ImageLoader學習筆記
來源:程序員人生 發布時間:2015-08-17 08:41:06 閱讀次數:3063次
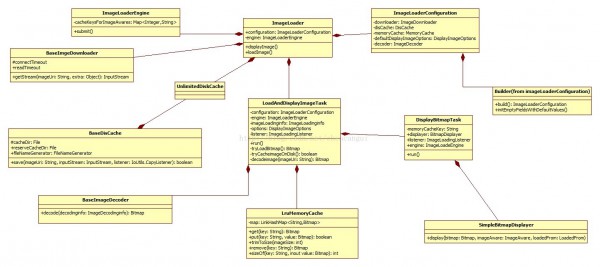
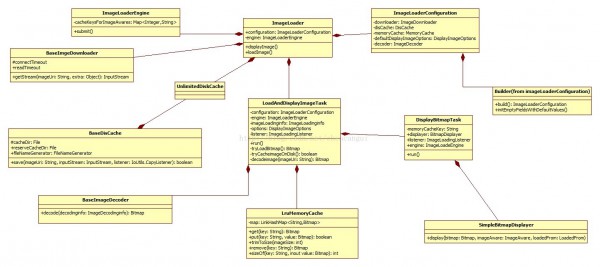
這是根據ImageLoader畫的1張類圖,可以幫助我們更好地理解這個開源庫。
這個開源庫的優點:1、支持多線程下載圖片。2、實現圖片的兩級緩存。
3、可以根據控件大小對Bitmap進行裁剪,減少Bitmap占用過量的內存
4、提供在較慢的網絡對圖片進行加載
5、較好的控制圖片的加載進程,例如,滑動進程暫停加載圖片,停止滑動的時候
去加載圖片。
ImageLoader里面的getInstance()方法里面用到了單例設計模式。通過雙層是不是為null判斷提高性能。
ImageLoaderConfigurationFactory用到了工廠模式
LimitedAgeMemoryCache是MemoryCache的裝潢者,相當于為MemoryCache添加了1個特性。
ContentLengthInputStream是InputStream的裝潢者,可以通過available()函數得到InputStream對應數據源的長度
ImageLoaderConfiguration里面的threadPollSize設置的是線程池的大小,這里設置的是3
在項目中用到了ListView顯示圖片的模塊,平常加載圖片都是通過HttpUrlConnection去進行網絡要求,然后下載圖片并顯示在Activity上,但這類方法對
ListView來講明顯是不現實的,因此在網絡找到了1個開源的庫ImageLoader,里面除能夠實現基本功能以外,還實現了圖片緩存(3級緩存,內存、sdcard,
網絡(其實真正意義上只是兩級)),讀了其他人對ImageLoader的解析,對ImageLoader的實現原理也理解了很多,做個筆記,可以留作以后溫習,順便鞏固下
學到的知識。
最少被訪問的實現利用的是兩個泛型,1個存儲key和Bitmap類型的value,另外1個存儲key還有long類型的value,當需要刪除的時候就進行迭代,取得最少
被使用的key然后去刪除對應的value。LimitedAgeMemoryCache的實現也是一樣的道理。
這個庫加載圖片也是利用HttpClient,網絡延遲的時候拋出異常,網絡比較慢的時候調用SlowNetworkImageDownloader,它實現了ImageDownloader接口,
之前不是1直想弄明白是怎樣實現緩存的?怎想實現LRU和FIFO,后來才知道原來是利用了LinkList和LinkHashMap,LinkList可以當做隊列那模樣用,
因此很容易就能夠實現先來先刪除的功能,而LinkHashMap有迭代排序的功能,默許的是插入排序,還有另外1種是訪問排序,就是被訪問到的那個圖片
會將它的Key寄存在表尾,并從原來位置刪除,這模樣每次都刪除第1個的話就是刪了那個最久沒被訪問到的圖片。
public class LruMemoryCache implements MemoryCacheAware<String, Bitmap> {
private final LinkedHashMap<String, Bitmap> map;
//利用LinkHashMap來存儲對應的數據
private final int maxSize;
/** Size of this cache in bytes */
private int size;
/** @param maxSize Maximum sum of the sizes of the Bitmaps in this cache */
public LruMemoryCache(int maxSize) {
if (maxSize <= 0) {
throw new IllegalArgumentException("maxSize <= 0");
}
this.maxSize = maxSize;
this.map = new LinkedHashMap<String, Bitmap>(0, 0.75f, true);
}
/**
* Returns the Bitmap for {@code key} if it exists in the cache. If a Bitmap was returned, it is moved to the head
* of the queue. This returns null if a Bitmap is not cached.
*/
@Override
public final Bitmap get(String key) {
if (key == null) {
throw new NullPointerException("key == null");
}
synchronized (this) {
return map.get(key);
}
}
/** Caches {@code Bitmap} for {@code key}. The Bitmap is moved to the head of the queue. */
@Override
public final boolean put(String key, Bitmap value) {
//把key和value存進去
if (key == null || value == null) {
throw new NullPointerException("key == null || value == null");
}
synchronized (this) {
size += sizeOf(key, value);
Bitmap previous = map.put(key, value);
if (previous != null) {
size -= sizeOf(key, previous);
}
}
trimToSize(maxSize);
return true;
}
/**
* Remove the eldest entries until the total of remaining entries is at or below the requested size.
*
* @param maxSize the maximum size of the cache before returning. May be ⑴ to evict even 0-sized elements.
*/
private void trimToSize(int maxSize) {
while (true) {
String key;
Bitmap value;
synchronized (this) {
if (size < 0 || (map.isEmpty() && size != 0)) {
throw new IllegalStateException(getClass().getName() + ".sizeOf() is reporting inconsistent results!");
}
if (size <= maxSize || map.isEmpty()) {
break;
}
Map.Entry<String, Bitmap> toEvict = map.entrySet().iterator().next();
if (toEvict == null) {
break;
}
key = toEvict.getKey();
value = toEvict.getValue();
map.remove(key);
size -= sizeOf(key, value);
}
}
}
/** Removes the entry for {@code key} if it exists. */
//將對應的key(其實就是第1個元素)移除
@Override
public final void remove(String key) {
if (key == null) {
throw new NullPointerException("key == null");
}
synchronized (this) {
Bitmap previous = map.remove(key);
if (previous != null) {
size -= sizeOf(key, previous);
}
}
}
@Override
public Collection<String> keys() {
synchronized (this) {
return new HashSet<String>(map.keySet());
}
}
@Override
public void clear() {
trimToSize(⑴); // ⑴ will evict 0-sized elements
}
/**
* Returns the size {@code Bitmap} in bytes.
* <p/>
* An entry's size must not change while it is in the cache.
*/
private int sizeOf(String key, Bitmap value) {
return value.getRowBytes() * value.getHeight();
}
@Override
public synchronized final String toString() {
return String.format("LruCache[maxSize=%d]", maxSize);
}
}
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈