
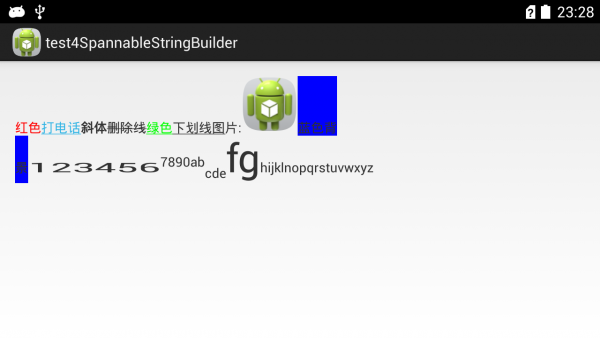
上圖其實(shí)就1TextView的展現(xiàn)內(nèi)容,如何做到?
TextView tv = (TextView) findViewById(R.id.text_view);
SpannableString ss = new SpannableString(
"紅色打電話斜體刪除線綠色下劃線圖片:.藍(lán)色背景1234567890abcdefghijklnopqrstuvwxyz");
// 用色彩標(biāo)記文本
ss.setSpan(new ForegroundColorSpan(Color.RED), 0, 2,
// setSpan時(shí)需要指定的 flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括).
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用超鏈接標(biāo)記文本
ss.setSpan(new URLSpan("tel:10086"), 2, 5,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用樣式標(biāo)記文本(斜體)
ss.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用刪除線標(biāo)記文本
ss.setSpan(new StrikethroughSpan(), 7, 10,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用下劃線標(biāo)記文本
ss.setSpan(new UnderlineSpan(), 10, 16,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用色彩標(biāo)記
ss.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 12,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 獲得Drawable資源
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
// 創(chuàng)建ImageSpan
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
// 用ImageSpan替換文本
ss.setSpan(span, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
// 用藍(lán)色背景標(biāo)記文本
ss.setSpan(new BackgroundColorSpan(Color.BLUE), 19, 23,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用縮放x來標(biāo)記
ss.setSpan(new ScaleXSpan(3), 23, 29,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用上標(biāo)來標(biāo)記
ss.setSpan(new SuperscriptSpan(), 29, 35,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用下標(biāo)來標(biāo)記
ss.setSpan(new SubscriptSpan(), 35, 38,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 用相對(duì)大小來標(biāo)記
ss.setSpan(new RelativeSizeSpan(3), 38, 40,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// many other
// TODO
// 文本設(shè)置
tv.setText(ss);