在創建新的控件或修改現有的控件時,我們都會觸及到重寫控件或View的onDraw方法。
onDraw方法會傳入1個Canvas對象,它是你用來繪制控件視覺界面的畫布。
在onDraw方法里,我們常常會看到調用save和restore方法,它們究竟是干甚么用的呢?
? save:用來保存Canvas的狀態。save以后,可以調用Canvas的平移、放縮、旋轉、錯切、裁剪等操作。
? restore:用來恢復Canvas之前保存的狀態。避免save后對Canvas履行的操作對后續的繪制有影響。
save和restore要配對使用(restore可以比save少,但不能多),如果restore調用次數比save多,會引發Error。
例如:我們先想在畫布上繪制1個右向的3角箭頭,固然,我們可以直接繪制,另外,我們也能夠先把畫布旋轉90°,畫1個向上的箭頭,然后再旋轉回來(這類旋轉操作對畫圓周上的標記非常有用)。然后,我們想在右下角有個20像素的圓,那末,onDraw中的核心代碼是:
int px = getMeasuredWidth();
int py = getMeasuredWidth();
// Draw background
canvas.drawRect(0, 0, px, py, backgroundPaint);
canvas.save();
canvas.rotate(90, px/2, py/2);
// Draw up arrow
canvas.drawLine(px / 2, 0, 0, py / 2, linePaint);
canvas.drawLine(px / 2, 0, px, py / 2, linePaint);
canvas.drawLine(px / 2, 0, px / 2, py, linePaint);
canvas.restore();
// Draw circle
canvas.drawCircle(px - 10, py - 10, 10, linePaint);
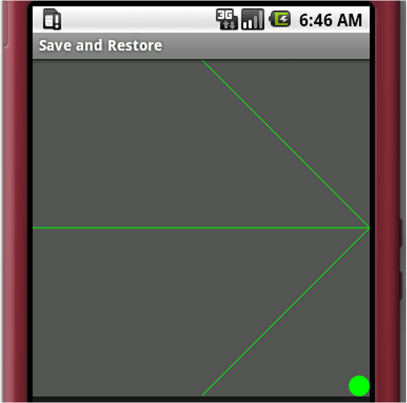
效果如圖1所示:

圖1
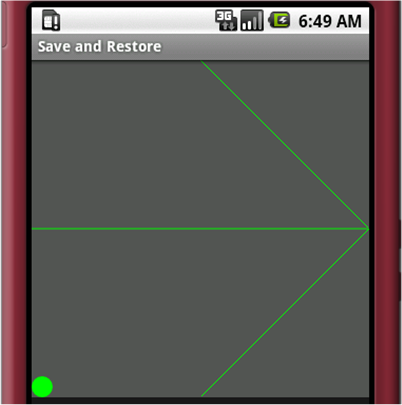
如果我們不調用save和restore會是甚么模樣呢?如圖2所示:

圖2
從這兩個圖中,我們就可以看到圓圈位置的明顯差異。不進行Canvas的save和restore操作的話,所有的圖象都是在畫布旋轉90°后的畫布上繪制的。當履行完onDraw方法,系統自動將畫布恢復回來。save和restore操作履行的時機不同,就可以造成繪制的圖形不同。
所以,save和restore之間,常常夾雜的是對Canvas的特殊操作。
