Qt 3D的研究(六):Toon Shader
來源:程序員人生 發布時間:2015-04-07 08:08:51 閱讀次數:2833次
Qt 3D的研究(6):Toon Shader
在上次的實驗中,我們實現了Gooch Shader,并給出了通過調色板進行個性化的Gooch Shader設置。Toon Shader又稱Cell Shader,是以離散的色彩來表示光照的強弱。很多動畫片的渲染方式都是使用Toon Shader的。下面這樣圖就能夠使用Toon Shader實現。
蔣彩陽原創文章,首發地址:http://blog.csdn.net/gamesdev/article/details/44084021。歡迎同行前來探討。

下面是Toon Shader的代碼:
// Toon.vert
#version 100
// Qt 3D默許提供的參數
attribute vec3 vertexPosition;
attribute vec3 vertexNormal;
uniform mat4 modelView;
uniform mat4 modelNormalMatrix;
uniform mat4 mvp;
// 自己提供的參數
uniform vec3 lightPosition;
varying vec3 reflectVec;
varying vec3 viewVec;
varying float NdotL;
void main( void )
{
vec3 ecPos = ( modelView * vec4( vertexPosition, 1.0 ) ).xyz;
vec3 normal = normalize( modelNormalMatrix * vec4( vertexNormal, 1.0 ) ).xyz;
vec3 lightVec = normalize( lightPosition - ecPos );
reflectVec = normalize( reflect( -lightVec, normal ) );
viewVec = normalize( -ecPos );
NdotL = ( dot( lightVec, normal ) + 1.0 ) * 0.5;
gl_Position = mvp * vec4( vertexPosition, 1.0 );
}
// Toon.frag
#version 100
// 自己提供的參數
varying vec3 reflectVec;
varying vec3 viewVec;
varying float NdotL;
uniform sampler2D texPalette;
float grayTexture( vec4 color )
{
return dot( color.xyz, vec3( 0.299, 0.587, 0.114 ) );
}
void main( void )
{
gl_FragColor = texture2D( texPalette, vec2( NdotL, 1.0 ) );
}
我們使用的離散紋理以下所示:

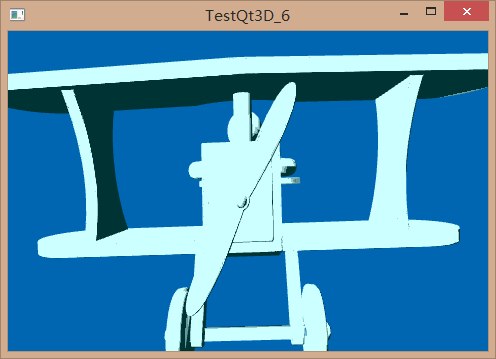
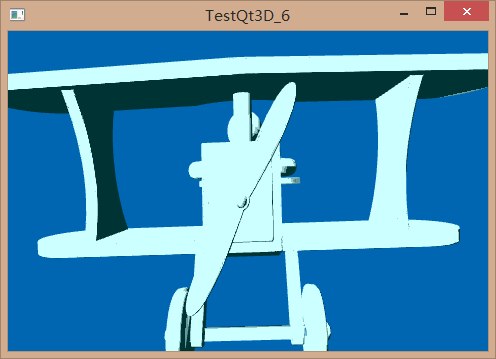
程序運行結果以下所示:

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈