這個Andriod圖表庫項目從開始至現(xiàn)在,熱忱消耗幾近殆盡。還好已基本實現(xiàn)我想做的那些東西。趁還剩下點興趣,把1些點非常簡單的歸納1下。
所支持的圖表類型:
基類 圖表名稱
BarChart 橫/豎向柱形圖及背向式柱形圖
BarChart3D 橫/豎向3D柱形圖
StackBarChart 橫/豎向堆疊式柱形圖
RangeBarChart 范圍柱形圖
LineChart 折線圖
SplineChart 曲線圖
AreaChart 區(qū)域圖(折線/平滑)
PieChart 餅圖
PieChart3D 3D餅圖
DountChart 環(huán)形圖
ArcLineChart 弧線比較圖
RoseChart 南丁格爾玫瑰圖/玫瑰風向圖
FunnelChart 漏斗圖
CircleChart 圓/半圓圖
BubbleChart 氣泡圖
RadarChart 雷達圖
GaugeChart 刻度盤
ScatterChart 散點圖
DialChart 儀表盤

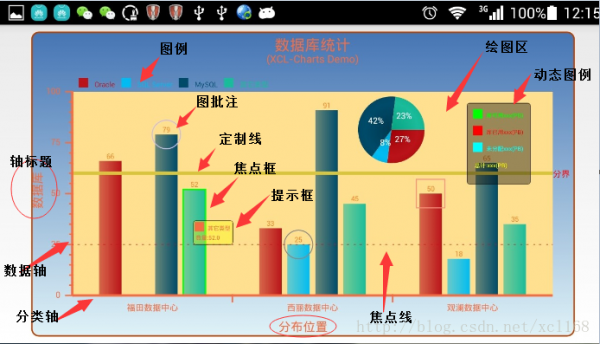
主要組成(附注:很多命名都是我自己亂命名的,專業(yè)的不用太叫真,能實現(xiàn)效果就好。)
圖表范圍:
即圖中藍色漸變背景所在的范圍。
設置函數(shù):
setChartRange(float width, float height)
setChartRange(float startX, float startY, float width, float height)
繪圖區(qū):
圖中黃色部份的范圍。
可用下面函數(shù)設置繪圖區(qū)與全部圖表范圍的縮收間距:
setPadding(float left, float top, float right, float bottom)
getPlotArea()
如數(shù)據(jù)量太多,屏幕顯示不下時,可通過getPlotArea().extWidth()來擴大范圍,通過手勢滑動來查看。
標題欄:
分主標題與子標題
部分函數(shù):
setTitle(java.lang.String title)
addSubtitle(java.lang.String subtitle)
坐標軸:
軸分兩種數(shù)據(jù)軸與分類軸,軸可以顯示在上下左右中位置,或依數(shù)據(jù)值顯示在任意位置。
援用函數(shù):
getDataAxis()
getCategoryAxis()
軸標題:
可設置上下底部3個部分的標題
援用函數(shù):
getAxisTitle()
圖例:
可設置成行或列模式,并顯示在圖表中任意位置。
部分函數(shù):
getPlotLegend()
動態(tài)圖例:
可以做各種圖表說明的補充。
援用函數(shù):
getDyLegend()
定制線
用于做各種標示或分界限。
設置函數(shù):
setCustomLines()
圖批注
用于在顯示時,在圖表指定元素上特別標識時使用。
設置函數(shù):
setAnchorDataPoint()
焦點框
在點擊選中時,標識出當前選中項。
激活函數(shù):
showClikedFocus();
焦點線(動態(tài)線):
用于在點擊時顯示相干的10字線等其它標識線。
showDyLine() 激活。
getDyLine() 獲得相干對象。
圖表縮放:
disableScale() 禁用
enabledScale() 啟用
手勢滑動
disablePanMode() 禁用
enabledPanMode() 啟用
setPlotPanMode() 設置滑動模式(上下/左右/任意方向)
常見問題:
1. 沒找到設置色彩的函數(shù).
找到相干子類的畫筆,自行設置色彩便可。
如設置軸線的色彩:
chart.getDataAxis().getAxisPaint().setColor(Color.BLUE);
2. 字體大小沒有隨著屏幕大小變化
自行依屏幕大小設置相干子類畫筆的字體大小便可.
如,設置圖表主標題字體大小:
chart.getPlotTitle().getTitlePaint().setTextSize(22);
3. 隱藏軸線或軸上的刻度/標簽
以數(shù)據(jù)軸為例:
chart.getDataAxis().hideAxisLine();
chart.getDataAxis().hideTickMarks();
chart.getDataAxis().hideAxisLabels();
分類軸同理.
4. 如何設置軸或圖表對象上的顯示格式:
圖庫有提供相干回調(diào)函數(shù),自行實現(xiàn)便可.
1個簡單的例子代碼:
5. 如果從Activity向view中的圖傳值,刷新
1個簡單的同時刷新兩個曲線圖的例子:
6. 雙Y軸怎樣處理
多圖疊加便可。參考下Demo中的混合圖例子。
7. 需要柱形圖與折線圖合在1起顯示
多圖疊加便可。參考下Demo中的混合圖例子。
8. 需要特別標識某1個點或值
使用圖批注便可。
9. 需要顯示這類或那種動畫效果
可參考Demo中1些例子的動畫,如漸顯,由遠及近等來自己實現(xiàn),也可調(diào)用第3方庫來做。
10. 能否設置柱形寬度
柱形大小是依繪圖區(qū)寬度及柱形個數(shù)自動設置的,不能顯式指定。
11. 圖表移出繪圖區(qū)范圍不見了。
目前是任意移動,可以使用hscrollview來做。可參考相干例子
12. 數(shù)據(jù)量很大,滑動時速度慢
如不需點擊和縮放效果,可以使用hscrollview來做,否則可以使用disableHighPrecision()來提高性能。
但這個函數(shù)餅圖類圖表慎用。
13. 怎樣在Activity中,得到圖表的點擊對象和相干值
可參考Demo,有相干演示。
14. 溫度計軸/不等距軸怎樣做?
XCL-Charts目前不支持,但幸虧大S寫了1個經(jīng)典實現(xiàn),在網(wǎng)友圖表庫目錄下。
15. 區(qū)域圖有沒漸變效果。
有,可指定漸變起始和結(jié)束色,從上到下或從左至右漸變。
16. 圖例要顯示在下方或左右。
有相干函數(shù),直接設置便可。Demo中有相干例子。
17. 有個軸要顯示在頂部
有相干屬性,直接設置便可。Demo中有相干例子。
18. 折線圖左右滑動的例子
兩個View,1個view用于顯示Y軸,圖標題,圖例,另外一個用于顯示scrollview及圖表。
19. Y軸標題顯示在頂部,X軸標題顯示在右下
兩種方式,要末參考Demo中“豎向定制線柱形圖"例子的做法。
要末在view的render()中,通過 chart.getPlotArea().getLeft()及chart.getPlotArea().getTop()等函數(shù)得到相干坐標,
直接drawText便可。
20. 點擊時選中不夠靈敏,怎樣辦?
利用extPointClickRange(10); 擴大選中范圍便可。
21.手勢移動時,軸標簽已移出繪圖區(qū)范圍了仍顯示。
有提供相干函數(shù)來控制,移出后的顯示范圍,以X方向為例:
//平移時收縮下
float margin = DensityUtil.dip2px(getContext(), 20);
chart.setXTickMarksOffsetMargin(margin);
Y方向依上例類推。
22. 餅圖標簽折線從扇區(qū)邊上起始延伸出來。
直接設置折線線起始點便可。chart.getLabelBrokenLine().setBrokenStartPoint(10f); 值為0⑴0的比例。
23. 餅圖標簽和線與扇區(qū)要相同色彩.
chart.syncLabelLineColor()便可。
24. 餅圖數(shù)據(jù)傳進去有空隙或不顯示?
Java的float和double類型在計算時會有誤差。造成圓心角合計小于或超越360度。
建議調(diào)用庫中的Mathhelper類中的相干函數(shù)來做計算處理。
25. 餅圖標簽太密,看不清。
太密集的標簽不堆疊的處理算法還沒興趣去研究, 但庫已提供了5,6種標簽顯示風格。建議不同扇區(qū)依角大小錯開,
其實不同扇區(qū)指定不同標簽顯示風格來處理。
26.我需要多圖同步,并定時刷新數(shù)據(jù)。
Demo中有,可參考雙線圖的例子。
27. 從哪可以下載源碼
https://github.com/xcltapestry/XCL-Charts
28. 下載后怎樣這么多叉。
重新導入1下 xclcharts.jar便可。
29.怎樣有兩個工程。
xcl-charts是生成jar的工程
xcl-charts-demo 是用來演示的工程。
30 怎樣在xml中放圖表,在ChartsActivity中全是代碼生成的。
親,還有其它很多例子是將view放在xml中的。別老盯著ChartsActivity1個。
31. 線上的點太大或太小,怎樣調(diào)?
有相干函數(shù)設置半徑,如 lineData5.setDotRadius(15);
32. 多條線在1起時,標簽堆疊。
數(shù)據(jù)源是沒法管控的,可以給不同線設置不同風格和旋轉(zhuǎn)角度,標簽的位置也是
可以調(diào)的,可以有些顯示在上面,有些顯示在點下面。
33.怎樣1下占這么多內(nèi)存。
為了方面掛演示例子,僅ChartsActivity就1次生成了40多個view。你單挑試試,雖然由于定制性強,所以選項多,
但哥們當初也用了很多優(yōu)化內(nèi)存手段的。
34.細類好多。
嗯,由于我野心比較大,封裝好零件,以后無任想加甚么圖,只需關(guān)注圖本身的實現(xiàn)邏輯便可。
哥搭的是1套Android繪圖的基礎(chǔ)平臺,而不是僅僅只畫的某1類圖。
再說1句,用Java寫代碼就
