標簽(空格分隔): Android基礎入門教程
在Android基礎入門教程――8.3.1 3個繪圖工具類詳解的Paint方法中有這樣1個方法:
setMaskFilter(MaskFilter maskfilter):
設置MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等!
而我們1般不會直接去用這個MaskFilter,而是使用它的兩個子類:
BlurMaskFilter:指定了1個模糊的樣式和半徑來處理Paint的邊沿。
EmbossMaskFilter:指定了光源的方向和環境光強度來添加浮雕效果。
下面我們來寫個例子來實驗1下~!
官方API文檔:BlurMaskFilter;EmbossMaskFilter;
說甚么濾鏡立體,誰知道怎樣樣,示例見真知:
代碼示例:
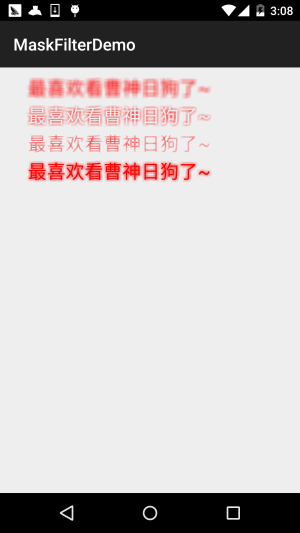
運行效果圖:

實現代碼:
這里我們創建1個自定義View,在里面完成繪制!
BlurMaskFilterView.java:
/**
* Created by Jay on 2015/10/21 0021.
*/
public class BlurMaskFilterView extends View{
public BlurMaskFilterView(Context context) {
super(context);
}
public BlurMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public BlurMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
BlurMaskFilter bmf = null;
Paint paint=new Paint();
paint.setAntiAlias(true); //抗鋸齒
paint.setColor(Color.RED);//畫筆色彩
paint.setStyle(Paint.Style.FILL); //畫筆風格
paint.setTextSize(68); //繪制文字大小,單位px
paint.setStrokeWidth(5); //畫筆粗細
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
paint.setMaskFilter(bmf);
canvas.drawText("最喜歡看曹神日狗了~", 100, 100, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.OUTER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜歡看曹神日狗了~", 100, 200, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.INNER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜歡看曹神日狗了~", 100, 300, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.SOLID);
paint.setMaskFilter(bmf);
canvas.drawText("最喜歡看曹神日狗了~", 100, 400, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //關閉硬件加速
}
}好的,從上面的代碼示例,我們可以發現,我們使用這個BlurMaskFilter,不過是,
在構造方法中實例化:
BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
我們可以控制的就是這兩個參數:
第1個參數:指定模糊邊沿的半徑;
第2個參數:指定模糊的風格,可選值有:
BlurMaskFilter.Blur.NORMAL:內外模糊
BlurMaskFilter.Blur.OUTER:外部模糊
BlurMaskFilter.Blur.INNER:內部模糊
BlurMaskFilter.Blur.SOLID:內部加粗,外部模糊
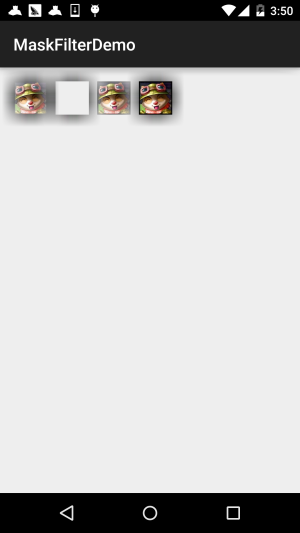
可能還是有點不清晰,我們找個圖片來試試:

這里我們把模糊半徑修改成了50,就更加明顯了~
如題,通過指定環境光源的方向和環境光強度來添加浮雕效果,一樣,我們寫個示例來看看效果:
代碼示例:
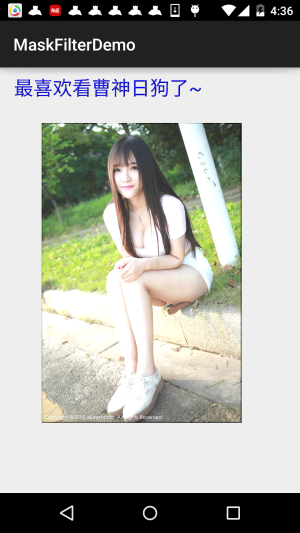
運行效果圖:

實現代碼:
/**
* Created by Jay on 2015/10/22 0022.
*/
public class EmbossMaskFilterView extends View{
public EmbossMaskFilterView(Context context) {
super(context);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
float[] direction = new float[]{ 1, 1, 3 }; // 設置光源的方向
float light = 0.4f; //設置環境光亮度
float specular = 8; // 定義鏡面反射系數
float blur = 3.0f; //模糊半徑
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
Paint paint = new Paint();
paint.setAntiAlias(true); //抗鋸齒
paint.setColor(Color.BLUE);//畫筆色彩
paint.setStyle(Paint.Style.FILL); //畫筆風格
paint.setTextSize(70); //繪制文字大小,單位px
paint.setStrokeWidth(8); //畫筆粗細
paint.setMaskFilter(emboss);
paint.setMaskFilter(emboss);
canvas.drawText("最喜歡看曹神日狗了~", 50, 100, paint);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_bg_meizi1);
canvas.drawBitmap(bitmap, 150, 200, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //關閉硬件加速
}
}從效果圖我們就能夠看出1些EmbossMaskFilter的效果,修改光線,構成浮雕效果~妹子圖不明顯,
文字就很清晰顯示出紋路了!和BlurMaskFilter1樣,相干的設置都是在構造方法中進行!
EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius)
參數順次是:
direction:浮點型數組,用于控制x,y,z軸的光源方向
ambient:設置環境光亮度,0到1之間
specular:鏡面反射系數
blurRadius:模糊半徑
你可以修改這些值,試試不同的效果,比如我修改下上述的,又會是另外一種效果:
//這里為了明顯點,換成了綠色
在使用MaskFilter的時候要注意,當我們的targetSdkVersion >= 14的時候,MaskFilter
就不會起效果了,這是由于Android在API 14以上版本都是默許開啟硬件加速的,這樣充分
利用GPU的特性,使得繪畫更加平滑,但是會多消耗1些內存!好吧,我們把硬件加速關了
就好,可以在不同級別下打開或關閉硬件加速,1般是關閉~
- Application:在配置文件的application節點添加:
android:hardwareAccelerated=”true”- Activity:在配置文件的activity節點添加
android:hardwareAccelerated=”false”- View:可以取得View對象后調用,或直接在View的onDraw()方法里設置:
view.setLayerType(View.LAYER_TYPE_HARDWARE, null);
MaskFilterDemo.zip
本節給大家演示了Paint的1個API,setMaskFilter(MaskFilter maskfilter),學習了
MaskFilter兩個子類的基本用法:BlurMaskFilter(模糊效果)與EmbossMaskFilter(浮雕效果),
比較簡單,多學1點,對我們進階部份的自定義控件也是沒有壞處的~好的,就說這么多,
謝謝~
對了,忘了說,其實在SDK中的example中有個類,就演示了這兩種用法:
samplesandroid-xxlegacyApiDemossrccomexampleandroidapisgraphics
目錄下的:FingerPaint.java文件~
版權聲明:本文為博主原創文章,未經博主允許不得轉載。
