自定義控件---系統控件組合式(案例一)
來源:程序員人生 發布時間:2015-03-17 08:45:04 閱讀次數:4287次
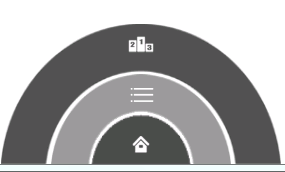
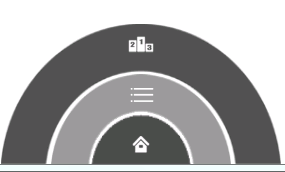
-----------------------------案例1---------------動畫效果不截圖了-------------------------------------

activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:id="@+id/level3"
android:layout_width="280dip"
android:layout_height="140dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level3" >
<ImageView
android:id="@+id/channel4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dip"
android:src="@drawable/channel4" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/level2"
android:layout_width="180dip"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level2" >
<ImageView
android:id="@+id/icon_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="6dip"
android:src="@drawable/icon_menu" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/level1"
android:layout_width="100dip"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1" >
<ImageView
android:id="@+id/icon_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/icon_home" />
</RelativeLayout>
</RelativeLayout>
MainActivity.java
package com.atguigu.youkmenudemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.RelativeLayout;
public class MainActivity extends Activity implements OnClickListener {
// 1級列表
private ImageView icon_home;
// 2級列表
private ImageView icon_menu;
private RelativeLayout level1;
private RelativeLayout level2;
private RelativeLayout level3;
// 標石123級列表是不是顯示
private boolean isShowlevel3 = true;
private boolean isShowlevel2 = true;
private boolean isShowlevel1 = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
icon_home = (ImageView) findViewById(R.id.icon_home);
icon_menu = (ImageView) findViewById(R.id.icon_menu);
level1 = (RelativeLayout) findViewById(R.id.level1);
level2 = (RelativeLayout) findViewById(R.id.level2);
level3 = (RelativeLayout) findViewById(R.id.level3);
// 設置點擊監聽
icon_home.setOnClickListener(this);
icon_menu.setOnClickListener(this);
}
/*
* 點擊事件
*/
@Override
public void onClick(View v) {
switch (v.getId()) {
//如果點擊1級列表,如果2級列表顯示就將其隱藏,如果3級列表顯示就將其隱藏
case R.id.icon_home:
if (isShowlevel2) {
Tools.hipeView(level2);
isShowlevel2 = false;
if (isShowlevel3) {
//3級列表隱藏動畫延遲效果
Tools.hipeView(level3, 200);
isShowlevel3 = false;
}
} else {
//如果2級列表隱藏就將其顯示出來
Tools.showView(level2);
isShowlevel2 = true;
}
break;
//如果點擊2級列表,如果3級列表顯示就將其隱藏,如果3級列表隱藏就將其顯示
case R.id.icon_menu:
if (isShowlevel3) {
Tools.hipeView(level3);
isShowlevel3 = false;
} else {
Tools.showView(level3);
isShowlevel3 = true;
}
break;
default:
break;
}
}
/**
* 按鍵事件
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//如果1級列表顯示就將其隱藏,如果2級列表顯示就將其隱藏,如果3級列表顯示就將其隱藏
if (keyCode == KeyEvent.KEYCODE_MENU) {
if (isShowlevel1) {
Tools.hipeView(level1);
isShowlevel1 = false;
if (isShowlevel2) {
//2級列表比1級列表滯后
Tools.hipeView(level2, 200);
isShowlevel2 = false;
if (isShowlevel3) {
//3級列表比2級列表滯后
Tools.hipeView(level3, 400);
isShowlevel3 = false;
}
}
} else {
//如果1級列表隱藏就將其顯示,
Tools.showView(level1);
isShowlevel1 = true;
//如果2級列表隱藏就將其顯示(比1級滯后)
Tools.showView(level2, 200);
isShowlevel2 = true;
}
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Tools.java
package com.atguigu.youkmenudemo;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.RotateAnimation;
/**
* 隱藏和顯示各級菜單的工具類
*/
public class Tools {
public static void hipeView(ViewGroup view) {
hipeView(view, 0);
}
public static void showView(ViewGroup view) {
showView(view, 0);
}
public static void hipeView(ViewGroup view, int startOffset) {
RotateAnimation ra = new RotateAnimation(0, 180, view.getWidth() / 2,
view.getHeight());
// 設置動畫的播放時間
ra.setDuration(500);
// 延遲多長時間開始播放
ra.setStartOffset(startOffset);
// 停留在動畫播放后的狀態
ra.setFillAfter(true);
view.startAnimation(ra);
int childCount = view.getChildCount();
//遍歷所有的孩子,把每一個孩子設置為不可用點擊
for(int i=0;i<childCount;i++){
View childView = view.getChildAt(i);
childView.setEnabled(false);
// childView.setVisibility(View.GONE);
}
}
public static void showView(ViewGroup view, int startOffset) {
RotateAnimation ra = new RotateAnimation(180, 360, view.getWidth() / 2,
view.getHeight());
// 設置動畫的播放時間
ra.setDuration(500);
ra.setStartOffset(startOffset);
ra.setFillAfter(true);
view.startAnimation(ra);
//得到孩子的總數
int childCount = view.getChildCount();
//遍歷所有的孩子,把每一個孩子設置為可用點擊
for(int i=0;i<childCount;i++){
View childView = view.getChildAt(i);
childView.setEnabled(true);
// childView.setVisibility(View.GONE);
}
}
}
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈