關于圖片加載非常爽的一個三方控件 fresco
來源:程序員人生 發布時間:2015-04-28 08:35:02 閱讀次數:7928次
Hi EveryBody 今天來玩1個非常爽的控件 fresco 到底有多爽呢
接著看就知道了
首先 來看看fresco 是個神馬東西
https://github.com/facebook/fresco 這個是fresco的1個官方gifhub 官網為http://frescolib.org/
這個網站是個英文站點 對英文不太精通的童鞋也沒關系啦 由于這就是1個圖片加載庫 我們說傳統的加載庫
從自己寫1個BitMap類的工具 到軟援用 到ImageLoader這些不過是解決1個oom問題 但是有個問題
它們都不能去動態的加載 或說加載1些gif 或說 給圖片描邊 通常做法1般都是寫1個自定義的roundImage
然后再去XXX 或利用類似GifImageView 或RounndeImageView這樣的庫 庫加庫畢竟你的工程會愈來愈臃腫
但是fresco解決了我們之前的這些煩惱 還有1點就是我們在進行網絡加載 特別是之前網速很慢的時候發現圖片都不是1下就
加載出來的 而需要1點點的按部就班 這個在過去的插件上很少有做到的 而fresco就能夠 真實的實現了邊加邊看的需求
滿足了大多數逼迫癥(像我這類)人的需求。
來玩1下fresco 我們去看官方向導
http://frescolib.org/docs/index.html
1 注冊你的清單文件 加1個訪問網絡的權限
http://frescolib.org/docs/index.html 這個沒甚么好說的 加1個就好了
2 由于fresco需要1個初始化進程 所以就需要調用初始化方法
Fresco.initialize(context);
固然 如果你是直接在actvity里面 寫成
Fresco.initialize(this); 也無可厚非
這個時候 有人可能會問 我的工程里面并沒有fresco這個類
這個官方的github上為我們提供了導入的 方法
由于我用的是studio 所以鑒于gradle工程來講這個就很簡單了
只需要在build.gradle上面加1行代碼
compile 'com.facebook.fresco:fresco:0.1.0+'
這樣就能夠了 你可以看到 這個庫還在1個很新的版本上 所以未來這東西的前程不可限量
這里需要使用代理 不然你的工程可能沒法下載這個庫
3 弄定好了以后 加1個布局文件 和1個自定義的view就能夠用了
看下代碼
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_centerHorizontal="true"
android:id="@+id/title"
android:text="fresco pic" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#000000"
/>
<LinearLayout
android:layout_below="@id/title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
android:background="#649FEF"
>
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/frsco_img1"
android:layout_width="200dp"
android:layout_height="0dp"
android:layout_weight="1"
fresco:roundedCornerRadius="5dp"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="false"
fresco:roundWithOverlayColor="#333333"
fresco:roundingBorderWidth="1dp"
fresco:roundingBorderColor="#222222"
/>
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/frsco_img2"
android:layout_width="200dp"
android:layout_height="0dp"
android:layout_weight="1"
fresco:roundedCornerRadius="5dp"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="false"
fresco:roundWithOverlayColor="#333333"
fresco:roundingBorderWidth="10dp"
fresco:roundingBorderColor="#33CC5B"
android:layout_centerHorizontal="true"
/>
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/frsco_img3"
android:layout_width="200dp"
android:layout_height="0dp"
android:layout_weight="1"
fresco:roundedCornerRadius="5dp"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="false"
fresco:roundWithOverlayColor="#F0E511"
fresco:roundingBorderWidth="5dp"
fresco:roundingBorderColor="#FC6853"
android:layout_centerHorizontal="true"
/>
</LinearLayout>
</RelativeLayout>
這里為了方便演示 加了3個這樣的SimpleDraweeView
然后就是1個namespace 這樣就能夠用1些fresco給你的1些屬性
比如這個
fresco:roundWithOverlayColor="#333333"
設置你覆蓋物的色彩 其他還有很多 這個有興趣的可以自己試試
1切弄定 看下代碼吧
public class MainActivity extends Activity implements View.OnTouchListener {
private SimpleDraweeView mSimpleDraweeView;
private SimpleDraweeView mSimpleDraweeView2;
private SimpleDraweeView mSimpleDraweeView3;
private String imageUri1 = "http://img.ptcms.csdn.net/article/201503/30/5519091be9a85_middle.jpg?_=30474";
private String imageUri2 = "http://ww1.sinaimg.cn/mw600/6345d84ejw1dvxp9dioykg.gif";
private String imageUri3 = "http://p5.qhimg.com/t01d0e0384b952ed7e8.gif";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Fresco.initialize(this);
setContentView(R.layout.activity_main);
setImage();
}
/**
* 設置自動播放圖片 3張
*/
private void setImage() {
Uri uri = Uri.parse(imageUri1);
Uri uri2 = Uri.parse(imageUri2);
Uri uri3 = Uri.parse(imageUri3);
mSimpleDraweeView = (SimpleDraweeView) findViewById(R.id.frsco_img1);
DraweeController draweeController1 = Fresco.newDraweeControllerBuilder().setUri(uri).setAutoPlayAnimations(true).build();
mSimpleDraweeView.setController(draweeController1);
mSimpleDraweeView.setOnTouchListener(this);
// Uri uri2 = Uri.parse(imageUri2);
DraweeController draweeController2 = Fresco.newDraweeControllerBuilder().setUri(uri2).setAutoPlayAnimations(true).build();
mSimpleDraweeView2 = (SimpleDraweeView) findViewById(R.id.frsco_img2);
mSimpleDraweeView2.setController(draweeController2);
RoundingParams mRoundParams2 = mSimpleDraweeView2.getHierarchy().getRoundingParams();
mRoundParams2.setRoundAsCircle(true);
mSimpleDraweeView2.getHierarchy().setRoundingParams(mRoundParams2);
DraweeController draweeController3 = Fresco.newDraweeControllerBuilder().setUri(uri3).setAutoPlayAnimations(true).build();
mSimpleDraweeView3 = (SimpleDraweeView) findViewById(R.id.frsco_img3);
mSimpleDraweeView3.setController(draweeController3);
RoundingParams mRoundParams3 = mSimpleDraweeView3.getHierarchy().getRoundingParams();
mRoundParams3.setRoundAsCircle(true);
mSimpleDraweeView3.getHierarchy().setRoundingParams(mRoundParams3);
}
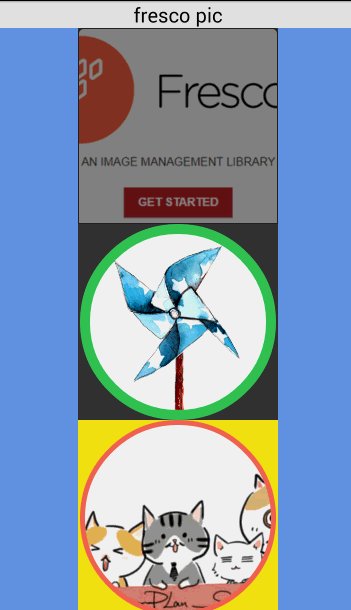
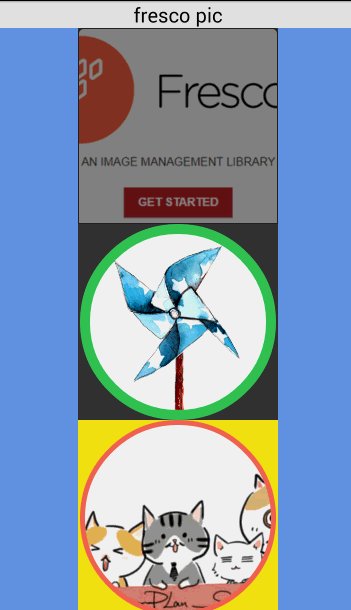
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
mSimpleDraweeView.setColorFilter(Color.GRAY, PorterDuff.Mode.MULTIPLY);
return true;
// break;
case MotionEvent.ACTION_UP:
mSimpleDraweeView.clearColorFilter();
return true;
// break;
}
return super.onTouchEvent(event);
}
}
這里代碼是這樣
1我們用1張靜態圖 首先找到這個控件 然后用Uri這個類 去封裝1個相應的鏈接
2 DraweeController這個類的作用是可以動態去播放你的gif 或1些動態圖 固然它里面還有監聽 我沒有加
3 使用圓形圖的話 需要用的Facebook給我們的 RoundParmas 這個類
而這個類的取得方法 上面已寫的很清楚了
看下效果圖

OK 這次就這么多 各位下次再會啦
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈