一起學(xué)android之SimpleAdapter使用(13)
來源:程序員人生 發(fā)布時(shí)間:2015-01-06 08:07:42 閱讀次數(shù):2541次
SimpleAdapter:將List集合的多個(gè)對(duì)象包裝成列表項(xiàng)。
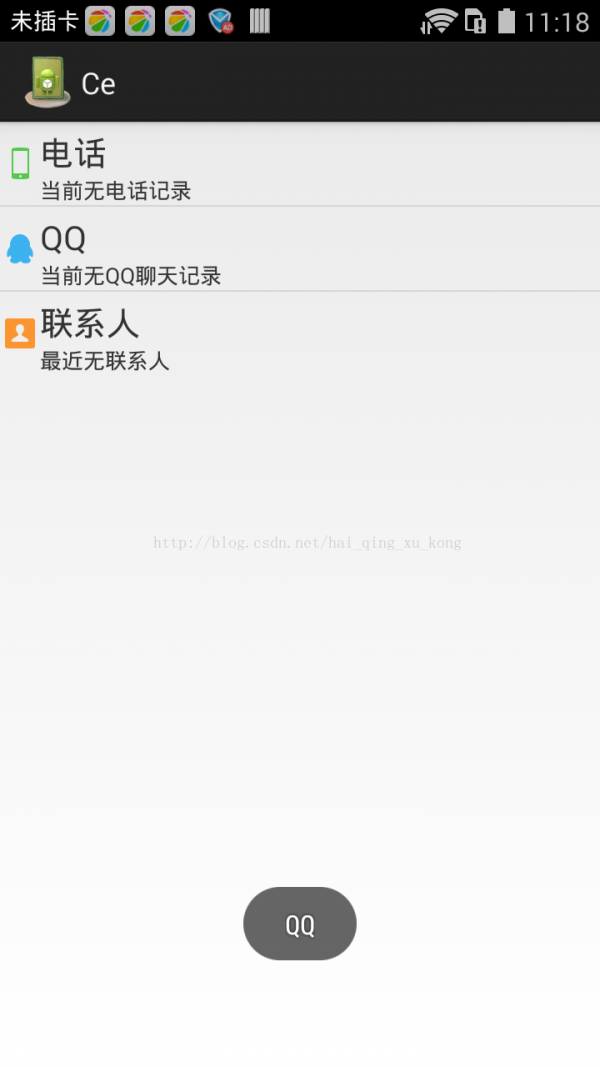
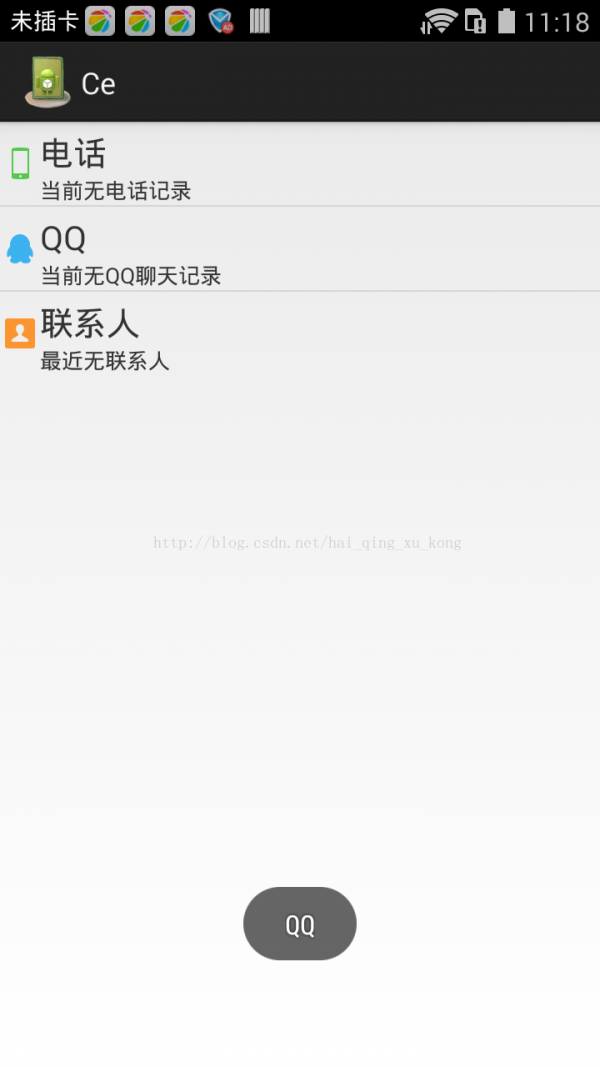
我們可以通過SimpleAdapter來實(shí)現(xiàn)1些復(fù)雜的列表,請(qǐng)看以下實(shí)例:
simpleadapter_list布局文件:
<span style="font-size:18px;"><?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lv_simpleadapter"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout></span>
simpleadapter布局文件:用于顯示列表項(xiàng)的組件
<span style="font-size:18px;"><?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/ll_top"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_image"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:scaleType="fitXY"
android:src="@drawable/a5i"
android:layout_gravity="center"/>
<LinearLayout
android:id="@+id/ll_right"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="4dp">
<TextView
android:id="@+id/tv_title"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textSize="20sp"
android:text="AS"/>
<TextView
android:id="@+id/tv_des"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textSize="13sp"
android:text="AS"
/>
</LinearLayout>
</LinearLayout>
</RelativeLayout></span>
SimpleAdapterTest主文件:
<span style="font-size:18px;">public class SimpleAdapterTest extends Activity {
int[] images = new int[] { R.drawable.a5i, R.drawable.a5j, R.drawable.a5k };
String[] titles = new String[] { "電話", "QQ", "聯(lián)系人" };
String[] des = new String[] { "當(dāng)前無電話記錄", "當(dāng)前無QQ聊天記錄", "最近無聯(lián)系人" };
private ListView lv_simple;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simpleadapter_list);
initView();
setData();
}
private void initView() {
lv_simple = (ListView) findViewById(R.id.lv_simpleadapter);
lv_simple.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(SimpleAdapterTest.this, titles[position],
Toast.LENGTH_SHORT).show();
}
});
}
private void setData() {
// 創(chuàng)建數(shù)據(jù)源
List<HashMap<String, Object>> listItems = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < titles.length; i++) {
// 每一個(gè)列表項(xiàng)的內(nèi)容
HashMap<String, Object> listItem = new HashMap<String, Object>();
listItem.put("image", images[i]);
listItem.put("title", titles[i]);
listItem.put("desc", des[i]);
listItems.add(listItem);
}
/*
* SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
* 參數(shù)說明:
* context:全部利用的上下文。
* data:是List<? extends Map<String, ?>>的集合對(duì)象,其中每一個(gè)Map<String, ?>代表每列的列表項(xiàng)內(nèi)容。
* resource:界面布局文件的ID。
* from:String[]類型的參數(shù),指定了Map<String, ?>中的每一個(gè)key對(duì)應(yīng)的value來生成列表項(xiàng)。
* to:int[]類型的參數(shù),顯示每一個(gè)列表項(xiàng)顯示的組件。
*/
SimpleAdapter simpleAdapter = new SimpleAdapter(SimpleAdapterTest.this,
listItems, R.layout.simpleadapter, new String[] { "image",
"title", "desc" }, new int[] { R.id.iv_image,
R.id.tv_title, R.id.tv_des });
//綁定適配器
lv_simple.setAdapter(simpleAdapter);
}
}</span>

轉(zhuǎn)載請(qǐng)注明出處:http://blog.csdn.net/hai_qing_xu_kong/article/details/42361041 情緒控_
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)