Android shape中g(shù)radient的用法
來(lái)源:程序員人生 發(fā)布時(shí)間:2015-03-17 08:31:16 閱讀次數(shù):3402次
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="180"
android:endColor="@android:color/black"
android:centerColor="@android:color/holo_red_dark"
android:startColor="@android:color/white" >
</gradient>
</shape>
關(guān)鍵在于這個(gè)angle的方向和開(kāi)始位置

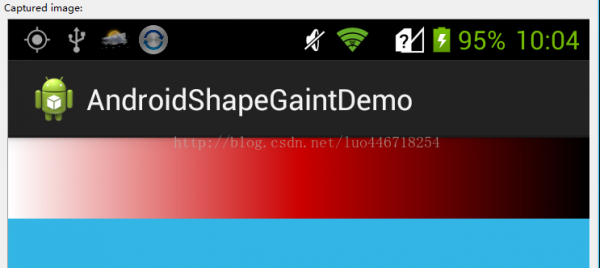
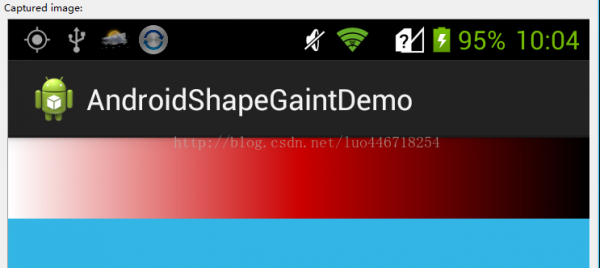
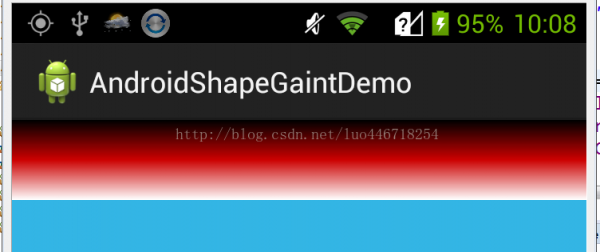
當(dāng)angle的值為0時(shí),白色在左側(cè)、紅色在中間、黑色在最右側(cè),如上圖所示。

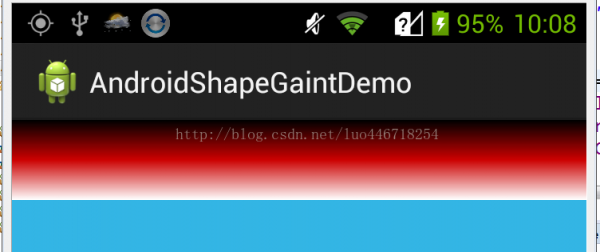
當(dāng)angle的值是90的時(shí)候,白色在最下面,中間是紅色,最上面是黑色,如上圖所示

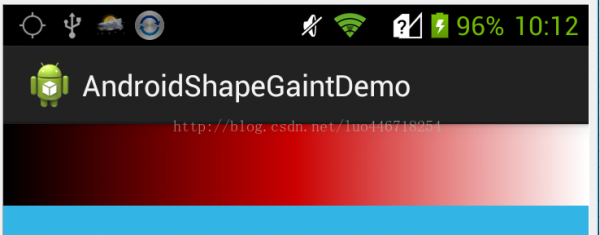
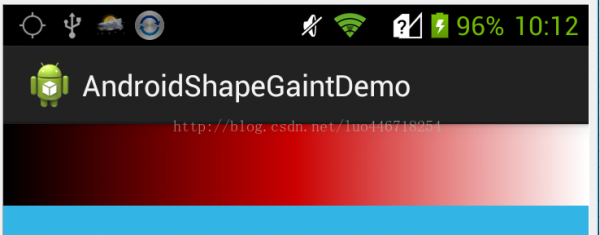
當(dāng) angle是180的時(shí)候,白色最右側(cè),中間是紅色,最左側(cè)是黑色,如上圖所示
從上面的情況分析,angle漸變的方向是從左側(cè)開(kāi)始,逆時(shí)針漸變
生活不易,碼農(nóng)辛苦
如果您覺(jué)得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)