[置頂] unity3d游戲開發(fā)之講解如何使用NGUI制作表單
來源:程序員人生 發(fā)布時間:2015-01-26 09:08:00 閱讀次數(shù):4462次
頭幾天用NGUI制作了個表單(效果以下圖所示),現(xiàn)如今把進程給大家分享1下,具體是參照NGUI自帶的第7個Demo制作的,大家可以仔細看看Example 7 - Scroll View (Panel)。
 1.整體上就是用了Scroll View+Scroll Bar來制作,item對象我用的是button,這樣是為了可以點擊或是更方便的處理1些其它事情。至于NGUI的使用這里就不詳細說了,大家可以網(wǎng)上查找1些NGUI的教程文檔看看。
2.點擊對象出現(xiàn)被選中現(xiàn)象的色彩變化,這里是直接改變的UIButton的defaultColor的值,取消被選中狀態(tài)也就是恢復(fù)默許的色彩值,直接調(diào)用ResetDefaultColor();方法便可。
1.整體上就是用了Scroll View+Scroll Bar來制作,item對象我用的是button,這樣是為了可以點擊或是更方便的處理1些其它事情。至于NGUI的使用這里就不詳細說了,大家可以網(wǎng)上查找1些NGUI的教程文檔看看。
2.點擊對象出現(xiàn)被選中現(xiàn)象的色彩變化,這里是直接改變的UIButton的defaultColor的值,取消被選中狀態(tài)也就是恢復(fù)默許的色彩值,直接調(diào)用ResetDefaultColor();方法便可。
-
//設(shè)置選中對象默許的色彩變化
-
_secondClickObject.GetComponent<UIButton>().defaultColor = new Color(21f / 255f, 122f / 255f, 2f / 255f, 1f);
-
-
//恢復(fù)第1次選中對象默許的色彩
-
_firstClickObject.GetComponent<UIButton>().ResetDefaultColor();
復(fù)制代碼
[color=rgb(51, 102, 153) !important]復(fù)制代碼
3.雙擊登入功能的實現(xiàn),由于NGUI已封裝好了雙擊事件,所以我們直接調(diào)用就行OnDoubleClick();本文出自【狗刨學(xué)習網(wǎng)】
4.第1次點擊對象與第2次點擊對象之間的交換是聲明了兩個點擊對象的實例,從而實現(xiàn)兩個不同對象之間的來回切換。
-
/// <summary>
-
/// 判斷點擊對象
-
/// </summary>
-
/// <param name="item">選中的item對象</param>
-
public void SelectItem(GameObject item)
-
{
-
//當前選中item對象
-
GameData.CurrGameObejct = item;
-
-
//判斷兩次選擇的對象,第1次選擇的,第2次選擇的
-
if (_firstClickObject == null)
-
{
-
_firstClickObject = item;
-
-
//設(shè)置選中對象默許的色彩變化
-
_firstClickObject.GetComponent<UIButton>().defaultColor = new Color(21f / 255f, 122f / 255f, 2f / 255f, 1f);
-
-
if (_secondClickObject != null)
-
{
-
//恢復(fù)第2次選中對象默許的色彩
-
_secondClickObject.GetComponent<UIButton>().ResetDefaultColor();
-
-
_secondClickObject = null;
-
}
-
return;
-
}
-
else
-
{
-
_secondClickObject = item;
-
//設(shè)置選中對象默許的色彩變化
-
_secondClickObject.GetComponent<UIButton>().defaultColor = new Color(21f / 255f, 122f / 255f, 2f / 255f, 1f);
-
-
//恢復(fù)第1次選中對象默許的色彩
-
_firstClickObject.GetComponent<UIButton>().ResetDefaultColor();
-
-
_firstClickObject = null;
-
}
-
}
復(fù)制代碼
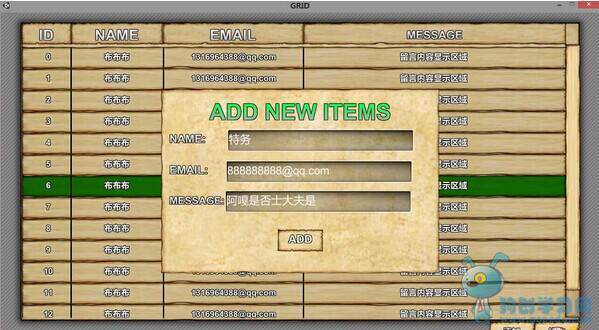
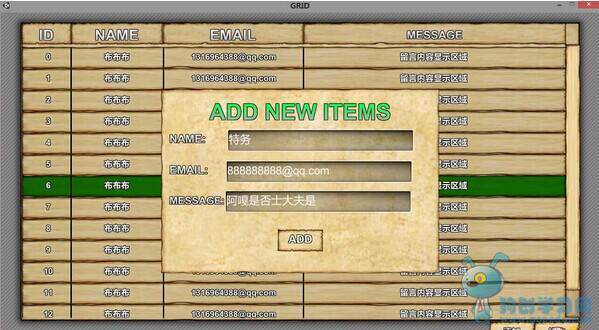
5.添加界面(以下圖所示)
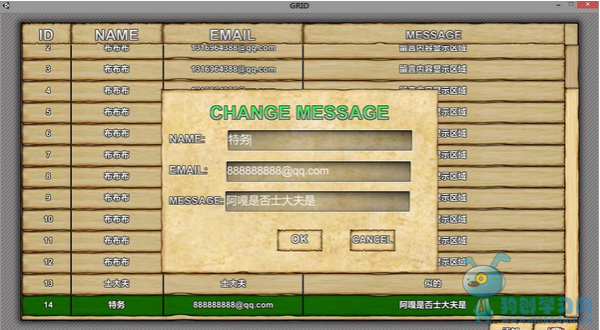
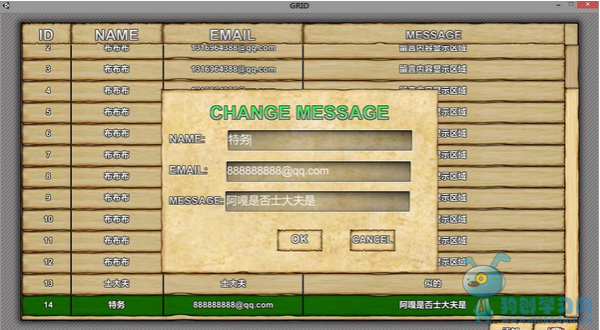
 6.修改界面(以下圖所示)
6.修改界面(以下圖所示)

生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習有所幫助,可以手機掃描二維碼進行捐贈

------分隔線----------------------------
------分隔線----------------------------