android開發最常用例子整理----(2)自定義ListView(SimpleAdapter實現)
來源:程序員人生 發布時間:2015-01-29 09:04:31 閱讀次數:2527次
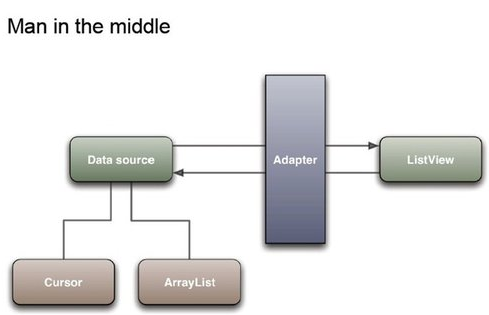
Adapter是鏈接后端數據和前端UI的重要適配器接口,充當了UI和數據之間的1個紐帶。Data、View和Adapter關系以下:
常見的Adapter子類有:
BaseAdapter:是1個抽象類,繼承它要實現較多方法,具有較高的靈活性。
ArrayAdapter:最簡單的子類,只能展現1行字。
SimpleAdapter:可以自定義各種效果。
SimpleCursorAdapter:使用與簡單的純文字ListView,它需要Cursor的字段和UI的id對應起來。
1、Activity
MainActivity.java源碼:

public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Step1
String[] contentArray = new String[]{"內容1","內容2","內容3","內容4","內容5"};
ListView lv = (ListView)findViewById(R.id.lv);
//Step2
ArrayList<HashMap<String,Object>> lists = new ArrayList<HashMap<String,Object>>();
for(int i=0; i<contentArray.length; i++){
HashMap<String,Object> map = new HashMap<String,Object>();
map.put("startTimeText", "22:00");
map.put("endTimeText", "23:00");
map.put("separator", R.drawable.separator);
map.put("content", contentArray[i]);
lists.add(map);
}
//Step3
SimpleAdapter adapter = new SimpleAdapter(
this,
lists,
R.layout.list_item,
new String[]{"startTimeText","endTimeText","separator","content"},
new int[] {R.id.startTimeText,R.id.endTimeText,R.id.separator,R.id.content});
//Step4
lv.setAdapter(adapter);
}
}
2、xml布局文件

(1)MainActivity主界面的布局源碼activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
(2)ListView列表單元的布局源碼list_item.xml:
<?xml version="1.0" encoding="utf⑻" ?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent<span style="font-family: Arial, Helvetica, sans-serif;">" </span>
android:gravity="center_vertical"
android:layout_width="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:id="@+id/startTimeText"
android:layout_height="wrap_content"
android:layout_width="match_parent"
/>
<TextView
android:id="@+id/endTimeText"
android:layout_height="wrap_content"
android:layout_width="match_parent"
/>
</LinearLayout>
<ImageView
android:id="@+id/separator"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/content"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="12"/>
</LinearLayout>
3、相干資源
res/drawable-mdpi/下的文件:

 separator.png
separator.png
4、效果截圖

5、參考
(1)http://blog.csdn.net/fznpcy/article/details/8658155/
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈





 separator.png
separator.png
