猴子原創,歡迎轉載。轉載請注明: 轉載自Cocos2Der-CSDN,謝謝!
原文地址: http://blog.csdn.net/cocos2der/article/details/44099095
Unity5個人版會添加Unity Logo作為啟動畫面,我們既然沒花錢,打個廣告也應當。但Unity Logo結束后可以再添加1個自己的啟動畫面。
下面是添加1個簡單的FadeIn->FadeOut過渡場景。
先看下效果圖:

代碼以下 LHSplashScreens.cs:
using UnityEngine;
using System.Collections;
public enum FadeStatus
{
FadeIn,
FadeWaiting,
FadeOut
}
public class LHSplashScreens : MonoBehaviour
{
public string levelToLoad;
public bool waitForInput;
public float timeFadingInFinished;
public Sprite splashSprite;
private float m_fadeSpeed;
private float m_waitTime;
private float m_alpha;
private FadeStatus m_status;
private SpriteRenderer m_splashSpriteRenderer;
public LHSplashScreens()
{
levelToLoad = "";
m_fadeSpeed = 0.3f;
m_waitTime = 0.5f;
m_status = FadeStatus.FadeIn;
}
void Awake()
{
Application.targetFrameRate = 60;
}
// Use this for initialization
void Start ()
{
if (Application.levelCount <= 1 || levelToLoad == "")
{
Debug.LogWarning("Invalid levelToLoad value.");
}
GameObject m_splashSpriteGO = new GameObject("SplashSprite");
m_splashSpriteGO.AddComponent<SpriteRenderer>();
m_splashSpriteRenderer = m_splashSpriteGO.GetComponent<SpriteRenderer>();
m_splashSpriteRenderer.sprite = splashSprite;
Transform m_splashSpriteTransform = m_splashSpriteGO.gameObject.transform;
m_splashSpriteTransform.position = new Vector2(0f, 0f);
m_splashSpriteTransform.parent = this.transform;
}
// Update is called once per frame
void Update ()
{
FadeStatus fadeStatus = m_status;
if (fadeStatus == FadeStatus.FadeIn)
{
m_alpha += m_fadeSpeed * Time.deltaTime;
}
else if (fadeStatus == FadeStatus.FadeWaiting)
{
if ((!waitForInput && Time.time >= timeFadingInFinished + m_waitTime) || (waitForInput && Input.anyKey))
{
m_status = FadeStatus.FadeOut;
}
}
else if (fadeStatus == FadeStatus.FadeOut)
{
m_alpha -= m_fadeSpeed * Time.deltaTime;
}
UpdateSplashAlpha();
}
private void UpdateSplashAlpha()
{
if (m_splashSpriteRenderer != null)
{
Color spriteColor = m_splashSpriteRenderer.material.color;
spriteColor.a = m_alpha;
m_splashSpriteRenderer.material.color = spriteColor;
if (m_alpha > 1f)
{
m_status = FadeStatus.FadeWaiting;
timeFadingInFinished = Time.time;
m_alpha = 1f;
}
if (m_alpha < 0)
{
if (Application.levelCount >= 1 && levelToLoad != "")
{
Application.LoadLevel(levelToLoad);
}
}
}
}
}
在你工程中,建立1個新的場景,作為游戲的啟動場景。
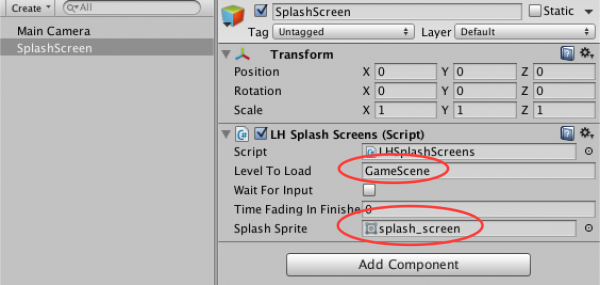
添加1個Empty GameObject, 添加上面的LHSplashScreens.cs腳本:
- Level To Load: 完成啟動畫面后你需要加載的場景
- Splash Sprite:過渡使用的logo sprite
最后完成后以下:

用了markdown以后,停不下來啊。呵呵
