Ui
來源:程序員人生 發布時間:2015-04-30 09:02:01 閱讀次數:3170次


activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_main_test1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="測試經常使用簡單的Component" />
<Button
android:id="@+id/btn_main_test2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="測試菜單Component" />
<Button
android:id="@+id/btn_main_test3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="測試進度條Component" />
<Button
android:id="@+id/btn_main_test4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="測試對話框Component" />
</LinearLayout>
MainActivity.java
package com.atguigu.ui;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends Activity implements OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_main_test1).setOnClickListener(this);
findViewById(R.id.btn_main_test2).setOnClickListener(this);
findViewById(R.id.btn_main_test3).setOnClickListener(this);
findViewById(R.id.btn_main_test4).setOnClickListener(this);
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id) {
case R.id.btn_main_test1:
startActivity(new Intent(this,CommonActivity.class));
break;
case R.id.btn_main_test2:
startActivity(new Intent(this, MenuActivity.class));
break;
case R.id.btn_main_test3:
startActivity(new Intent(this,ProgressActivity.class));
break;
case R.id.btn_main_test4:
startActivity(new Intent(this, DialogActivity.class));
break;
default:
break;
}
}
}
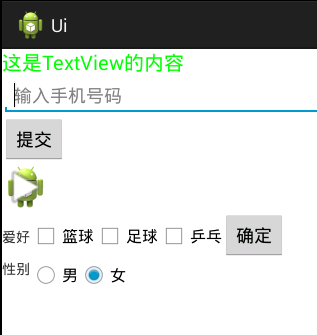
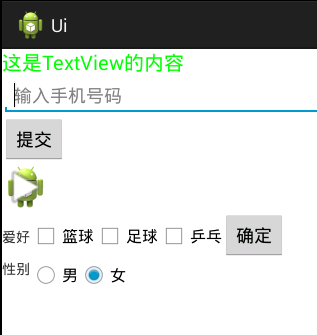
activity_common.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_common_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="這是TextView的內容"
android:textColor="#00ff00"
android:textSize="20sp" />
<EditText
android:id="@+id/et_common_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="輸入手機號碼"
android:inputType="phone"
android:singleLine="true" >
</EditText>
<Button
android:id="@+id/btn_common_submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交" />
<ImageView
android:id="@+id/iv_common_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_launcher"
android:src="@android:drawable/ic_media_play" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="愛好" />
<CheckBox
android:id="@+id/cb_common_basket"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="籃球" />
<CheckBox
android:id="@+id/cb_common_foot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="足球" />
<CheckBox
android:id="@+id/cb_common_pingpang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="乒乓" />
<Button
android:id="@+id/btn_common_confirm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="肯定" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性別" />
<RadioGroup
android:id="@+id/rg_common_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_common_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:id="@+id/rb_common_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="女" />
</RadioGroup>
</LinearLayout>
</LinearLayout>
CommonActivity.java
package com.atguigu.ui;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class CommonActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_common);
/**
* 1. TextView 文本視圖
* */
// 方法內的final屬性
final TextView tv_common_content = (TextView) findViewById(R.id.tv_common_content);
// 設置監聽
tv_common_content.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(CommonActivity.this,
tv_common_content.getText().toString(), 0).show();
}
});
/**
* 2、Button : 按鈕
*/
final EditText et_common_number = (EditText) findViewById(R.id.et_common_number);
// 得到button對象
Button btn_common_submit = (Button) findViewById(R.id.btn_common_submit);
btn_common_submit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(CommonActivity.this,
et_common_number.getText().toString(), 0).show();
}
});
/**
* 3、ImageView : 圖片視圖
*/
// 獲得圖片視圖
final ImageView iv_common_play = (ImageView) findViewById(R.id.iv_common_play);
// 獲得點擊事件
iv_common_play.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 設置背景圖片
iv_common_play
.setBackgroundResource(android.R.drawable.ic_media_play);
// 設置前景圖片
iv_common_play.setImageResource(R.drawable.ic_launcher);
}
});
/**
* 4、CheckBox
*/
CheckBox cb_common_basket = (CheckBox) findViewById(R.id.cb_common_basket);
CheckBox cb_common_foot = (CheckBox) findViewById(R.id.cb_common_foot);
CheckBox cb_common_pingpang = (CheckBox) findViewById(R.id.cb_common_pingpang);
final List<String> likes = new ArrayList<String>();
OnCheckedChangeListener listener = new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
String like = buttonView.getText().toString();
if (isChecked) {
likes.add(like);
} else {
likes.remove(like);
}
}
};
// 設置監聽
cb_common_basket.setOnCheckedChangeListener(listener);
cb_common_foot.setOnCheckedChangeListener(listener);
cb_common_pingpang.setOnCheckedChangeListener(listener);
findViewById(R.id.btn_common_confirm).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(CommonActivity.this, likes.toString(), 0)
.show();
}
});
/**
* 5、RadioGroup/RadioButton
*/
RadioGroup rg_common_sex = (RadioGroup) findViewById(R.id.rg_common_sex);
//為RadioGroup設置監聽事件
rg_common_sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton = (RadioButton) group
.findViewById(checkedId);
Toast.makeText(CommonActivity.this,
radioButton.getText().toString(), 0).show();
}
});
}
}
--------------------------------------我是分割線、上邊是經常使用ui、下邊是ContextMenu--------------------------------------

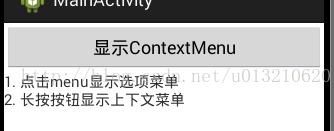
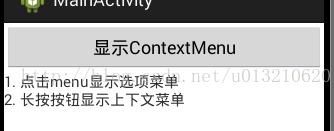
activity_menu.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_test2_show_cm"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="顯示ContextMenu"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="1. 點擊menu顯示選項菜單
2. 長按按鈕顯示上下文菜單"
android:textSize="15dp"/>
</LinearLayout>
option_menu.xml
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@+id/menu_option_add"
android:title="添加"></item>
<item android:id="@+id/menu_option_update"
android:title="更新"></item>
</menu>
MenuActivity.java
package com.atguigu.ui;
import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.Toast;
public class MenuActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
// 為按鈕設置顯示上下文菜單的監聽
//這里傳this后,不用實現接口 findViewById(R.id.btn_test2_show_cm).setOnCreateContextMenuListener(this);
}
/**
* 1、顯示上下文菜單(需要給按鈕設置監聽)
*/
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
menu.add(Menu.NONE, 3, Menu.NONE, "添加");
menu.add(Menu.NONE, 4, Menu.NONE, "刪除");
super.onCreateContextMenu(menu, v, menuInfo);
}
// 選擇某個上下文菜單項的回調
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 3:
Toast.makeText(this, "點擊添加3", 0).show();
break;
case 4:
Toast.makeText(this, "點擊刪除4", 0).show();
break;
default:
break;
}
return super.onContextItemSelected(item);
}
/**
* 顯示菜單(需要點擊menu鍵)
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 向menu中添加menuitem
menu.add(Menu.NONE, 1, Menu.NONE, "添加");
menu.add(Menu.NONE, 2, Menu.NONE, "更新");
return super.onCreateOptionsMenu(menu);
}
// 當選擇某個菜單項的回調方法
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId = item.getItemId();
if (itemId == 1) {
Toast.makeText(this, "點擊添加", 0).show();
} else if (itemId == 2) {
Toast.makeText(this, "點擊更新", 0).show();
}
return super.onOptionsItemSelected(item);
}
/*@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 得到menu的加載器
MenuInflater menuInflater = getMenuInflater();
// 加載option_menu.xml
menuInflater.inflate(R.menu.option_menu, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int itemId = item.getItemId();
switch (itemId) {
case R.id.menu_option_add:
Toast.makeText(this, "點擊添加----", 0).show();
break;
case R.id.menu_option_update:
Toast.makeText(this, "點擊更新----", 0).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}*/
}
--------------------------------我是分割線,下邊是progress--------------------------------------

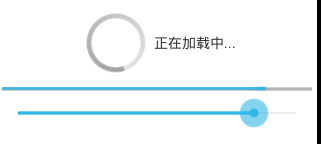
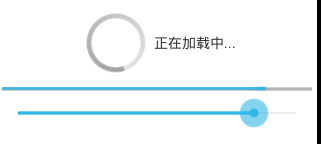
activity_progress.xml
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<LinearLayout
android:id="@+id/ll_progress1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ProgressBar
android:id="@+id/pb_progress1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在加載中..." />
</LinearLayout>
<ProgressBar
android:id="@+id/pb_progress2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="10"
android:progress="2"/>
<SeekBar
android:id="@+id/sb_progress3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
ProgressActivity.java
package com.atguigu.ui;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ProgressBar;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class ProgressActivity extends Activity {
private LinearLayout ll_progress1;
private SeekBar sb_progress3;
private ProgressBar pb_progress2;
private OnSeekBarChangeListener seekBarChangeListener = new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {// 離開
// 得到當前進度
int progress = seekBar.getProgress();
// 設置pb_progress2進度
pb_progress2.setProgress(progress);
// 判斷
if (progress == seekBar.getMax()) {
//隱藏視圖(不占位)
ll_progress1.setVisibility(View.GONE);
} else {
ll_progress1.setVisibility(View.VISIBLE);
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {// 按下
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {// 改變
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progress);
// 獲得3個視圖對象
ll_progress1 = (LinearLayout) findViewById(R.id.ll_progress1);
pb_progress2 = (ProgressBar) findViewById(R.id.pb_progress2);
sb_progress3 = (SeekBar) findViewById(R.id.sb_progress3);
// 設置最大進度1樣
pb_progress2.setMax(sb_progress3.getMax());
// 對sb_progress3設置變化監聽
sb_progress3.setOnSeekBarChangeListener(seekBarChangeListener);
}
}
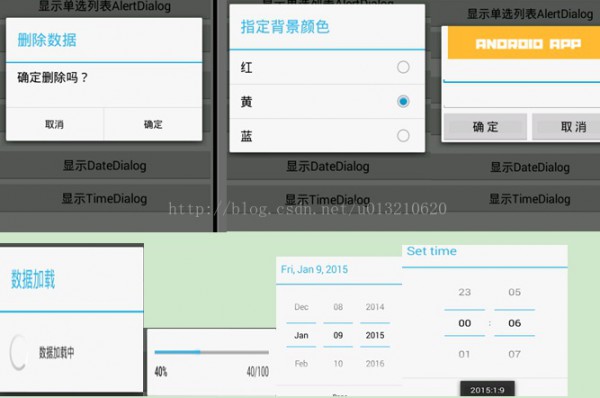
-------------------------------------我是分割線,以下是alertdialog--------------------------------------------

dialog_content.xml(自定義視圖)
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="300dp"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/dialog_head" />
<EditText
android:id="@+id/et_dialog_username"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/et_dialog_password"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btn_dialog_confirm"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="確 定"
android:layout_weight="1"/>
<Button
android:id="@+id/btn_dialog_cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="取 消"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
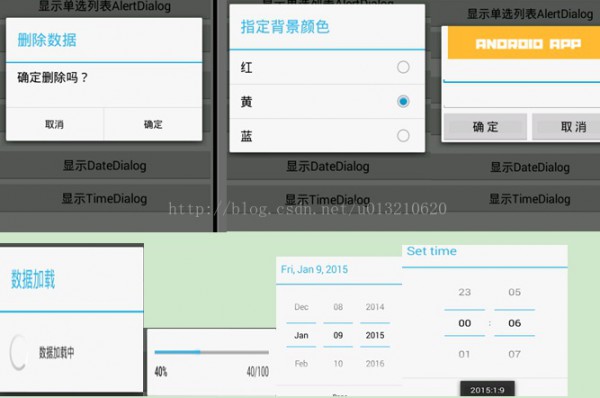
activity_dialog.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!-- AlertDialog -->
<Button
android:id="@+id/btn_test4_ad"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showAD"
android:text="顯示AlertDialog" />
<Button
android:id="@+id/btn_test4_ld"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showLD"
android:text="顯示單選列表AlertDialog" />
<Button
android:id="@+id/btn_test4_custom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showCD"
android:text="顯示自定義AlertDialog" />
<!-- ProgressDialog -->
<Button
android:id="@+id/btn_test4_pd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showPD"
android:text="顯示圓環進度ProgressDialog"
android:layout_marginTop="20dp"/>
<Button
android:id="@+id/btn_test4_pd2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showPD2"
android:text="顯示水平進度ProgressDialog" />
<!-- DateDialog與TimeDialog -->
<Button
android:id="@+id/btn_test4_dd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showDateAD"
android:text="顯示DateDialog"
android:layout_marginTop="20dp"/>
<Button
android:id="@+id/btn_test4_td"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showTimeAD"
android:text="顯示TimeDialog" />
</LinearLayout>
DialogActivity.java
package com.atguigu.ui;
import java.util.Calendar;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.DatePickerDialog;
import android.app.DatePickerDialog.OnDateSetListener;
import android.app.ProgressDialog;
import android.app.TimePickerDialog;
import android.app.TimePickerDialog.OnTimeSetListener;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import android.widget.Toast;
public class DialogActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
}
/**
* 顯示alertDialog
*/
public void showAD(View view) {
// new AlertDialog() protected是受保護的
new AlertDialog.Builder(this).setTitle("刪除數據").setMessage("肯定刪除嗎?")
.setPositiveButton("肯定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogActivity.this, "點擊肯定", 0).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogActivity.this, "點擊取消", 0).show();
}
}).show();
};
/**
* 顯示單選列表
*/
public void showLD(View view) {
final String[] items = { "紅", "黃", "藍" };
//this????????????????上下文環境
new AlertDialog.Builder(this)
.setTitle("指定背景色彩")
.setSingleChoiceItems(items, 1,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {// which就是下標
String value = items[which];
Toast.makeText(DialogActivity.this, value, 0)
.show();
// 移除
dialog.dismiss();
}
}).show();
}
/**
* 自定義視圖
* @param view
*/
public void showCD(View view) {
// 動態加載布局this?????????
View v = View.inflate(this, R.layout.dialog_content, null);
// 獲得視圖對象
final EditText et_dialog_username = (EditText) v
.findViewById(R.id.et_dialog_username);
final EditText et_dialog_password = (EditText) v
.findViewById(R.id.et_dialog_password);
Button btn_dialog_confirm = (Button) v
.findViewById(R.id.btn_dialog_confirm);
Button btn_dialog_cancel = (Button) v
.findViewById(R.id.btn_dialog_cancel);
// 創建并顯示對話框
final AlertDialog alertDialog = new AlertDialog.Builder(this)
.setView(v).show();
// 為確認設置監聽
btn_dialog_confirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 獲得密碼和用戶名
String username = et_dialog_username.getText().toString();
String password = et_dialog_password.getText().toString();
Toast.makeText(DialogActivity.this, username + ":" + password,
0).show();
alertDialog.dismiss();
}
});
// 為取消設置監聽
btn_dialog_cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(DialogActivity.this, "點擊了取消", 0).show();
alertDialog.dismiss();
}
});
}
/**
* 顯示圓形進度
* @param view
*/
public void showPD(View view){
//上下文環境
final ProgressDialog dialog = ProgressDialog.show(this, "數據加載", "數據加載中");
//開啟線程
new Thread(){
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
dialog.dismiss();
};
}.start();
}
/**
* 顯示水平進度
* @param view
*/
public void showPD2(View view){
//上下文環境
final ProgressDialog dialog = new ProgressDialog(this);
dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
dialog.show();
new Thread(){
public void run(){
while (dialog.getProgress()<dialog.getMax()) {
//設置最新的進度
dialog.setProgress(dialog.getProgress()+10);
try {
sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
dialog.dismiss();
}
}.start();
}
/**
* 顯示日期dialog
* @param view
*/
public void showDateAD(View view){
//日歷對象
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
//顯示視圖布局
new DatePickerDialog(this, new OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
Toast.makeText(DialogActivity.this, year+":"+(monthOfYear+1)+":"+dayOfMonth, 0).show();
}
}, year, month, day).show();
}
/**
* 顯示時間dialog
* @param v
*/
public void showTimeAD(View v){
Calendar calendar = Calendar.getInstance();
int hourOfDay = calendar.get(Calendar.HOUR_OF_DAY);
int minute = calendar.get(Calendar.MINUTE);
new TimePickerDialog(this, new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(DialogActivity.this, hourOfDay+":"+minute, 0).show();
}
}, hourOfDay, minute, true).show();
}
}
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈