Android SurfaceView實戰 打造抽獎轉盤
來源:程序員人生 發布時間:2014-12-11 08:17:59 閱讀次數:5177次
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/41722441 ,本文出自:【張鴻洋的博客】
1、概述
今天給大家帶來SurfaceView的1個實戰案例,話說自定義View也是各種寫,1直沒有寫過SurfaceView,這個玩意是甚么東西?甚么時候用比較好呢?
可以看到SurfaceView也是繼承了View,但是我們其實不需要去實現它的draw方法來繪制自己,為何呢?
由于它和View有1個很大的區分,View在UI線程去更新自己;而SurfaceView則在1個子線程中去更新自己;這也顯示出了它的優勢,當制作游戲等需要不斷刷新View時,由于是在子線程,避免了對UI線程的阻塞。
知道了優勢以后,你會想那末不使用draw方法,哪來的canvas使用呢?
大家都記得更新View的時候draw方法提供了1個canvas,SurfaceView內部內嵌了1個專門用于繪制的Surface,而這個Surface中包括1個Canvas。
有了Canvas,我們如何獲得呢?
SurfaceView里面有個getHolder方法,我們可以獲得1個SurfaceHolder。通過SurfaceHolder可以監聽SurfaceView的生命周期和獲得Canvas對象。
2、1般的寫法
綜上所述,1般SurfaceView類中我們會這么寫代碼:
public class SurfaceViewTemplate extends SurfaceView implements Callback, Runnable
{
private SurfaceHolder mHolder;
/**
* 與SurfaceHolder綁定的Canvas
*/
private Canvas mCanvas;
/**
* 用于繪制的線程
*/
private Thread t;
/**
* 線程的控制開關
*/
private boolean isRunning;
public SurfaceViewTemplate(Context context)
{
this(context, null);
}
public SurfaceViewTemplate(Context context, AttributeSet attrs)
{
super(context, attrs);
mHolder = getHolder();
mHolder.addCallback(this);
// setZOrderOnTop(true);// 設置畫布 背景透明
// mHolder.setFormat(PixelFormat.TRANSLUCENT);
//設置可取得焦點
setFocusable(true);
setFocusableInTouchMode(true);
//設置常亮
this.setKeepScreenOn(true);
}
@Override
public void surfaceCreated(SurfaceHolder holder)
{
// 開啟線程
isRunning = true;
t = new Thread(this);
t.start();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height)
{
// TODO Auto-generated method stub
}
@Override
public void surfaceDestroyed(SurfaceHolder holder)
{
// 通知關閉線程
isRunning = false;
}
@Override
public void run()
{
// 不斷的進行draw
while (isRunning)
{
draw();
}
}
private void draw()
{
try
{
// 取得canvas
mCanvas = mHolder.lockCanvas();
if (mCanvas != null)
{
// drawSomething..
}
} catch (Exception e)
{
} finally
{
if (mCanvas != null)
mHolder.unlockCanvasAndPost(mCanvas);
}
}
}
結合上面我們的介紹,我們在構造中通過getHolder拿到SurfaceHolder對象,然后設置1個addCallback回調,去監聽SurfaceView的生命周期,生命周期有3個方法,分別為create,change,destory;我們1般在create里面進行初始化的1些操作,然后開啟線程;在destroy里面設置關閉線程;
所有的繪制流程都是線程的run方法里面,可以看到我們的draw方法。
注意下,我們在draw里面進行了try catch然后很多的判空,主要是由于,當用戶點擊back或按下home鍵以后,surfaceview會被燒毀;
mHolder.lockCanvas();返回的就是null了,所以為了不造成空指針毛病,我們各種判null,乃至還加了個try catch。
說了這么多,居然沒看到效果圖,這怎樣能行~~
3、效果圖

就這么個效果,固然了摹擬器錄制的效果肯定沒有真機上效果流暢。
結合上面我們給出的模版,我們需要改變的就是,在create回調里面需要去初始化1些變量,在draw方法里面去繪制我們的文本、圖片、扇形塊塊等等。整體架構沒有變化。
4、轉盤的制作
1、構造方法和變量
public class LuckyPanView extends SurfaceView implements Callback, Runnable
{
private SurfaceHolder mHolder;
/**
* 與SurfaceHolder綁定的Canvas
*/
private Canvas mCanvas;
/**
* 用于繪制的線程
*/
private Thread t;
/**
* 線程的控制開關
*/
private boolean isRunning;
/**
* 抽獎的文字
*/
private String[] mStrs = new String[] { "單反相機", "IPAD", "恭喜發財", "IPHONE",
"妹子1只", "恭喜發財" };
/**
* 每一個盤塊的色彩
*/
private int[] mColors = new int[] { 0xFFFFC300, 0xFFF17E01, 0xFFFFC300,
0xFFF17E01, 0xFFFFC300, 0xFFF17E01 };
/**
* 與文字對應的圖片
*/
private int[] mImgs = new int[] { R.drawable.danfan, R.drawable.ipad,
R.drawable.f040, R.drawable.iphone, R.drawable.meizi,
R.drawable.f040 };
/**
* 與文字對應圖片的bitmap數組
*/
private Bitmap[] mImgsBitmap;
/**
* 盤塊的個數
*/
private int mItemCount = 6;
/**
* 繪制盤塊的范圍
*/
private RectF mRange = new RectF();
/**
* 圓的直徑
*/
private int mRadius;
/**
* 繪制盤快的畫筆
*/
private Paint mArcPaint;
/**
* 繪制文字的畫筆
*/
private Paint mTextPaint;
/**
* 轉動的速度
*/
private double mSpeed;
private volatile float mStartAngle = 0;
/**
* 是不是點擊了停止
*/
private boolean isShouldEnd;
/**
* 控件的中心位置
*/
private int mCenter;
/**
* 控件的padding,這里我們認為4個padding的值1致,以paddingleft為標準
*/
private int mPadding;
/**
* 背景圖的bitmap
*/
private Bitmap mBgBitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.bg2);
/**
* 文字的大小
*/
private float mTextSize = TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 20, getResources().getDisplayMetrics());
public LuckyPanView(Context context)
{
this(context, null);
}
public LuckyPanView(Context context, AttributeSet attrs)
{
super(context, attrs);
mHolder = getHolder();
mHolder.addCallback(this);
// setZOrderOnTop(true);// 設置畫布 背景透明
// mHolder.setFormat(PixelFormat.TRANSLUCENT);
setFocusable(true);
setFocusableInTouchMode(true);
this.setKeepScreenOn(true);
}
我們在構造中設置了Callback回調,然后通過成員變量,大家應當也能看得出來每一個變量的作用,和可能有的代碼快。
2、onMeasure
這里我簡單重寫了1下onMeasure,使我們的控件為正方形
/**
* 設置控件為正方形
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = Math.min(getMeasuredWidth(), getMeasuredHeight());
// 獲得圓形的直徑
mRadius = width - getPaddingLeft() - getPaddingRight();
// padding值
mPadding = getPaddingLeft();
// 中心點
mCenter = width / 2;
setMeasuredDimension(width, width);
}
并且為我們的mRadius和mCenter進行了賦值。
3、surfaceCreated
@Override
public void surfaceCreated(SurfaceHolder holder)
{
// 初始化繪制圓弧的畫筆
mArcPaint = new Paint();
mArcPaint.setAntiAlias(true);
mArcPaint.setDither(true);
// 初始化繪制文字的畫筆
mTextPaint = new Paint();
mTextPaint.setColor(0xFFffffff);
mTextPaint.setTextSize(mTextSize);
// 圓弧的繪制范圍
mRange = new RectF(getPaddingLeft(), getPaddingLeft(), mRadius
+ getPaddingLeft(), mRadius + getPaddingLeft());
// 初始化圖片
mImgsBitmap = new Bitmap[mItemCount];
for (int i = 0; i < mItemCount; i++)
{
mImgsBitmap[i] = BitmapFactory.decodeResource(getResources(),
mImgs[i]);
}
// 開啟線程
isRunning = true;
t = new Thread(this);
t.start();
}
surfaceCreated我們初始化了繪制需要用到的變量,和開啟了線程。
surfaceDestroyed中就1行代碼,順便貼出。
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height)
{
// TODO Auto-generated method stub
}
@Override
public void surfaceDestroyed(SurfaceHolder holder)
{
// 通知關閉線程
isRunning = false;
}
可以猜到核心的代碼都在我們的線程的run里面了。
4、draw
@Override
public void run()
{
// 不斷的進行draw
while (isRunning)
{
long start = System.currentTimeMillis();
draw();
long end = System.currentTimeMillis();
try
{
if (end - start < 50)
{
Thread.sleep(50 - (end - start));
}
} catch (InterruptedException e)
{
e.printStackTrace();
}
}
}
private void draw()
{
try
{
// 取得canvas
mCanvas = mHolder.lockCanvas();
if (mCanvas != null)
{
// 繪制背景圖
drawBg();
/**
* 繪制每一個塊塊,每一個塊塊上的文本,每一個塊塊上的圖片
*/
float tmpAngle = mStartAngle;
float sweepAngle = (float) (360 / mItemCount);
for (int i = 0; i < mItemCount; i++)
{
// 繪制快快
mArcPaint.setColor(mColors[i]);
mCanvas.drawArc(mRange, tmpAngle, sweepAngle, true,
mArcPaint);
// 繪制文本
drawText(tmpAngle, sweepAngle, mStrs[i]);
// 繪制Icon
drawIcon(tmpAngle, i);
tmpAngle += sweepAngle;
}
// 如果mSpeed不等于0,則相當于在轉動
mStartAngle += mSpeed;
// 點擊停止時,設置mSpeed為遞減,為0值轉盤停止
if (isShouldEnd)
{
mSpeed -= 1;
}
if (mSpeed <= 0)
{
mSpeed = 0;
isShouldEnd = false;
}
// 根據當前旋轉的mStartAngle計算當前轉動到的區域
calInExactArea(mStartAngle);
}
} catch (Exception e)
{
e.printStackTrace();
} finally
{
if (mCanvas != null)
mHolder.unlockCanvasAndPost(mCanvas);
}
}
可以看到我們的run里面調用了draw,和上面模版1致。
使用通過 mHolder.lockCanvas();取得我們的Canvas,然后就能夠縱情的繪制了。
1、繪制背景drawBg();
/**
* 根據當前旋轉的mStartAngle計算當前轉動到的區域 繪制背景,不重要,完全為了美觀
*/
private void drawBg()
{
mCanvas.drawColor(0xFFFFFFFF);
mCanvas.drawBitmap(mBgBitmap, null, new Rect(mPadding / 2,
mPadding / 2, getMeasuredWidth() - mPadding / 2,
getMeasuredWidth() - mPadding / 2), null);
}
這個比較簡單,其實就是繪制1個棕色的圓盤,在運行代碼前,你可以疏忽掉,不影響。
接下來1個for循環,且角度每次遞增(360 / mItemCount);就是繪制每一個盤塊和盤塊上的字體和圖標了。
2、繪制盤塊
// 繪制快快
mArcPaint.setColor(mColors[i]);
mCanvas.drawArc(mRange, tmpAngle, sweepAngle, true,
mArcPaint);
這個比較簡單了~~
3、繪制文本
/**
* 繪制文本
*
* @param rect
* @param startAngle
* @param sweepAngle
* @param string
*/
private void drawText(float startAngle, float sweepAngle, String string)
{
Path path = new Path();
path.addArc(mRange, startAngle, sweepAngle);
float textWidth = mTextPaint.measureText(string);
// 利用水平偏移讓文字居中
float hOffset = (float) (mRadius * Math.PI / mItemCount / 2 - textWidth / 2);// 水平偏移
float vOffset = mRadius / 2 / 6;// 垂直偏移
mCanvas.drawTextOnPath(string, path, hOffset, vOffset, mTextPaint);
}
利用Path,添加入1個Arc,然后設置水平和垂直的偏移量,垂直偏移量就是當前Arc朝著圓心移動的距離;水平偏移量,就是順時針去旋轉,
我們偏移了 (mRadius * Math.PI / mItemCount / 2 - textWidth / 2);目的是為了文字居中。mRadius * Math.PI 是圓的周長;周長/ mItemCount / 2 是每一個Arc的1半的長度;
拿Arc1半的長度減去textWidth / 2,就把文字設置居中了。
最后,用過path去繪制文本便可。
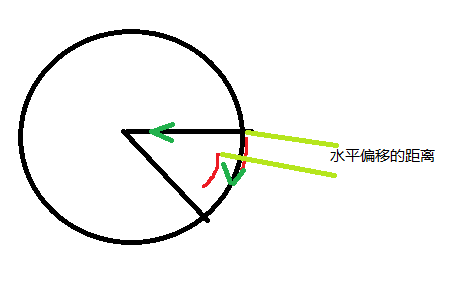
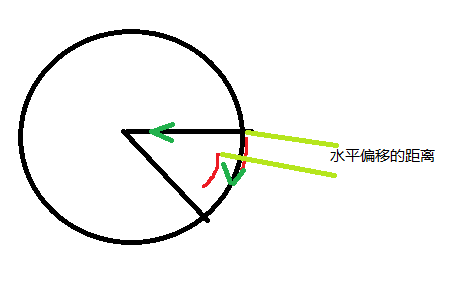
湊合看個圖:

本來字的位置在外圍的橫線處,我們希望到內部的橫線位置,需要調理水平和垂直的偏移;水平和垂直的平移方向為綠色的箭頭;大概就這樣。
4、繪制圖象
/**
* 繪制圖片
*
* @param startAngle
* @param sweepAngle
* @param i
*/
private void drawIcon(float startAngle, int i)
{
// 設置圖片的寬度為直徑的1/8
int imgWidth = mRadius / 8;
float angle = (float) ((30 + startAngle) * (Math.PI / 180));
int x = (int) (mCenter + mRadius / 2 / 2 * Math.cos(angle));
int y = (int) (mCenter + mRadius / 2 / 2 * Math.sin(angle));
// 肯定繪制圖片的位置
Rect rect = new Rect(x - imgWidth / 2, y - imgWidth / 2, x + imgWidth
/ 2, y + imgWidth / 2);
mCanvas.drawBitmap(mImgsBitmap[i], null, rect, null);
}
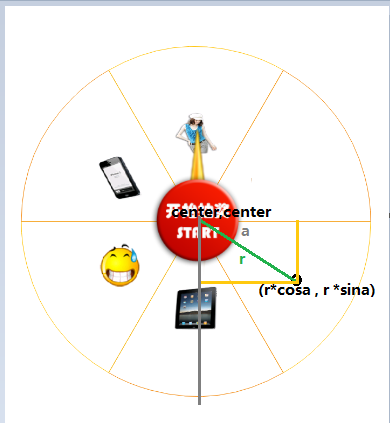
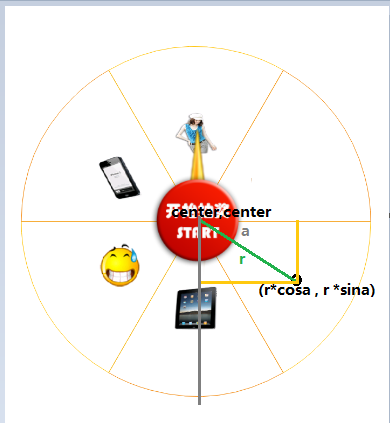
繪制圖片主要就是圖片的中心的肯定,這里我們固定圖片大小為直徑的1/8;至于圓心的肯定,看下圖:
我們需要圖片的中心,為每一個塊塊的中間:

我們希望圖片在中間的那個點,點距離圓心即center的距離為r = mRadius /2 / 2 ;
綠線與水平線的夾角為a = 360 / count / 2 ,本圖為30 ;
因而那個點的坐標為:(mCenter + r * cos a , mCenter + r * sina );
其他的點同理,唯1變化就是a 的角度 ,在計算時需要把a轉化為弧度制。
集合圖和上面的代碼好好理解下。
到此基本我們的圓盤就繪制好了。
5、讓圓盤先滾1會
怎樣讓圓盤轉動呢?如果你足夠仔細,應當發現我們的draw里面有這么1句:
mStartAngle += mSpeed;
其實每次draw都會讓mStartAngle += mSpeed;看起來就是轉動了。
那末轉動,其實就是去設置mSpeed便可。
嗯,是的,如果單純想轉動,只要去設置mSpeed就好了;但是,這樣就好了么,就拿我們這個獎項來講,你敢1/6的幾率拿到大獎么,你個IT公司讓人抽到妹子1只咋辦。
所以我們還要來控制用戶抽獎的幾率,這里我們讓用戶中獎的產品在開始滾的時候就決定了。是否是玩轉盤的時候很傻很天真,以為可以中大獎。
/**
* 點擊開始旋轉
*
* @param luckyIndex
*/
public void luckyStart(int luckyIndex)
{
// 每項角度大小
float angle = (float) (360 / mItemCount);
// 中獎角度范圍(由于指針向上,所以水平第1項旋轉到指針指向,需要旋轉210⑵70;)
float from = 270 - (luckyIndex + 1) * angle;
float to = from + angle;
// 停下來時旋轉的距離
float targetFrom = 4 * 360 + from;
/**
* <pre>
* (v1 + 0) * (v1+1) / 2 = target ;
* v1*v1 + v1 - 2target = 0 ;
* v1=⑴+(1*1 + 8 *1 * target)/2;
* </pre>
*/
float v1 = (float) (Math.sqrt(1 * 1 + 8 * 1 * targetFrom) - 1) / 2;
float targetTo = 4 * 360 + to;
float v2 = (float) (Math.sqrt(1 * 1 + 8 * 1 * targetTo) - 1) / 2;
mSpeed = (float) (v1 + Math.random() * (v2 - v1));
isShouldEnd = false;
}
當外部調用luckyStart便可以旋轉,index為停下來的位置,水平位置開始算,即0為相機,1為IPAD。
這里又開始牽扯數學了:
float from = 270 - (luckyIndex + 1) * angle;
float to = from + angle;
這個from , to 比較簡單,就是肯定中將范圍,比如我index=0,則只要轉了210⑵70之間,我們的相機都會被垂直向上的指針指向。
那末這個targetFrom是干嗎的,是決定你點擊停止的時候轉多長距離,這里我們設置為4圈多1點,這個多1點就是上面的from和to。
最麻煩就是v1的計算了,既然我們希望決定停下里的位置,那末這個速度就是我們去計算出來的,怎樣算呢?
我們旋轉的距離有了targetFrom,然后我們點擊的時候mSpeed -= 1;也就是說速度是遞減的,每次減去1。
遞減說明是個等差數列,等差數列的和是targetFrom。
等差數列的求和公式大家記得否:(首項+末項)*(項數)/ 2
我們的首項是v1 ,末項肯定是0 , 項數 (v1/ 1 + 1)加個1為向上進1位。
那末式子就是: (v1 + 0 ) * (v1 / 1 +1) /2 = targetFrom ; 只有v1是未知數,1元2次方程的解,大家還記得否,不記得我來寫 :

因而我們的v1就是v1=⑴+(1*1 + 8 *1 * target)/2;
好了,尼瑪求出來v1,為啥我們代碼還有個v2,這是由于v1停下來永久在某個塊塊的邊界,我們
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈