[置頂] 模仿知乎Android APP,使用ToolBar+DrawerLayout+ViewPager
來源:程序員人生 發布時間:2015-05-15 08:12:52 閱讀次數:3523次
首先,需要使用ToolBar就需要有android.support.v7包,關于他的1些問題,大家可以看我之前的blog:關于V7的的1些問題和解決方法。
主要是需要下載到V7包,然后添加到他的class path去,這樣才可以支持ToolBar的1些style,然后還需要V7的JAR包,大家把他放在lib目錄底下,build path就能夠了。
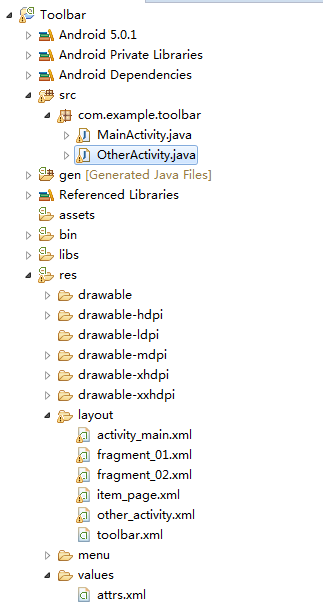
demo的大概框架:
 。
。
開始之前,我們了解1些關于ToolBar的1些知識,他是相當于ActionBar的第2代,在新的谷歌設計規范中提倡大家使用,然后空話不多說。
使用ToolBar主要是使用到幾個類:首先需要繼承V7包下的ActionBarActivity,還有ActionBarDrawerToggle,和Toolbar,V4包下的DrawerLayout。然后下面是主要的分析:
我們使用ToolBar需要定義1個Toolbar的布局文件,他的定義以下:
<?xml version="1.0" encoding="utf⑻"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.example.toolbar"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar" >
</android.support.v7.widget.Toolbar>
他的theme主題就是類似于知乎的點擊以后有1個酷酷的旋轉,然后顯示出菜單項。
然后我們還需要定義1個DrawerLayout的布局文件,他是和ToolBar1起使用的,我自己的嘗試是不能再DrawerLayout的布局文件中使用include,所以可能比較臃腫,他是包括了左邊菜單,和內容界面,我的內容界面使用的是VIewPager實現。代碼以下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.toolbar.MainActivity" >
<!-- 引入toolbar -->
<include layout="@layout/toolbar" />
<!-- 引入DrawerLayout -->
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 內容界面 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="?attr/colorPrimary"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<TextView
android:id="@+id/text_page_00"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|bottom"
android:layout_marginRight="25dp"
android:layout_marginTop="7dp"
android:text="粵劇欣賞"
android:textColor="#ffffff"
android:textSize="17sp"
android:textStyle="bold" />
<TextView
android:id="@+id/text_page_01"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|bottom"
android:layout_marginLeft="25dp"
android:layout_marginTop="7dp"
android:text="粵劇新聞"
android:textColor="#c7cbd6"
android:textSize="17sp"
android:textStyle="bold" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/id_pageAdapter"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</LinearLayout>
<!-- 側滑菜單內容 -->
<LinearLayout
android:id="@+id/drawer_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#33cc99"
android:focusable="true"
android:orientation="vertical" >
<TextView
android:id="@+id/id_textView01_Menu"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:layout_marginLeft="5dp"
android:focusable="true"
android:text="actioin one"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:layout_marginLeft="5dp"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="action two"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:focusable="true"
android:text="action three"
android:textColor="#000000"
android:textSize="20sp" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
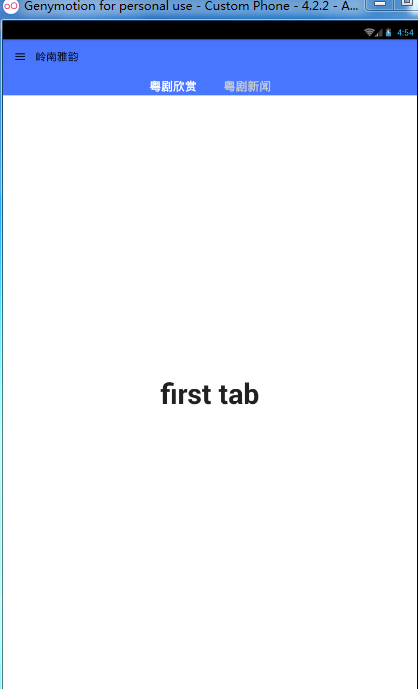
然后,我在首頁是顯示兩個Viewpager,他們的布局文件類似,這里貼出1個
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="first tab"
android:textSize="40sp"
android:textStyle="bold"
android:layout_gravity="center" />
</LinearLayout>
然后,關于使用toolbar的很重要的1環,就是我們需要取消顯示ActionBar,最直接的方法就是在我們的清單文件的主題的定義中是使用NoActionBar主題。
所以我們定義的style文件內容是:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 他是作為該app的主題樣式,使用的是NoActionBar -->
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- toolbar(actionbar)色彩 -->
<item name="colorPrimary">#4876FF</item>
<!-- 狀態欄色彩 -->
<item name="colorPrimaryDark">#3A5FCD</item>
<!-- 窗口的背景色彩 -->
<item name="android:windowBackground">@android:color/white</item>
</style>
</resources>
注意:他的布局的地方只有兩個
1在 res/values/styles.xml中
2在 /res/values-v21/styles.xml中
而且我們的targetSdkVersion也應當設置為21或以上,這樣才能保證我們能正常使用Toolbar
以后是JAVA的主代碼:先貼出代碼:
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* @author Administrator
*
*/
@SuppressWarnings("deprecation")
public class MainActivity extends ActionBarActivity implements OnClickListener
{
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private Toolbar mToolbar;
private List<View> data;
private ViewPager page;
private TextView text_page_00;
private TextView text_page_01;
private TextView id_textView01_Menu;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews()
{
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setTitle("嶺南雅韻");
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
/* findView */
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open,
R.string.drawer_close);
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);
data = new ArrayList<View>();
page = (ViewPager) this.findViewById(R.id.id_pageAdapter);
page.setOnPageChangeListener(new MyOnPageChangeListener());//監聽滑動事件
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view_00 = inflater.inflate(R.layout.fragment_01, null);
View view_01 = inflater.inflate(R.layout.fragment_02, null);
data.add(view_00);
data.add(view_01);//添加兩個view
text_page_00 = (TextView) this.findViewById(R.id.text_page_00);
text_page_01 = (TextView) this.findViewById(R.id.text_page_01);
text_page_00.setOnClickListener(this);
text_page_01.setOnClickListener(this);
id_textView01_Menu = (TextView) this.findViewById(R.id.id_textView01_Menu);
id_textView01_Menu.setOnClickListener(this);
//初始化適配器
PagerAdapter adapter = new PagerAdapter()
{
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
container.removeView(data.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position)
{
View view = data.get(position);
container.addView(view);
return view;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return data.size();
}
};
page.setAdapter(adapter);
page.setCurrentItem(0);
}
@Override
public void onClick(View v)
{
reSetTextColor();
switch (v.getId())
{
case R.id.text_page_00://按下粵劇欣賞以后,設置ViewPager為第1頁,他的字體為白色,粵劇新聞字體為灰色
page.setCurrentItem(0);
text_page_00.setTextColor(getResources().getColor(R.color.text1));
break;
case R.id.text_page_01://按下粵劇新聞以后,設置ViewPager為第2頁,他的字體為白色,粵劇欣賞字體為灰色
page.setCurrentItem(1);
text_page_01.setTextColor(getResources().getColor(R.color.text1));
break;
case R.id.id_textView01_Menu://是用于測試左邊菜單的功能,他會啟動1個新的Activity
Intent intent = new Intent(this, OtherActivity.class);
startActivity(intent);
this.finish();
break;
}
}
/**
* 重置字體色彩
*/
private void reSetTextColor()
{
text_page_00.setTextColor(getResources().getColor(R.color.text2));
text_page_01.setTextColor(getResources().getColor(R.color.text2));
}
/**
* 這個類似用于監聽ViewPager產生滑動的時候使用
* @author Administrator
*
*/
private class MyOnPageChangeListener implements OnPageChangeListener
{
@Override
public void onPageScrollStateChanged(int arg0)
{
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
//當滑動停止的時候,我們需要設置字體的色彩
@Override
public void onPageSelected(int arg0)
{
reSetTextColor();
if (arg0 == 0)
{
text_page_00.setTextColor(getResources().getColor(R.color.text1));
} else
{
text_page_01.setTextColor(getResources().getColor(R.color.text1));
}
}
}
}
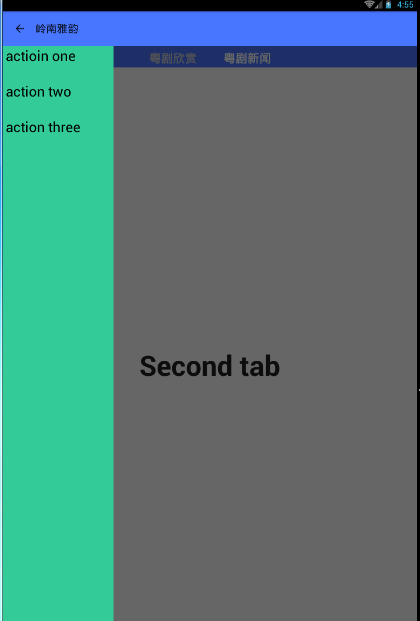
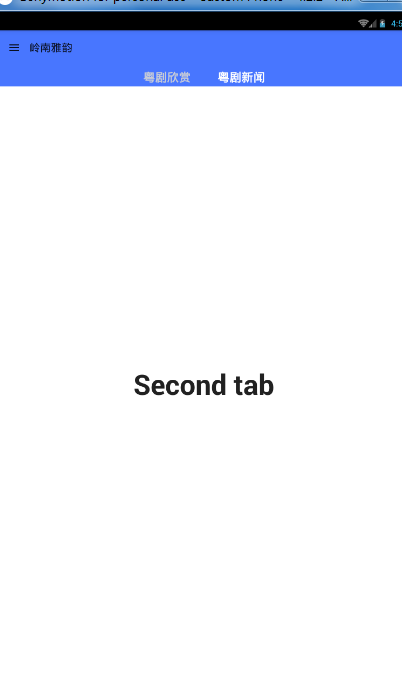
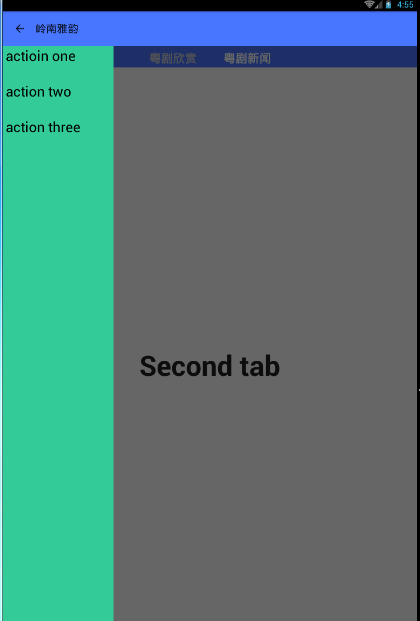
首先他的首頁顯示ToolBar,然后會包括兩個textView,點擊可以切換(ViewPager),,然后,點擊左上方的菜單會顯示1系列的菜單項,點擊第1個啟動1個新的Activity(我這里只設置了第1個菜單項作為測試,其他沒有,界面也沒有優化)。
在這個MainActivity中,我們需要做的事情就是當viewpager滑動的時候,改變字體色彩,點擊字體的時候可以切換viewpager,他自己的色彩也會隨之改變。
啟動的OtherActivity
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.widget.TextView;
@SuppressWarnings("deprecation")
public class OtherActivity extends ActionBarActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
TextView tv = new TextView(this);
tv.setText("liweijie");
setContentView(tv);
}
}
效果圖片:第1張是初次打開,第2代是點擊粵劇新聞或是望右拖動viewpager




參考blog:http://blog.csdn.net/jdsjlzx/article/details/41441083和http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0303/2522.html
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈

 。
。