Android帶動畫效果的彈窗
來源:程序員人生 發布時間:2015-03-19 08:30:19 閱讀次數:5082次
在網絡加載數據的時候通常需要很多時間,這個時候程序里面常常需要寫1個提示正在加載數據的彈窗,這篇文章用兩種方式實現帶動畫效果的Dialog:幀動畫實現和GIF動態圖實現,它們都能到達動畫的效果
第1種、幀動畫實現
自定義1個Dialog,先看1下布局文件dialog_animation.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="20dp"
android:paddingLeft="80dp"
android:paddingRight="80dp"
android:paddingTop="20dp" >
<ImageView
android:id="@+id/dialog_animation_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/dialog_animation_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="正在加載數據。。。"
android:textColor="@android:color/black"
android:textSize="16sp" />
</LinearLayout>
ImageView用來顯示動畫,TextView用于提示用戶我們正在加載數據
public static Dialog createAnimationDailog(final Context context) {
final Dialog dialog = new Dialog(context, R.style.dialog);
dialog.setContentView(R.layout.dialog_animation);
ImageView animationView = (ImageView) dialog
.findViewById(R.id.dialog_animation_img);
animationView.setBackgroundResource(R.drawable.animation_dialog);
AnimationDrawable animationDrawable = (AnimationDrawable) animationView
.getBackground();
animationDrawable.start();
final TextView textView = (TextView) dialog
.findViewById(R.id.dialog_animation_txt);
Animation animation = AnimationUtils.loadAnimation(context,
R.anim.animation_dialog_txt);
// animation的循環播放模式不起作用,只能手動的在動畫播放完以后再播放1次
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationEnd(Animation arg0) {
Animation anim = AnimationUtils.loadAnimation(context,
R.anim.animation_dialog_txt);
textView.startAnimation(anim);
anim.setAnimationListener(this);
}
@Override
public void onAnimationRepeat(Animation arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation arg0) {
// TODO Auto-generated method stub
}
});
// 綁定動畫
textView.startAnimation(animation);
return dialog;
}
ImageView中的幀動畫文件,很簡單的,就3張圖片順序播放。新建res/drawable/animation_dialog.xml
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/girl1"
android:duration="100"/>
<item
android:drawable="@drawable/girl2"
android:duration="100"/>
<item
android:drawable="@drawable/girl3"
android:duration="100"/>
</animation-list>
TextView使用的補間動畫文件。新建res/anim/animation_dialog_txt.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillBefore="true"
android:fillEnabled="true"
android:repeatMode="restart" >
<translate
android:duration="1000"
android:fromXDelta="⑵0%"
android:interpolator="@android:anim/accelerate_interpolator"
android:toXDelta="0%" />
<translate
android:duration="1000"
android:fromXDelta="0%"
android:interpolator="@android:anim/decelerate_interpolator"
android:toXDelta="20%" />
<alpha
android:duration="1000"
android:fromAlpha="0.0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toAlpha="1" />
<alpha
android:duration="200"
android:fromAlpha="1"
android:interpolator="@android:anim/decelerate_interpolator"
android:toAlpha="0.8" />
</set>
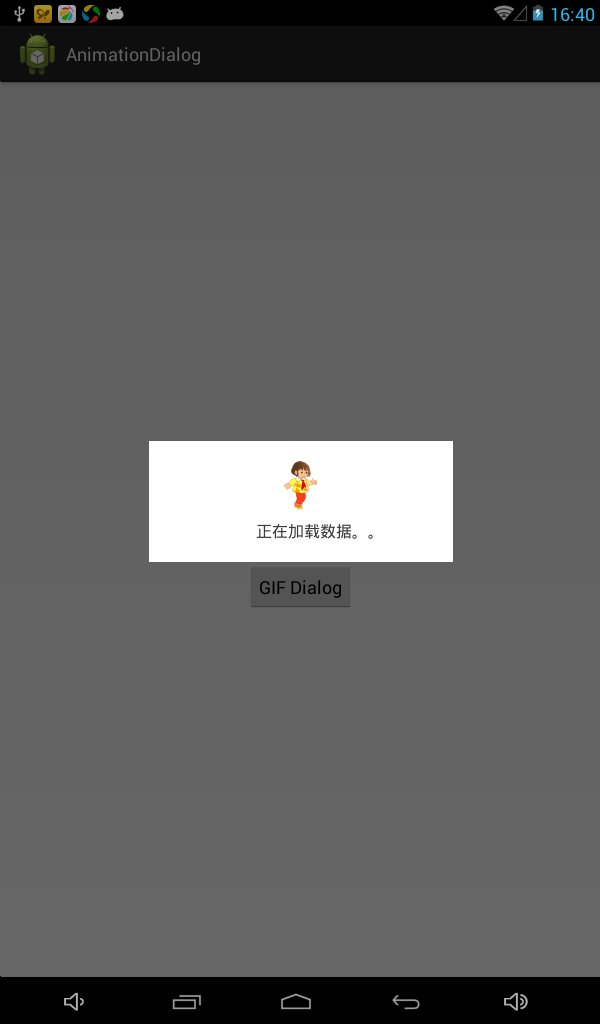
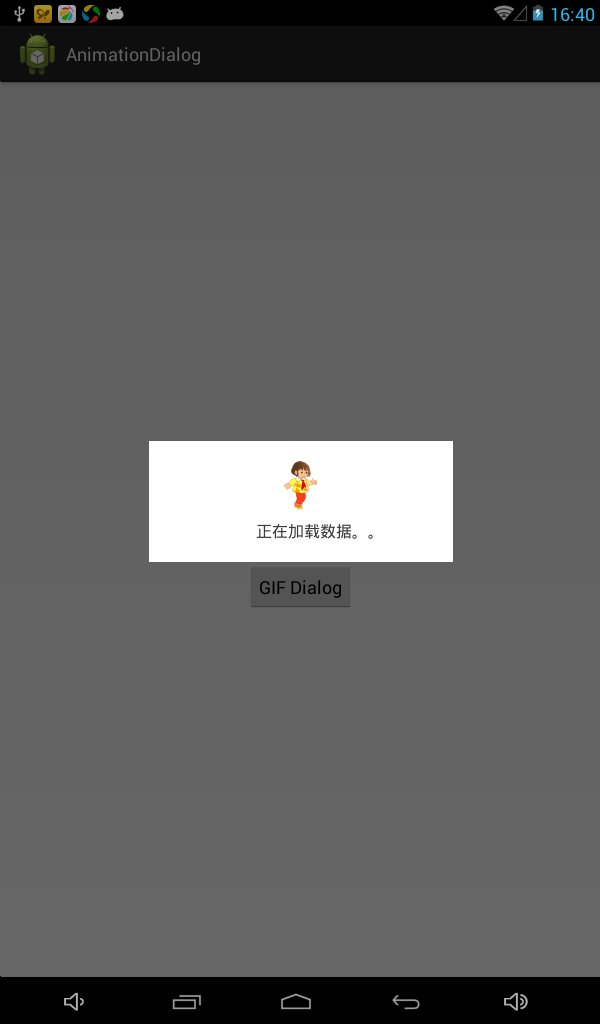
效果圖

截屏效果太差,實際動畫是很流暢的,相信我。
第2種、GIF動態圖實現
這類是通過播放GIF動態圖來到達動畫效果。
首先這需要1個第3方的jar包,GifView.jar,將其下載以后導入項目
新建布局文件dialog_gif.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="20dp"
android:paddingLeft="80dp"
android:paddingRight="80dp"
android:paddingTop="20dp" >
<com.ant.liao.GifView
android:id="@+id/dialog_gifView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/dialog_gif_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="正在加載數據。。。"
android:textColor="@android:color/black"
android:textSize="16sp" />
</LinearLayout>
public static Dialog createGIFDialog(final Context context) {
final Dialog dialog = new Dialog(context, R.style.dialog);
dialog.setContentView(R.layout.dialog_gif);
GifView gifView = (GifView) dialog.findViewById(R.id.dialog_gifView);
gifView.setGifImage(R.drawable.ride);
gifView.showAnimation();
final TextView textView = (TextView) dialog
.findViewById(R.id.dialog_gif_txt);
Animation animation = AnimationUtils.loadAnimation(context,
R.anim.animation_dialog_txt);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationEnd(Animation arg0) {
Animation anim = AnimationUtils.loadAnimation(context,
R.anim.animation_dialog_txt);
textView.startAnimation(anim);
anim.setAnimationListener(this);
}
@Override
public void onAnimationRepeat(Animation arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animation arg0) {
// TODO Auto-generated method stub
}
});
// 綁定動畫
textView.startAnimation(animation);
return dialog;
}
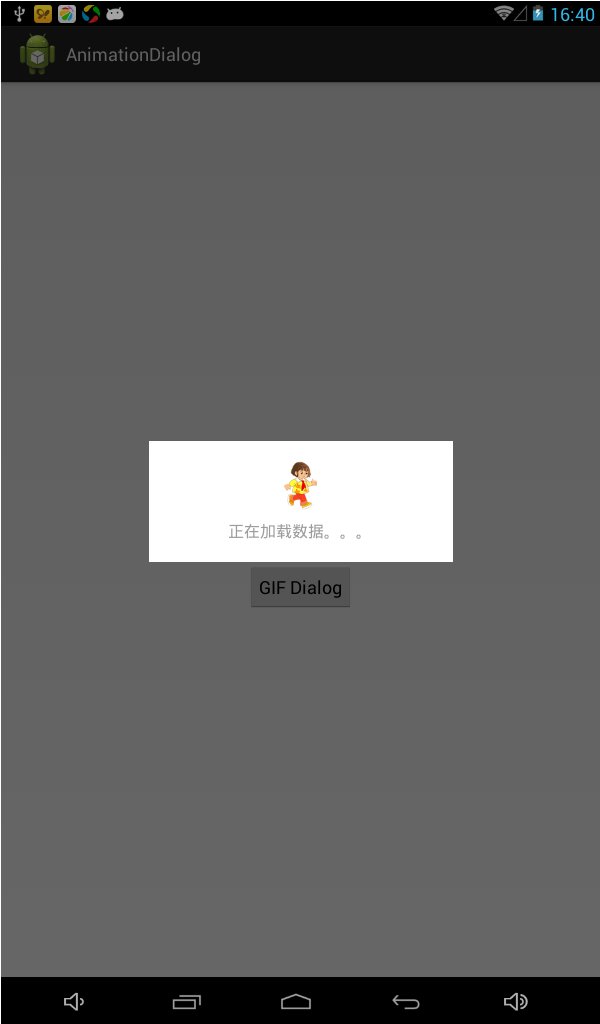
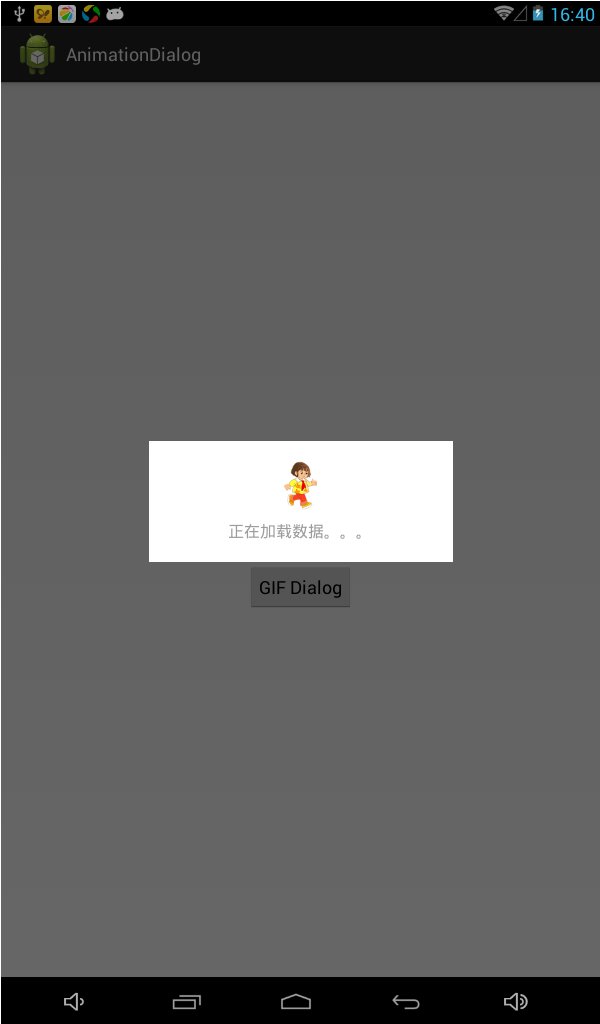
效果圖

源碼下載
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈