Drawer Arrow Drawable(meun-icon-to-back-arrow)使用,仿知乎菜單欄界面
來源:程序員人生 發布時間:2015-06-01 09:05:18 閱讀次數:7651次
Drawer Arrow Drawable(meun-icon-to-back-arrow)使用,仿知乎菜單欄界面
1、甚么是Drawer Arrow Drawable
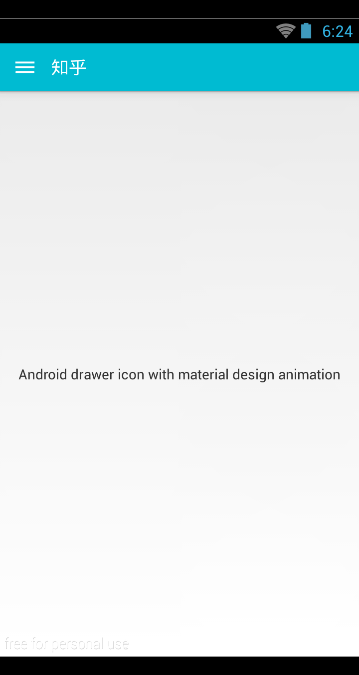
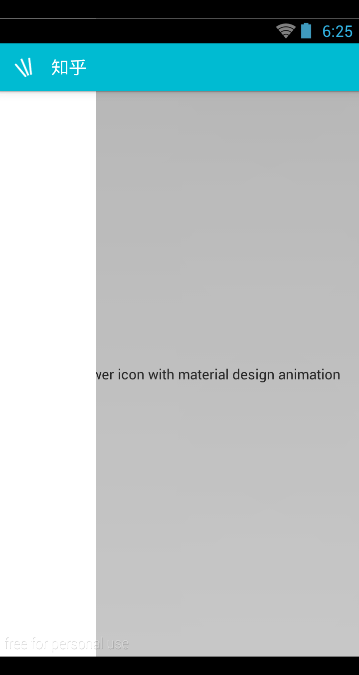
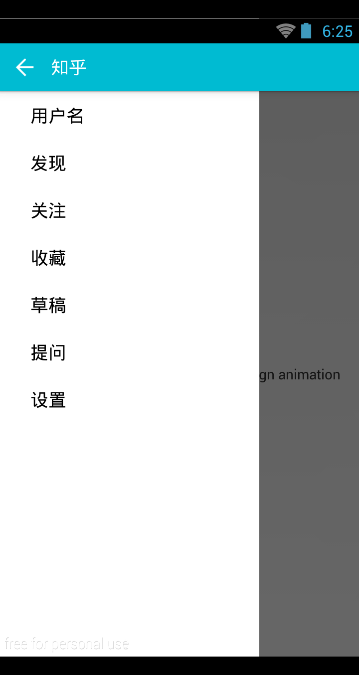
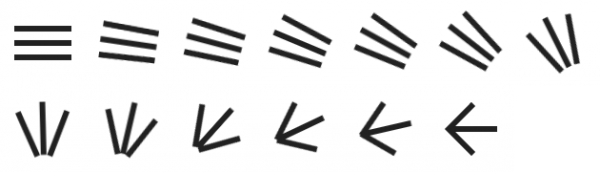
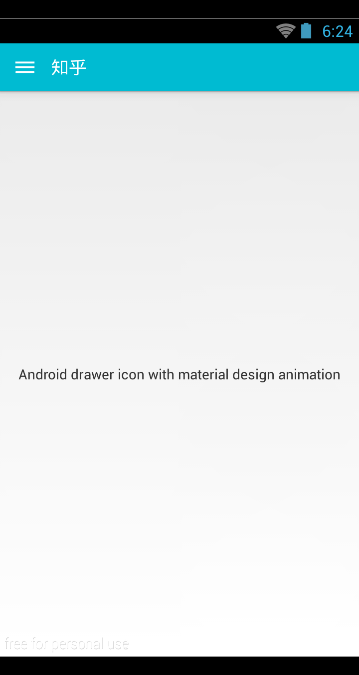
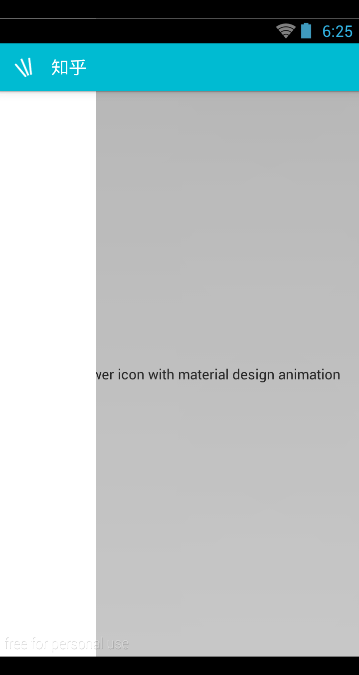
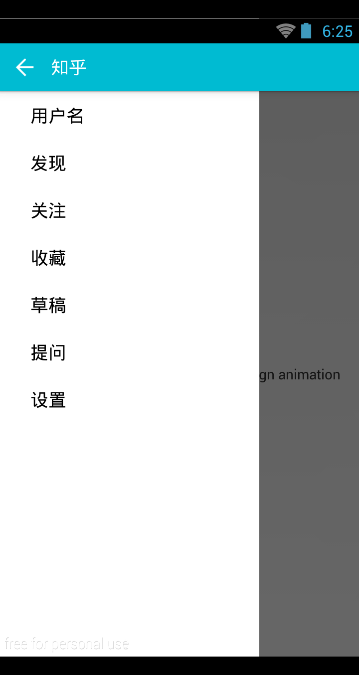
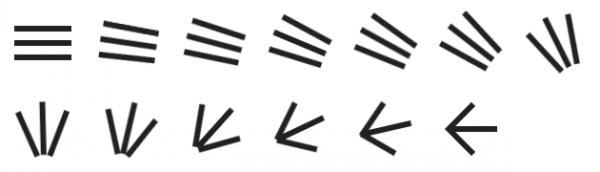
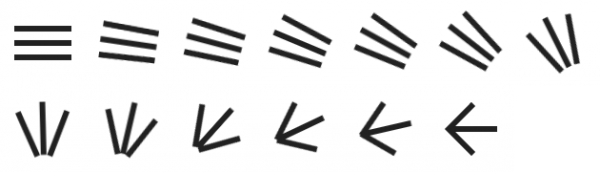
Drawer Arrow Drawable 其實就是1個抽屜側滑菜單欄,只不過加入了很酷炫的meun-icon-to-back-arrow動畫效果,以下圖所示



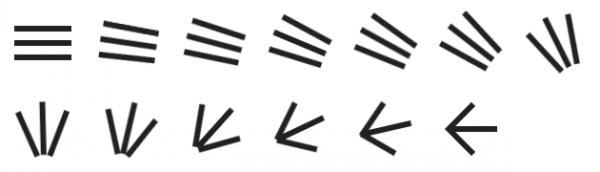
2、Drawer Arrow Drawable的實現原理
設計方法:
我的想法是:如果我能生成每條線末真個移動曲線,我就可以隨抽屜(drawer)的滑動,根據參數t簡單地計算出每條路徑(path)上的點,
然后只需從curveA上的點M向curveB上的N繪制1條直線便可。
為了生成這些曲線,我需要1個合適取用的點的集合案例。我首先想到我應當在打開抽屜的時候,從我的裝備上錄制視頻,分成N幀。但是我突然
想到:抽屜滑動時的插值器會使得這些幀不能均勻散布。不用太復雜,我只是粗略地移動抽屜,然后對每步截屏。


這兒,我把所有的圖象放在Adobe Illustrator上,并用1條向量追蹤1條線(方便縮放:6pt等于6px),這是1個勞動密集型的進程,
充滿了大量的毛病;畢竟,6個像素加抗鋸齒是1種低精度,相對要使用到的數學方法
3、Drawer arrow Drawable的使用
package com.example.ldrawertest;
import com.example.ldrawerlibrary.ActionBarDrawerToggle;
import com.example.ldrawerlibrary.DrawerArrowDrawable;
import android.annotation.SuppressLint;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Intent;
import android.content.res.Configuration;
import android.net.Uri;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout;
private ListView mDrawerList;
private ActionBarDrawerToggle mDrawerToggle;
private DrawerArrowDrawable drawerArrow;
private boolean drawerArrowColor;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//得到1個actionbar
ActionBar ab = getActionBar();
// 給左上角圖標的左側加上1個返回的圖標
ab.setDisplayHomeAsUpEnabled(true);
//必須通過調用setHomeButtonEnabled(true)方法確保這個圖標能夠作為1個操作項
ab.setHomeButtonEnabled(true);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
//抽屜側欄的布局,為1個listView
mDrawerList = (ListView) findViewById(R.id.navdrawer);
//創建DrawerArrow
drawerArrow = new DrawerArrowDrawable(this) {
@Override
public boolean isLayoutRtl() {
return false;
}
};
/*
* ActionBarDrawerToggle 是 DrawerLayout.DrawerListener實現。
和 NavigationDrawer 搭配使用,推薦用這個方法,符合Android design規范。
作用:
1.改變android.R.id.home返回圖標。
2.Drawer拉出、隱藏,帶有android.R.id.home動畫效果。
3.監聽Drawer拉出、隱藏;
*/
//動作條抽屜切換器將抽屜與app icon動作條綁定正確交互。
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout,
drawerArrow, R.string.drawer_open,
R.string.drawer_close) {
//當抽屜關閉時
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
/*
* getActivity().invalidateOptionsMenu();
* 在運行時改變menu item的狀態。你需要重寫onPrepareOptionsMenu() ,
* 它方便你對item移除,添加,使不可用等。在android 3.0以上,
* 你必須調用invalidateOptionsMenu() 。
*
*/
invalidateOptionsMenu();
}
//當抽屜打開時
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
invalidateOptionsMenu();
}
};
//設置監聽drawer切換
mDrawerLayout.setDrawerListener(mDrawerToggle);
//該方法會自動和actionBar關聯, 將開關的圖片顯示在了action上,如果不設置,也能夠有抽屜的效果,不過是默許的圖標
mDrawerToggle.syncState();
//設置LDrawer填充內容,通過Adapter填充
String[] values = new String[]{
" 用戶名",
" 發現",
" 關注",
" 收藏",
" 草稿",
" 發問",
" 設置"
};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, android.R.id.text1, values);
mDrawerList.setAdapter(adapter);
//抽屜側欄設置點擊事件
mDrawerList.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
switch (position) {
case 0:
mDrawerToggle.setAnimateEnabled(false);//設置停止或開啟動畫
drawerArrow.setProgress(1f);//設置普通菜單圖標模式
break;
case 1:
mDrawerToggle.setAnimateEnabled(false);
drawerArrow.setProgress(0f);//設置返回箭頭模式
break;
case 2:
mDrawerToggle.setAnimateEnabled(true);
mDrawerToggle.syncState();
break;
case 3:
if (drawerArrowColor) {
drawerArrowColor = false;
// drawerArrow.setColor(R.color.ldrawer_color);//設置色彩
} else {
drawerArrowColor = true;
// drawerArrow.setColor(R.color.drawer_arrow_second_color);
}
mDrawerToggle.syncState();
break;
case 4:
Intent browserIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("https://github.com/IkiMuhendis/LDrawer"));
startActivity(browserIntent);
break;
case 5:
Intent share = new Intent(Intent.ACTION_SEND);
share.setType("text/plain");
share.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
share.putExtra(Intent.EXTRA_SUBJECT,
getString(R.string.app_name));
share.putExtra(Intent.EXTRA_TEXT, getString(R.string.app_description) + "
" +
"GitHub Page : https://github.com/IkiMuhendis/LDrawer
" +
"Sample App : https://play.google.com/store/apps/details?id=" +
getPackageName());
startActivity(Intent.createChooser(share,
getString(R.string.app_name)));
break;
case 6:
String appUrl = "https://play.google.com/store/apps/details?id=" + getPackageName();
Intent rateIntent = new Intent(Intent.ACTION_VIEW, Uri.parse(appUrl));
startActivity(rateIntent);
break;
}
}
});
}
//菜單鍵點的事件處理
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
if (mDrawerLayout.isDrawerOpen(mDrawerList)) {
mDrawerLayout.closeDrawer(mDrawerList);
} else {
mDrawerLayout.openDrawer(mDrawerList);
}
}
return super.onOptionsItemSelected(item);
}
//activity創完成后
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
//配置改變時
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mDrawerToggle.onConfigurationChanged(newConfig);
}
}
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈