android ListView簡單用法
來源:程序員人生 發布時間:2015-04-03 08:11:45 閱讀次數:2514次
ListView是比較經常使用的控件之1,在這里總結1下,方便查閱。
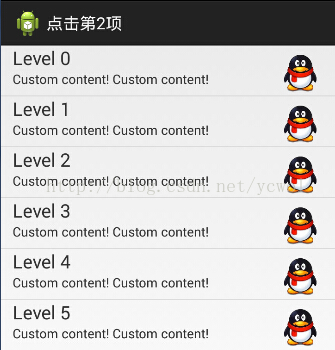
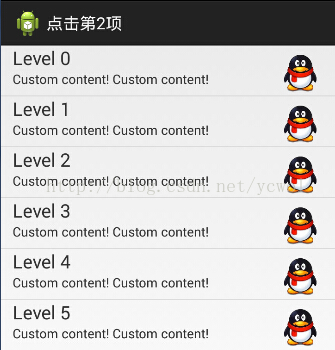
程序效果是實現1個ListView,ListView里面有標題、內容和圖片,并加入單擊和長按響應。


步驟:
1.首先在activity_main.xml中定義1個ListView。
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ListView
android:id="@+id/ListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
2.定義ListView每一個item的Layout,用RelativeLayout實現:list_items.xml
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="4dp"
android:paddingLeft="12dp"
android:paddingRight="12dp" >
<ImageView
android:id="@+id/ItemImage"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:paddingTop="10dp" />
<TextView
android:id="@+id/ItemTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView01"
android:textSize="20dp" />
<TextView
android:id="@+id/ItemText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ItemTitle"
android:text="TextView02" />
</RelativeLayout>
3.最后在MainActivity里面調用和加入Listener:
package com.chay.listviewtest;
import java.util.ArrayList;
import java.util.HashMap;
import android.os.Bundle;
import android.app.Activity;
import android.view.ContextMenu;
import android.view.MenuItem;
import android.view.View;
import android.view.ContextMenu.ContextMenuInfo;
import android.view.View.OnCreateContextMenuListener;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.AdapterView.OnItemClickListener;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 綁定Layout里面的ListView
ListView list = (ListView) findViewById(R.id.ListView);
// 生成動態數組,加入數據
ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < 16; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImage", R.drawable.img_checked);// 圖象資源的ID
map.put("ItemTitle", "Level " + i);
map.put("ItemText", "Custom content! Custom content! ");
listItem.add(map);
}
// 生成適配器的Item和動態數組對應的元素
SimpleAdapter listItemAdapter = new SimpleAdapter(this, listItem,// 數據源
R.layout.list_items,// ListItem的XML實現
// 動態數組與ImageItem對應的子項
new String[] { "ItemImage", "ItemTitle", "ItemText" },
// ImageItem的XML文件里面的1個ImageView,兩個TextView ID
new int[] { R.id.ItemImage, R.id.ItemTitle, R.id.ItemText });
// 添加并且顯示
list.setAdapter(listItemAdapter);
// 添加點擊
list.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
setTitle("點擊第" + arg2 + "項");
}
});
// 添加長按點擊
list.setOnCreateContextMenuListener(new OnCreateContextMenuListener() {
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
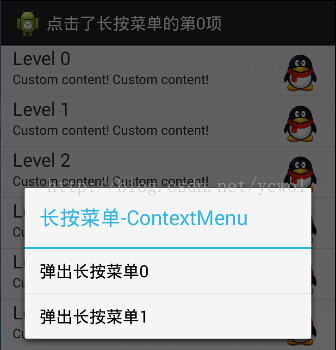
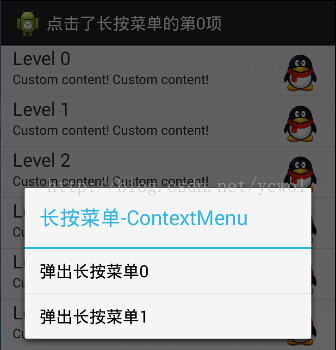
menu.setHeaderTitle("長按菜單-ContextMenu");
menu.add(0, 0, 0, "彈出長按菜單0");
menu.add(0, 1, 0, "彈出長按菜單1");
}
});
}
// 長按菜單響應函數
@Override
public boolean onContextItemSelected(MenuItem item) {
setTitle("點擊了長按菜單的第" + item.getItemId() + "項");
return super.onContextItemSelected(item);
}
}
參考:www.iteye.com/topic/540423
下載:ListViewTest.rar
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈