PopUpWindow使用詳解(二)――進階及答疑
來源:程序員人生 發布時間:2016-04-21 10:09:07 閱讀次數:3379次
前言:有人問我,即使夢想成真了又能怎樣,也許不能怎樣,但這是夢想。
相干文章:
1、《PopUpWindow使用詳解(1)――基本使用》
2、《PopUpWindow使用詳解(2)――進階及答疑》
上篇為大家基本講述了有關PopupWindow的基本使用,但還有幾個相干函數還沒有講述,我們這篇將側重看看這幾個函數的用法并結合源碼來說講具體緣由,最后是有關PopupWindow在使用時的疑問,給大家講授1下。
1、經常使用函數講授
這段將會給大家講下下面幾個函數的意義及用法,使用上篇那個帶背景的例子為基礎。
public void setTouchable(boolean touchable)
public void setFocusable(boolean focusable)
public void setOutsideTouchable(boolean touchable)
public void setBackgroundDrawable(Drawable background)
1、setTouchable(boolean touchable)
設置PopupWindow是不是響應touch事件,默許是true,如果設置為false,即會是下面這個結果:(所有touch事件無響應,包括點擊事件)

對應代碼:
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setTouchable(false);
………………//單項點擊
mPopWindow.showAsDropDown(mMenuTv);
}
2、setFocusable(boolean focusable)
該函數的意義表示,PopupWindow是不是具有獲得焦點的能力,默許為False。1般來說是沒有用的,由于普通的控件是不需要獲得焦點的,而對EditText則不同,如果不能獲得焦點,那末EditText將是沒法編輯的。
所以,我們在popuplayout.xml最底部添加1個EditText,分別演示兩段不同的代碼,即分別將setFocusable設置為false和設置為true;看看有甚么不同:
(1)setFocusable(true)代碼以下:
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//是不是具有獲得焦點的能力
mPopWindow.setFocusable(true);
…………//各item點擊響應
mPopWindow.showAsDropDown(mMenuTv);
}
明顯在點擊EditText的時候,會彈出編輯框。

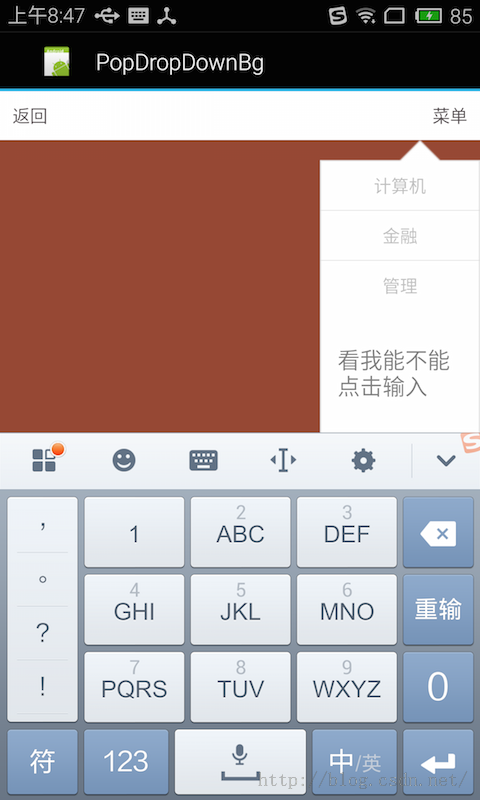
(2)setFocusable(false)
一樣上面1段代碼,那我們將setFocusable設置為false,會是怎樣呢?
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//是不是具有獲得焦點的能力
mPopWindow.setFocusable(false);
…………//各item點擊響應
mPopWindow.showAsDropDown(mMenuTv);
}
效果圖下:
可見,點擊EditText沒有出現任何反應!所以如果PopupWindow沒有獲得焦點的能力,那末它其中的EditText固然是沒辦法獲得焦點的,EditText沒法獲得焦點,那對它而言全部EditText控件就是不可用的。

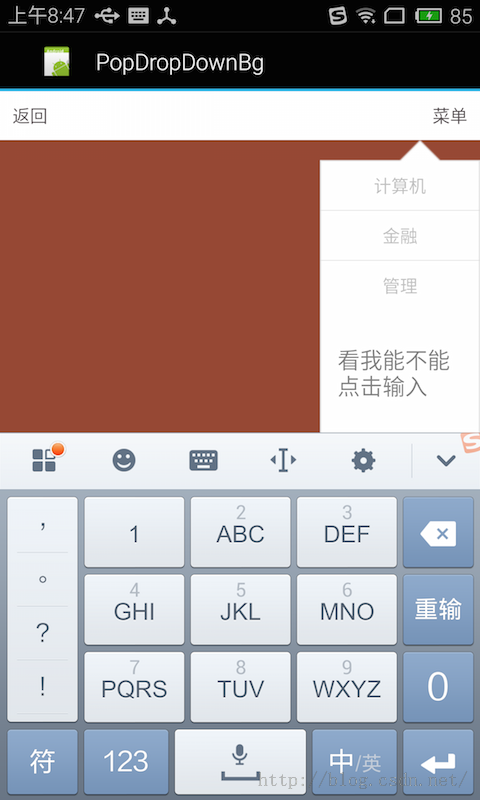
3、setOutsideTouchable(boolean touchable)
這個函數的意義,就是指,PopupWindow之外的區域是不是可點擊,即如果點擊PopupWindow之外的區域,PopupWindow是不是會消失。
下面這個是點擊會消息的效果圖:

看看它對應的代碼:
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//外部是不是可以點擊
mPopWindow.setBackgroundDrawable(new BitmapDrawable());
mPopWindow.setOutsideTouchable(true);
…………//各ITEM點擊響應
mPopWindow.showAsDropDown(mMenuTv);
}
這里要非常注意的1點:
mPopWindow.setBackgroundDrawable(new BitmapDrawable());
mPopWindow.setOutsideTouchable(true);
大家可能要疑問,為何要加上mPopWindow.setBackgroundDrawable(new BitmapDrawable());這句呢,從代碼來看沒并沒有真正設置Bitmap,而只是new了1個空的bitmap,好像并沒起到甚么作用。那如果我們把這句去掉會怎樣:
把代碼改成這模樣:(只使用setOutsideTouchable)
private void showPopupWindow() {
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
//外部是不是可以點擊
mPopWindow.setOutsideTouchable(true);
…………//各ITEM點擊響應
mPopWindow.showAsDropDown(mMenuTv);
}

看到了沒,點擊外部沒反應………………這就有點坑了,至于緣由,我們在setBackgroundDrawable()中講。
4、setBackgroundDrawable(Drawable background)
這個函數可是吊了,這個函數不只能設置背景……,由于你加上它以后,setOutsideTouchable()才會生效;
而且,只有加上它以后,PopupWindow才會對手機的返回按鈕有響應:即,點擊手機返回按鈕,可以關閉PopupWindow;如果不加setBackgroundDrawable()將關閉的PopupWindow所在的Activity.
這個函數要怎樣用,這里應當就不用講了吧,可以填充進去各種Drawable,比如new BitmapDrawable(),new ColorDrawable(),等;
我們這里主要從源碼的角度來看看setBackgroundDrawable()后,PopupWindow都做了些甚么。
首先看看setBackgroundDrawable(),將傳進去的background賦值給mBackground;
void setBackgroundDrawable(Drawable background) {
mBackground = background;
}
然后再看看顯示showAsDropDown()顯示的時候,都做了些甚么。代碼以下:
public void showAsDropDown(View anchor, int xoff, int yoff) {
…………
//準備窗口
WindowManager.LayoutParams p = createPopupLayout(anchor.getWindowToken());
preparePopup(p);
…………
//顯示窗口
invokePopup(p);
}
在這段代碼中,先是準備窗口用來顯示,然后再利用invokePopup()來顯示窗體。
我們看看在preparePopup(p)中是怎樣準備窗體的:
private void preparePopup(WindowManager.LayoutParams p) {
if (mBackground != null) {
final ViewGroup.LayoutParams layoutParams = mContentView.getLayoutParams();
int height = ViewGroup.LayoutParams.MATCH_PARENT;
if (layoutParams != null &&
layoutParams.height == ViewGroup.LayoutParams.WRAP_CONTENT) {
height = ViewGroup.LayoutParams.WRAP_CONTENT;
}
// when a background is available, we embed the content view
// within another view that owns the background drawable
PopupViewContainer popupViewContainer = new PopupViewContainer(mContext);
PopupViewContainer.LayoutParams listParams = new PopupViewContainer.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, height
);
popupViewContainer.setBackgroundDrawable(mBackground);
popupViewContainer.addView(mContentView, listParams);
mPopupView = popupViewContainer;
} else {
mPopupView = mContentView;
}
mPopupWidth = p.width;
mPopupHeight = p.height;
}
從上面可以看出,如果mBackground不這空,會首先生成1個PopupViewContainer的ViewContainer,然后把mContentView做為子布局add進去,然后把popupViewContainer做為PopupWindow做為根布局。
popupViewContainer.addView(mContentView, listParams);
那如果mBackground不為空,那就直接把mContentView做為View傳遞給PopupWindow窗體。
mPopupView = mContentView
到此,我們知道,如果mBackground不為空,會在我們設置的contentView外再包1層布局。那下面,我們再看看包的這層布局都干了甚么:
先列出來完全的代碼,然后再分步講(已做精簡,如需知道更多,可參看源碼)
private class PopupViewContainer extends FrameLayout {
private static final String TAG = "PopupWindow.PopupViewContainer";
public PopupViewContainer(Context context) {
super(context);
}
…………
@Override
public boolean dispatchKeyEvent(KeyEvent event) {
if (event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
if (event.getAction() == KeyEvent.ACTION_DOWN
&& event.getRepeatCount() == 0) {
…………
} else if (event.getAction() == KeyEvent.ACTION_UP) {
KeyEvent.DispatcherState state = getKeyDispatcherState();
if (state != null && state.isTracking(event) && !event.isCanceled()) {
dismiss();
return true;
}
}
return super.dispatchKeyEvent(event);
} else {
return super.dispatchKeyEvent(event);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
final int x = (int) event.getX();
final int y = (int) event.getY();
if ((event.getAction() == MotionEvent.ACTION_DOWN)
&& ((x < 0) || (x >= getWidth()) || (y < 0) || (y >= getHeight()))) {
dismiss();
return true;
} else if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
return true;
} else {
return super.onTouchEvent(event);
}
}
…………
}
這里總共需要注意3部份:(1)、PopupViewContainer派生自FrameLayout從PopupViewContainer聲明上可以看到,PopupViewContainer派生自FrameLayout;所以,這也是它能將我們傳進來的contentView添加為自己的子布局的緣由。
(2)、返回按鈕捕捉public boolean dispatchKeyEvent(KeyEvent event) {
if (event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
if (event.getAction() == KeyEvent.ACTION_DOWN
&& event.getRepeatCount() == 0) {
…………
} else if (event.getAction() == KeyEvent.ACTION_UP) {
//抬起手指時
KeyEvent.DispatcherState state = getKeyDispatcherState();
if (state != null && state.isTracking(event) && !event.isCanceled()) {
//隱藏窗體
dismiss();
return true;
}
}
return super.dispatchKeyEvent(event);
} else {
return super.dispatchKeyEvent(event);
}
}
從上面的代碼來看,PopupViewContainer捕捉了KeyEvent.KEYCODE_BACK事件,并且在用戶在點擊back按鈕,抬起手指的時候(event.getAction() == KeyEvent.ACTION_UP)將窗體隱藏掉。
所以,添加上mBackground以后,可以在用戶點擊返回按鈕時,隱藏窗體!
(3)、捕捉Touch事件――onTouchEventpublic boolean onTouchEvent(MotionEvent event) {
final int x = (int) event.getX();
final int y = (int) event.getY();
if ((event.getAction() == MotionEvent.ACTION_DOWN)
&& ((x < 0) || (x >= getWidth()) || (y < 0) || (y >= getHeight()))) {
dismiss();
return true;
} else if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
return true;
} else {
return super.onTouchEvent(event);
}
}
從這代碼來看,PopupViewContainer捕捉了兩種touch事件,MotionEvent.ACTION_DOWN和MotionEvent.ACTION_OUTSIDE;將接收到這兩個事件時,會將窗體隱藏掉。
MotionEvent.ACTION_DOWN的觸發很好理解,即當用戶點擊到PopupViewContainer事件時,就隱藏掉;
所以,下面的情況就來了:
假設有1個TextView,我們沒有對它設置點擊響應。那只要加了background,那點擊事件就會傳給下層的PopupViewContainer,從而使窗體消失。
那還有個問題,MotionEvent.ACTION_OUTSIDE是個甚么鬼?它是怎樣觸發的。我們在下面開1段細講。
(4)MotionEvent.ACTION_OUTSIDE與setOutsideTouchable(boolean touchable)可能把這兩個放在1塊,大家可能就恍然大悟了,表著急,1個個來看。
先看看setOutsideTouchable(boolean touchable)的代碼:
public void setOutsideTouchable(boolean touchable) {
mOutsideTouchable = touchable;
}
然后再看看mOutsideTouchable哪里會用到
下面代碼,我做了嚴重精減,等下會再完全再講這1塊
private int computeFlags(int curFlags) {
curFlags &= ~(WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH);
…………
if (mOutsideTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH;
}
…………
return curFlags;
}
這段代碼主要是用各種變量來設置window所使用的flag;
首先,將curFlags所在運算的各種Flag,全部置為False;代碼以下:
curFlags &= ~(WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH);
然后,再根據用戶設置的變量來開啟:
if (mOutsideTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH;
}
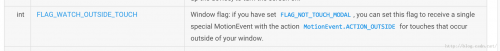
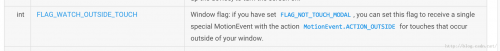
既然講到FLAG_WATCH_OUTSIDE_TOUCH,那我們來看看FLAG_WATCH_OUTSIDE_TOUCH所代表的意義:

這段話的意思是說,如果窗體設置了FLAG_WATCH_OUTSIDE_TOUCH這個flag,那末 用戶點擊窗體之外的位置時,將會在窗體的MotionEvent中收到MotionEvetn.ACTION_OUTSIDE事件。
參見:《WindowManager.LayoutParams》
所以在PopupViewContainer中添加了對MotionEvent.ACTION_OUTSIDE的捕捉!當用戶點擊PopupViewContainer之外的區域時,將dismiss掉PopupWindow
public boolean onTouchEvent(MotionEvent event) {
final int x = (int) event.getX();
final int y = (int) event.getY();
if ((event.getAction() == MotionEvent.ACTION_DOWN)
&& ((x < 0) || (x >= getWidth()) || (y < 0) || (y >= getHeight()))) {
dismiss();
return true;
} else if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
return true;
} else {
return super.onTouchEvent(event);
}
}
(5)重看PopupWindow的computeFlags(int curFlags)函數完全的computeFlags()函數以下:
private int computeFlags(int curFlags) {
curFlags &= ~(
WindowManager.LayoutParams.FLAG_IGNORE_CHEEK_PRESSES |
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE |
WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE |
WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH |
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS |
WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM |
WindowManager.LayoutParams.FLAG_SPLIT_TOUCH);
if(mIgnoreCheekPress) {
curFlags |= WindowManager.LayoutParams.FLAG_IGNORE_CHEEK_PRESSES;
}
if (!mFocusable) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
if (mInputMethodMode == INPUT_METHOD_NEEDED) {
curFlags |= WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM;
}
} else if (mInputMethodMode == INPUT_METHOD_NOT_NEEDED) {
curFlags |= WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM;
}
if (!mTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE;
}
if (mOutsideTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH;
}
if (!mClippingEnabled) {
curFlags |= WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS;
}
if (isSplitTouchEnabled()) {
curFlags |= WindowManager.LayoutParams.FLAG_SPLIT_TOUCH;
}
if (mLayoutInScreen) {
curFlags |= WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN;
}
if (mLayoutInsetDecor) {
curFlags |= WindowManager.LayoutParams.FLAG_LAYOUT_INSET_DECOR;
}
if (mNotTouchModal) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL;
}
return curFlags;
}
這段代碼一樣是分兩段:
第1段:將所有要計算的FLAG,全部在結果curFlags中置為FALSE;
curFlags &= ~(
WindowManager.LayoutParams.FLAG_IGNORE_CHEEK_PRESSES |
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE |
WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE |
WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH |
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS |
WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM |
WindowManager.LayoutParams.FLAG_SPLIT_TOUCH);
第2段:然后根據用戶設置的變量,逐一判斷是不是打開。比以下面這個:
//看到了吧,我們的setTouchable(boolean touchable)終究也是通過在這里設置的
if (!mTouchable) {
curFlags |= WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE;
}
好了,結合源碼就給大家講到這里了。最后總結1下:
**如果我們給PopupWindow添加了mBackground,那它將會:**- setOutsideTouchable(true)將生效,具有外部點擊隱藏窗體的功能
- 手機上的返回鍵將可使窗體消失
- 對PopupWindow上層沒有捕捉的點擊事件,點擊以后,依然能使窗體消失。
源碼在文章底部給出
2、為何要強迫代碼設置PopupWindow的Height、Width
在上篇,我們留了這么個疑問,設置contentView很容易理解,但width和height為何要強迫設置呢?我們在布局代碼中不是已寫的很清楚了么?比如我們的popuplayout.xml的根布局:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#66000000">
…………
</RelativeLayout>
從根布局中,我們明明可以看到layout_width我們設置為了"fill_parent",layout_height設置為了“fill_parent”;為何非要我們在代碼中還要再設置1遍:
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
mPopWindow = new PopupWindow(contentView);
mPopWindow.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
mPopWindow.setHeight(ViewGroup.LayoutParams.FILL_PARENT);
帶著這個疑問,我們從兩個角度來分析,”源碼角度”看看就好,關鍵的解答在第2部份:布局角度;
1、源碼角度
首先,我們從源碼我角度來分析為何要設置Width和Height;我們就以setWidth()為例來追根尋底下
先看下setWidth():
public void setWidth(int width) {
mWidth = width;
}
然后再看看mWidth在哪里用到:
private WindowManager.LayoutParams createPopupLayout(IBinder token) {
// generates the layout parameters for the drop down
// we want a fixed size view located at the bottom left of the anchor
WindowManager.LayoutParams p = new WindowManager.LayoutParams();
// these gravity settings put the view at the top left corner of the
// screen. The view is then positioned to the appropriate location
// by setting the x and y offsets to match the anchor's bottom
// left corner
p.gravity = Gravity.LEFT | Gravity.TOP;
p.width = mLastWidth = mWidth;
p.height = mLastHeight = mHeight;
if (mBackground != null) {
p.format = mBackground.getOpacity();
} else {
p.format = PixelFormat.TRANSLUCENT;
}
p.flags = computeFlags(p.flags);
p.type = mWindowLayoutType;
p.token = token;
p.softInputMode = mSoftInputMode;
p.setTitle("PopupWindow:" + Integer.toHexString(hashCode()));
return p;
}
上面是createPopupLayout的完全代碼,我們提取1下:
private WindowManager.LayoutParams createPopupLayout(IBinder token) {
…………
p.width = mLastWidth = mWidth;
p.height = mLastHeight = mHeight;
…………
return p;
}
從這里即可以清晰的看到窗體的寬度和高度都是通過mWidth和mHeight來設置的。
那問題來了,mWidth在哪里能設置呢:
通篇代碼中,總共只有3個函數能設置mWidth,分別以下:
除setWidth()函數本身,就只有PopupWindow()的兩個構造函數了;
public void setWidth(int width) {
mWidth = width;
}
public PopupWindow(View contentView, int width, int height) {
this(contentView, width, height, false);
}
public PopupWindow(View contentView, int width, int height, boolean focusable) {
if (contentView != null) {
mContext = contentView.getContext();
mWindowManager = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
}
setContentView(contentView);
setWidth(width);
setHeight(height);
setFocusable(focusable);
}
那末問題來了,如果我們沒有設置width和height那結果會如何呢?
如果我們沒有設置width和height,那mWidth和mHeight將會取默許值0!!!!所以當我們沒有設置width和height時,其實不是我們的窗體沒有彈出來,而是由于他們的width和height都是0了!!!!
**那末問題又來了:Google那幫老頭,不能從我們contentView的根布局中取參數嗎,非要我們自己設?**固然不是那幫老頭的代碼有問題,由于這牽涉了更深層次的內容:布局參數的設定問題!我們在下1部份,布局角度來解答。
2、布局角度
這部份我們側重講1個問題:控件的布局參數從哪里來?
我們看下面這段XML:
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/pop_bg"
android:orientation="vertical"
android:paddingBottom="2dp"
android:layout_alignParentRight="true">
<TextView
android:id="@+id/pop_computer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/pop_text_style"
android:text="計算機"/>
</LinearLayout>
</RelativeLayout>
很明顯,這段代碼是個3層結構,TextView是終究的子控件。
那我現在要問了:TextView的顯示大小是由誰來決定的?
是由它自己的布局layout_width="wrap_content"、layout_height="wrap_content"來決定的嗎?
固然不是!!!!它的大小,應當是在它父控件的基礎上決定的。即LinearLayout的顯示大小肯定了以后,才能肯定TextView的大小。
這好比,如果LinearLayout的大小是全屏的,那TextView的大小就由它自己來決定了,那如果LinearLayout的大小只有1像素呢?那TextView的所顯示的大小不管它自己怎樣設置,最大也就顯示1像素!
所以我們的結論來了:控件的大小,是建立在父控件大小肯定的基礎上的。
那一樣:LinearLayout的大小肯定是要靠RelativeLayout來決定。
那問題來了:RelativeLayout的大小靠誰決定呢?
固然是它的父控件了。
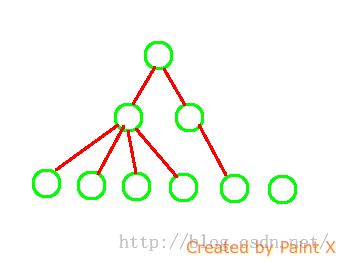
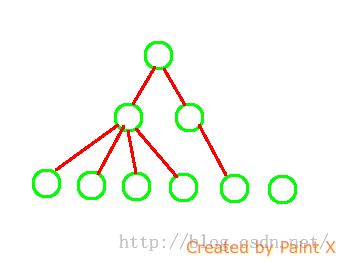
我們之前講過ViewTree的概念,即在android中任何1個APP都會有1個根結點,然后它所有的Activity和Fragmentr所對應的布局都會加入到這個ViewTree中;在ViewTree中每個控件是1個結點:
比以下面這個ViewTree(畫的很爛……)

從上面的ViewTree中可以看到,每個結點都是有父結點的(除根結點,根結點不是利用的根結點,與我們利用無關),所以每個控件都是可以找到父控件的的布局大小的。
但我們的contentView是怎樣來的呢?
View contentView = LayoutInflater.from(MainActivity.this).inflate(R.layout.popuplayout, null);
直接inflate出來的,我們對它沒有設置根結點!
那問題來了?它的大小由誰來解決呢?
好像沒有誰能決定了,由于他沒有父結點。那它究竟是多大呢?未知!
所以只有通過代碼讓用戶去手動設置了!所以這就是為何非要用戶設置width和height的緣由了。
好了,到這里,有關PopupWIndow的東東也就講完了,希望大家能學到東西。
如果本文有幫到你,記得加關注哦
源碼下載地址:http://download.csdn.net/detail/harvic880925/9197073
請大家尊重原創者版權,轉載請標明出處:http://blog.csdn.net/harvic880925/article/details/49278705 謝謝
版權聲明:本文為博主原創文章,未經博主允許不得轉載。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈