概述
GridView是Android的另外一個列表容器,用法也跟ListView類似,它的布局是1個網格,1行可以有多個項,并且全部視圖可以轉動,我們常見的利用有手機中的圖庫、launcher里面的利用列表、類似微信多張圖片等,總的來講,ListView主要利用于單列多行的列表,但是GridView主要利用于多行多列的網狀布局。
案例

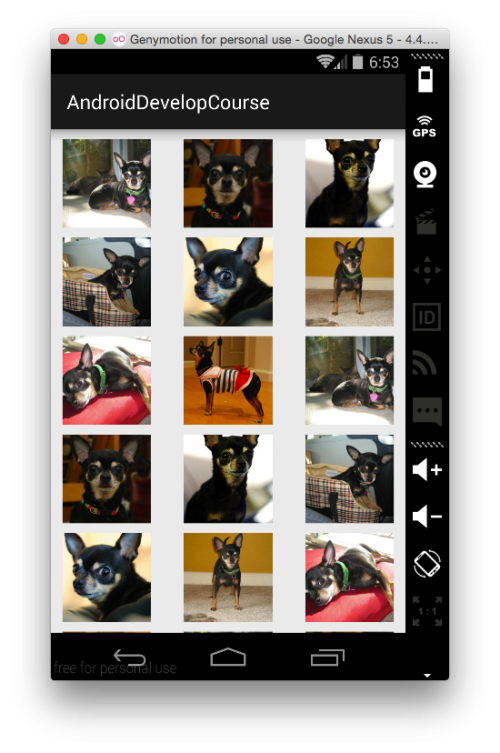
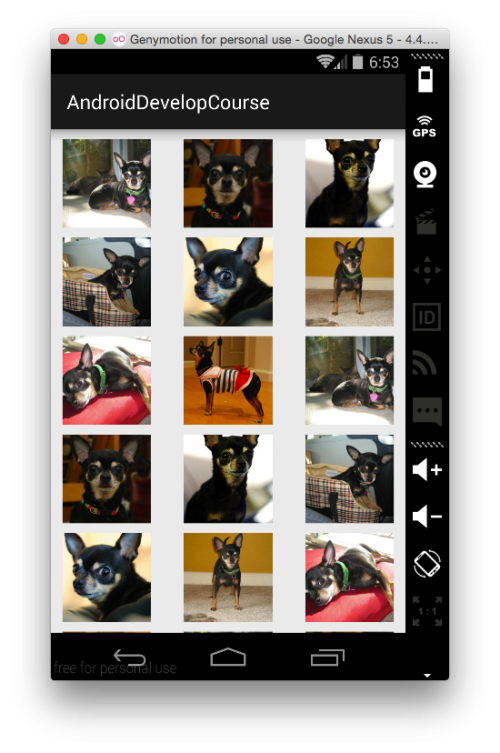
上面的運行結果就是GridView的典型效果,每一個item是1張固定大小的圖片,這里讓它自適應屏幕來填充完全個屏幕的寬度。
實現進程
GridView布局
layout/activity_gridview.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <GridView android:id="@+id/gridView" android:layout_width="match_parent" android:layout_height="match_parent" android:columnWidth="90dp" android:numColumns="auto_fit" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:stretchMode="columnWidth" android:cacheColorHint="#00000000" android:listSelector="#00000000" android:scrollbars="none" android:fadeScrollbars="true" android:fastScrollEnabled="true" android:fadingEdge="none" android:fadingEdgeLength="10dp" android:stackFromBottom="true" android:transcriptMode="alwaysScroll" android:drawSelectorOnTop="false" android:gravity="center"/> LinearLayout>
相干屬性解析:
1.android:numColumns=”auto_fit” //GridView的列數設置為自動
2.android:columnWidth=”90dp ” //每列的寬度,也就是Item的寬度
3.android:stretchMode=”columnWidth”//縮放與列寬大小同步
4.android:verticalSpacing=”10dp” //兩行之間的邊距
5.android:horizontalSpacing=”10dp” //兩列之間的邊距
6.android:cacheColorHint=”#00000000” //去除拖動時默許的黑色背景
7.android:listSelector=”#00000000” //去除選中時的黃色底色
8.android:scrollbars=”none” //隱藏GridView的轉動條
9.android:fadeScrollbars=”true” //設置為true就能夠實現轉動條的自動隱藏和顯示
10.android:fastScrollEnabled=”true” //GridView出現快速轉動的按鈕(最少轉動4頁才會顯示)
11.android:fadingEdge=”none” //GridView衰落(褪去)邊沿色彩為空,缺省值是vertical。(可以理解為上下邊沿的提示色)
12.android:fadingEdgeLength=”10dip” //定義的衰落(褪去)邊沿的長度
13.android:stackFromBottom=”true” //設置為true時,你做好的列表就會顯示你列表的最下面
14.android:transcriptMode=”alwaysScroll” //當你動態添加數據時,列表將自動往下轉動最新的條目可以自動轉動到可視范圍內
15.android:drawSelectorOnTop=”false” //點擊某條記錄不放,色彩會在記錄的后面成為背風景,內容的文字可見(缺省為false)
子項
layout/layout_grid_item.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/iv_head" android:layout_width="90dp" android:layout_height="90dp" android:layout_centerInParent="true" android:scaleType="centerCrop" /> RelativeLayout>
Activity代碼
package com.devilwwj.androiddevelopcourse.activities; import android.content.Context; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; import com.devilwwj.androiddevelopcourse.R; import com.nostra13.universalimageloader.core.ImageLoader; /**
* A021-列表容器之GridView
*
* @author devilwwj
*/ public class GridViewTestActivity extends ActionBarActivity implements OnItemClickListener { private GridView gridView; private Context mContext; private ImageLoader imageLoader; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gridview);
mContext = GridViewTestActivity.this;
imageLoader = ImageLoader.getInstance();
gridView = (GridView) this.findViewById(R.id.gridView);
gridView.setAdapter(new ImageAdapter(this));
} private Integer[] mThumbIds = {
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7
}; @Override public void onItemClick(AdapterView parent, View view, int position, long id) { } private class ImageAdapter extends BaseAdapter { private Context mContext; public ImageAdapter(Context context) { this.mContext = context;
} @Override public int getCount() { return mThumbIds.length;
} @Override public Object getItem(int position) { return null;
} @Override public long getItemId(int position) { return position;
} @Override public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null; if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.layout_grid_item, parent, false);
viewHolder = new ViewHolder();
viewHolder.itemImg = (ImageView) convertView.findViewById(R.id.iv_head);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
} imageLoader.displayImage("drawable://" + mThumbIds[position], viewHolder.itemImg); return convertView;
}
class ViewHolder {
ImageView itemImg;
}
}
}
在Activity中我們做了以下幾件事:
1、初始化控件
2、定義圖片資源mThumbIds
3、定義ImageAdapter
上面代碼中我們用到了ImageLoader這個圖片加載框架,使用它來加載本地drawable資源,實際開發中1般不會這樣用,我們傳進去的uri是1個圖片網絡地址,具體的使用方法可以百度學習,這里簡單介紹步驟:
1、 初始化ImageLoader配置
2、獲得ImageLoader實例,調用其displayImage方法異步加載圖片
最后
GridView的用法與ListView類似,都需要設置Adapter來填充數據,除填充數據以外,我們可能還需要添加每項的點擊事件,這時候需要設置它的監聽事件,與ListView設置監聽事件1樣,這里不贅述,代碼中使用到的圖片來自官方,可以參考以下地址http://developer.android.com/intl/zh-cn/guide/topics/ui/layout/gridview.html,本節課內容就這么多,謝謝。