首先倒入以下文件
#import "AppDelegate.h"
#import "MainViewController.h"
#import "LeftViewController.h"
#import "MMDrawerController.h"
#import "MMExampleDrawerVisualStateManager.h"
#import "RightTableViewController.h"在appdelegate里面
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
//根控制器
MainViewController *main = [[MainViewController alloc]initWithNibName:@"MainViewController" bundle:nil];
//導航控制器
UINavigationController *NC = [[UINavigationController alloc]initWithRootViewController:main];
LeftViewController *leftVC = [[LeftViewController alloc]initWithNibName:@"LeftViewController" bundle:nil];
RightTableViewController *rightVC = [[RightTableViewController alloc]initWithNibName:@"RightTableViewController" bundle:nil];
// MMDrawerController *drawerController = [[MMDrawerController alloc] initWithCenterViewController:NC leftDrawerViewController:leftVC];
//用MMDrawerController 把導航控制器 包裝成1個子控制器
MMDrawerController *drawerController = [[MMDrawerController alloc]initWithCenterViewController:NC leftDrawerViewController:leftVC rightDrawerViewController:rightVC];
//設置抽屜欄的抽出的寬度
[drawerController setMaximumLeftDrawerWidth:243];
[drawerController setMaximumRightDrawerWidth:243];
//關閉和打開抽屜欄方式
[drawerController setCloseDrawerGestureModeMask:MMCloseDrawerGestureModeAll];
[drawerController setOpenDrawerGestureModeMask:MMOpenDrawerGestureModeNone];
//設置抽屜控制器的alpha從0到1的動畫效果 沒有這寫代碼 就沒有那些效果
[drawerController
setDrawerVisualStateBlock:^(MMDrawerController *drawerController, MMDrawerSide drawerSide, CGFloat percentVisible)
{
MMDrawerControllerDrawerVisualStateBlock block;
//單例
block = [[MMExampleDrawerVisualStateManager sharedManager]
drawerVisualStateBlockForDrawerSide:drawerSide];
if(block)
{
block(drawerController, drawerSide, percentVisible);
}
}];
self.window.rootViewController = drawerController;
return YES;
}
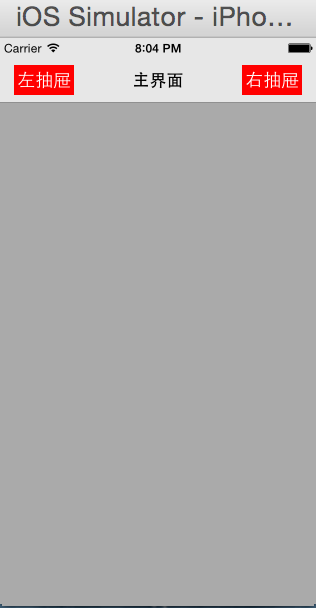
在主界面上的左右按鈕,用來促發左右抽屜
-(void)initButtonView{
// Do any additional setup after loading the view from its nib.
/**
* 初始化拉開左抽屜欄的按鈕
*/
UIButton *leftBtn = [UIButton buttonWithType:UIButtonTypeCustom];
leftBtn.frame = CGRectMake(0, 0, 60, 30);
[leftBtn setTitle:@"左抽屜" forState:UIControlStateNormal];
[leftBtn setTintColor:[UIColor redColor]];
[leftBtn setBackgroundColor:[UIColor redColor]];
//[leftBtn setImage:[UIImage imageNamed:@"bar_user@2x"] forState:UIControlStateNormal];
[leftBtn addTarget:self action:@selector(btn_leftBtn) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:leftBtn];
/**
* 初始化拉開右抽屜欄的按鈕
*/
UIButton *rightBtn = [UIButton buttonWithType:UIButtonTypeCustom];
rightBtn.frame = CGRectMake(self.navigationController.navigationBar.frame.size.width - 30, 0, 60, 30);
[rightBtn setTitle:@"右抽屜" forState:UIControlStateNormal];
[rightBtn setTintColor:[UIColor redColor]];
[rightBtn setBackgroundColor:[UIColor redColor]];
//[leftBtn setImage:[UIImage imageNamed:@"bar_user@2x"] forState:UIControlStateNormal];
[rightBtn addTarget:self action:@selector(btn_rightBtn) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:rightBtn];
}
- (void)btn_leftBtn
{
[self.mm_drawerController toggleDrawerSide:MMDrawerSideLeft animated:YES completion:nil];
}
-(void)btn_rightBtn{
[self.mm_drawerController toggleDrawerSide:MMDrawerSideRight animated:YES completion:nil];
}
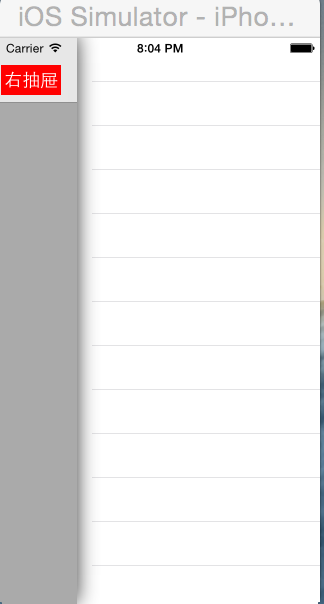
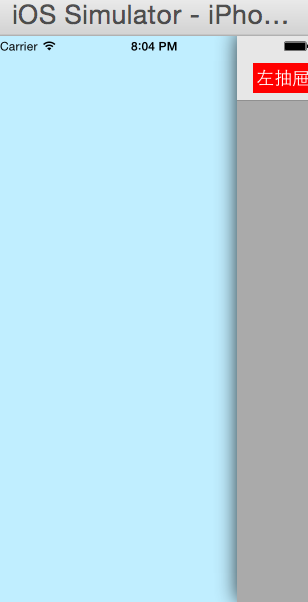
上圖吧



上一篇 純c語言寫的拼圖游戲
下一篇 js動態創建DataGrid