HighCharts使用
來源:程序員人生 發布時間:2015-08-10 08:38:31 閱讀次數:3506次
Highcharts 是1個用純JavaScript編寫的1個圖表庫, 能夠很簡單便捷的在web網站或是web利用程序添加有交互性的圖表,并且免費提供給個人學習、個人網站和非商業用處使用。HighCharts支持的圖表類型有曲線圖、區域圖、柱狀圖、餅狀圖、散狀點圖和綜合圖表。
下面來介紹1下HighCharts的使用:
1.基本使用
普通html加載數據:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF⑻">
<script type="text/javascript" src="
jquery.min.js"></script>
<script type="text/javascript" src="highcharts.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'column'
},
title: {
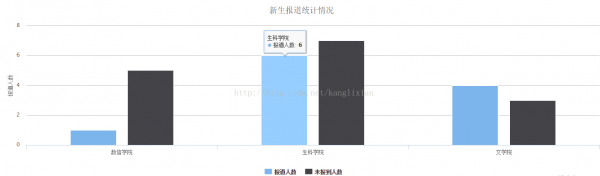
text: '新生報導統計情況'
},
xAxis: {
categories: ['數信學院', '生科學院', '文學院']
},
yAxis: {
title: {
text: '報導人數'
}
},
series: [{
name: '報導人數',
data: [1, 6, 4]
}, {
name: '未報到人數',
data: [5, 7, 3]
}]
});
});
</script>
</head>
<body>
<div id="container" style="min-width:800px;height:400px;"></div>
</body>
</html>
2.從數據庫中動態加載數據
代碼:
$(document)
.ready(
function() {
$.ajax({
url : "${pageContext.request.contextPath}/hereAllColleage",
type : "GET",
success : function(data) {
console.debug(data)
var colleageNameArray=new Array();
var nowArray=new Array();
var notArray=new Array();
for(var i=0;i<data.length;i++){
var colleageName=data[i].colleageName;
//減去0是為了把string類型的換成數字類型
var nowNum=data[i].nowNum-0;
var notNum=data[i].notNum-0;
colleageNameArray.push(colleageName);
nowArray.push(nowNum);
notArray.push(notNum);
}
var chart = new Highcharts.Chart({
chart : {
type : 'column',
renderTo : 'container'
},
xAxis : {
categories : colleageNameArray
},
yAxis : {
title : {
text : '報導人數'
},
title : {
text : '新生報導統計情況'
},
series : [ {
name : '報導人數',
data : nowArray
}, {
name : '未報到人數',
data : notArray
} ]
});}});
});
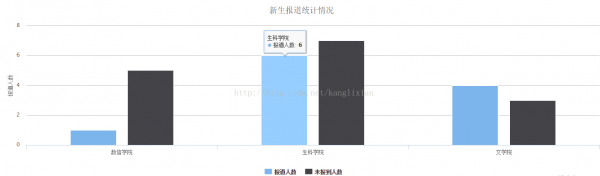
簡單效果圖:

總結:
HighCharts界面美觀,由于使用JavaScript編寫,所以不需要像Flash和Java那樣需要插件才可以運行,而且運行速度快。另外HighCharts還有很好的兼容性,能夠完善支持當前大多數閱讀器。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈