3D Touch 是隨著iPhone6s 和iPhone6s Plus 的推出,在兩款機器上攜帶的1個非常有特點的功能,可以根據用戶點擊時的用力成都實現與用戶的交互。
開發3D Touch 的話,Xcode必須是7.0之上版本,手機則需要iPhone6s以后并且系統在iOS9.0之上的手機。
寫的1個小Demo:http://download.csdn.net/detail/longitachi/9197849,歡迎下載,效果圖兩張


1,3D Touch可以再我們點擊屏幕icon圖標時候,來進行1些快捷的操作方式。
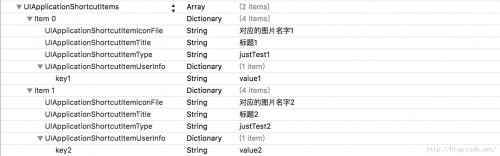
實現這個效果有兩種方式,1種是靜態的實現方式,直接在項目總info.plist文件中添加以下字段(以下圖)

第2種是動態方式創建
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//創建方式有多種,下面舉得例子為創建可變的標簽
UIApplicationShortcutIcon *icon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"imageName"];
UIMutableApplicationShortcutItem *item = [[UIMutableApplicationShortcutItem alloc] initWithType:@"type" localizedTitle:@"標題" localizedSubtitle:@"子標題" icon:icon userInfo:@{@"key": @"value"}];
[UIApplication sharedApplication].shortcutItems = @[item];
// Override point for customization after application launch.
NSLog(@"%s, %@", __FUNCTION__, launchOptions);
return YES;
}
需要注意的是,如果需要點擊icon圖標出現的標簽攜帶圖片,那末圖片的尺寸需要是35*35像素的(官方介紹:Icons should be square, single color, and 35x35 points, as shown in these template
files and as described in iOS
Human Interface Guidelines.)
完成之上操作后,你即可以運行你的Demo去嘗試1下3DTouch了。
相應的,我們可以在AppDelegate中實現以下方法來實現不同的效果
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler { NSLog(@"shortcutItem%@", shortcutItem); }
2,在利用內部實現3D Touch功能
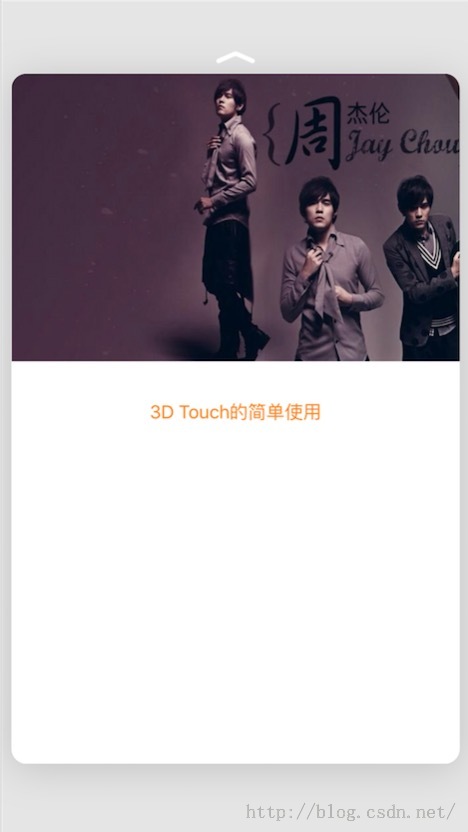
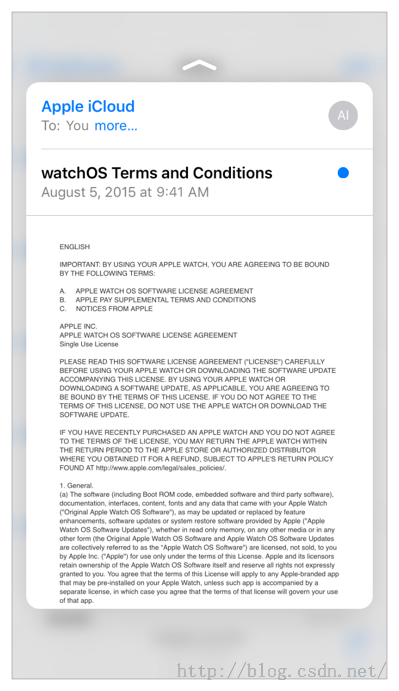
當我們使用短信和微信、新浪微博等利用時,我們發現其利用內部也有 3D Touch 功能,效果如以下

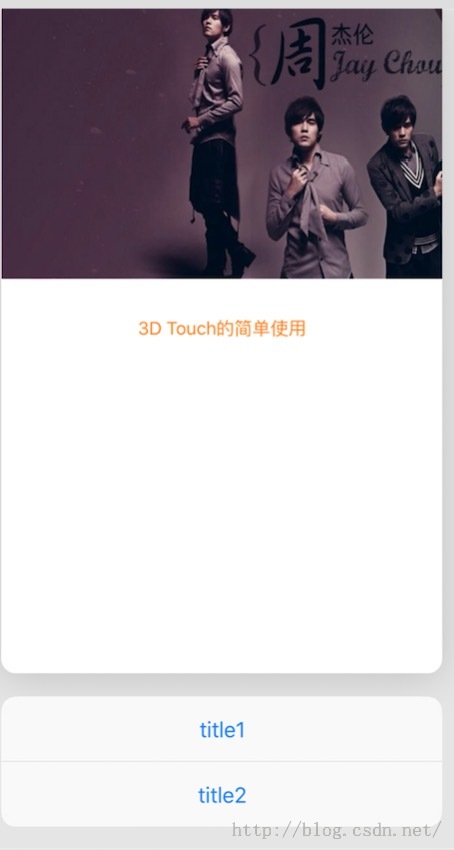
而且這時候候如果我們輕輕地上推,還會出現1些快捷操作,以下圖

實現該功能其實不難。當前類需要遵照協議:UIViewControllerPreviewingDelegate
- (void)viewDidLoad {
[super viewDidLoad];
[self registerForPreviewingWithDelegate:self sourceView:self.view];
}
接下來便是實現協議中的方法
- (UIViewController *)previewingContext:(id)previewingContext viewControllerForLocation:(CGPoint)location
{
UIStoryboard *sb = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
SecViewController *vc = [sb instantiateViewControllerWithIdentifier:@"SecViewController"];
vc.preferredContentSize = CGSizeMake(0.0f, [[UIScreen mainScreen] bounds].size.height - 100);
vc.sourceVC = self;
CGRect rect = CGRectMake(10, location.y - 10, self.view.frame.size.width - 20, 50);//這個50的高度是點擊觸發3D Touch的高度,如果像短信之類的是表格,1般就是表格的高度
previewingContext.sourceRect = rect;
return vc;
}
- (void)previewingContext:(id)previewingContext commitViewController:(UIViewController *)viewControllerToCommit
{
[self showViewController:viewControllerToCommit sender:self];
}
上面步驟實現后,我們會發現點擊屏幕任意地方就會看到SecViewController的縮略圖了,但是向上滑并沒有上面短信界面的快捷回復,實現這個功能我們需要在SecViewcontroller中實現- (NSArray<id<UIPreviewActionItem>>
*)previewActionItems; 這個方法,以下
- (NSArray*)previewActionItems
{
NSMutableArray *arr = [[NSMutableArray alloc] init];
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"title1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"點擊了title1");
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"title2" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"點擊了title2");
}];
[arr addObject:action1];
[arr addObject:action2];
return arr;
}
到這里基礎的3D Touch功能便實現了。
