="center" android:text="好友分組" android:textSize="18sp" /> <ImageView android:id="@+id/group_ico" android:layout_width="24dip" android:layout_height="24dip" android:layout_alignParentRight="true" android:layout_marginBottom="12dp" android:layout_marginLeft="24dp" android:layout_marginRight="24dp" android:layout_marginTop="12dp" android:scaleType="centerInside" android:src="@drawable/rounds_close" /> <TextView android:id="@+id/split_lines" android:layout_width="1dip" android:layout_height="48dp" android:layout_toLeftOf="@id/group_ico" android:background="#E6E6E6" /> RelativeLayout>
item_child.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="36dp" android:orientation="vertical" > <TextView android:id="@+id/child_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="10dip" android:text="姓名" android:textSize="18sp" /> <TextView android:id="@+id/child_sign" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/child_name" android:paddingLeft="10dip" android:paddingRight="10dip" android:text="簽名" android:textSize="12sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#B2DFEE" /> RelativeLayout>
這里還觸及到1個圓角方框,代碼是這樣的:
item_background_select.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="8dip" /> <solid android:color="#FFFFFFFF" /> shape>
好了,所有的準備工作都已完成,下面看看怎樣使用
public class MainActivity extends Activity { private ExpandableListView mListView; private MyAdapter adapter; private Listlist; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); initData();
mListView = (ExpandableListView) this.findViewById(R.id.my_listview);
adapter = new MyAdapter(list, this);
mListView.setAdapter(adapter);
mListView.setGroupIndicator(null); } private void initData() {
list = new ArrayList();
{
Listlist1 = new ArrayList();
ChildBean cb1 = new ChildBean("媽媽", "123");
ChildBean cb2 = new ChildBean("爸爸", "456");
ChildBean cb3 = new ChildBean("爺爺", "789");
ChildBean cb4 = new ChildBean("mm", "000");
list1.add(cb1);
list1.add(cb2);
list1.add(cb3);
list1.add(cb4);
GroupBean gb1 = new GroupBean("家", list1);
list.add(gb1);
}
{
Listlist1 = new ArrayList();
ChildBean cb1 = new ChildBean("張3", "123");
ChildBean cb2 = new ChildBean("李4", "456");
ChildBean cb3 = new ChildBean("王5", "789");
ChildBean cb4 = new ChildBean("趙6", "000");
ChildBean cb5 = new ChildBean("風起", "1111");
ChildBean cb6 = new ChildBean("馬壩", "222");
ChildBean cb7 = new ChildBean("遷就", "3333333");
list1.add(cb1);
list1.add(cb2);
list1.add(cb3);
list1.add(cb4);
list1.add(cb5);
list1.add(cb6);
list1.add(cb7);
GroupBean gb1 = new GroupBean("我的朋友", list1);
list.add(gb1);
}
{
Listlist1 = new ArrayList();
ChildBean cb1 = new ChildBean("Tom", "123");
ChildBean cb2 = new ChildBean("Jerry", "456");
ChildBean cb4 = new ChildBean("Bush", "000");
list1.add(cb1);
list1.add(cb2);
list1.add(cb4);
GroupBean gb1 = new GroupBean("國際友人", list1);
list.add(gb1);
}
{
Listlist1 = new ArrayList();
ChildBean cb1 = new ChildBean("趙工", "123");
ChildBean cb2 = new ChildBean("馬工", "456");
ChildBean cb3 = new ChildBean("王工", "789");
ChildBean cb4 = new ChildBean("李工", "000");
ChildBean cb5 = new ChildBean("為工", "000");
list1.add(cb1);
list1.add(cb2);
list1.add(cb3);
list1.add(cb4);
list1.add(cb5);
GroupBean gb1 = new GroupBean("同事", list1);
list.add(gb1);
}
}
}
這里有兩行代碼我略微說1下mListView.setGroupIndicator(null);表示不使用系統提供的展開和收起的圖標,mListView.expandGroup(0);表示默許打開第1項。
好了,就說這些,有問題歡迎留言討論。