注:本文原作者未忘憂草,經其本人授權,稍作修改在自己博客發表,在此表示感謝!
1:甚么是SPFx
SharePoint Framework(SPFx),是微軟最新的SharePoint開發模型,采取前端和后端分離方式,及前端頁面和后端Webpart的模型,更加符合云計算模式,同時也支持傳統的本地部署SharePoint Server產品
開發效力較傳統方式也有部份提高(待實際項目驗證)
2:為何微軟會花大力氣構建SPFx
在SharePoint Online出來之前,對SharePoint WebPart的開發,基本上都是基于SharePoint服務器對象模型,編寫C#代碼然后編譯成dll,部署到服務器場中,
但是在SharePoint Online流行以后,需要新的開發模式來適應云計算潮流。為了解決這個問題,微軟引入了兩種方式:
1:JS注入
在SharePoint Online中最經常使用的Webpart就是Content Editor和Script Editor,你可使用JSOM或REST API讀取數據,然后顯示在頁面上,使用起來比較方便。但是這類方式還是有很多的缺點,例如:
A:部署起來比較麻煩。
B:不能給客戶提供公道的配置界面,多數配置信息都是在code中寫的。
C: End user很容易不謹慎把code修改壞了,致使webpart不工作。
最重要的是Script Editor其實不是“Safe ForScripting”多數Self-service 站點都會開啟1個NoScript的feature,這樣ScriptEditor中的腳本會被Block
2:SharePoint Add-in 方式
使用SharePoint Host的App Part的方式,這類方式實際上是把webpart做為1個Iframe引入到頁面中,AppPart對應的頁面實際上運行在1個獨立的site里面,這類webpart可以添加到NoScript的站點中。但是這類方式也有1些缺點主要以下:
A: 這些code運行在Iframe中,這類方式會比Script Editor的方式慢,由于這類方式需要要求另外一個頁面,另外一個頁面也需要進行身份驗證等操作。
B: 這類方式很難實現響應式布局,由于這個webpart實際上是在不同的頁面中的,并且對Iframe,Media query取得的屏幕大小實際上是Iframe的寬度,其實不是真正意義上的屏幕寬度
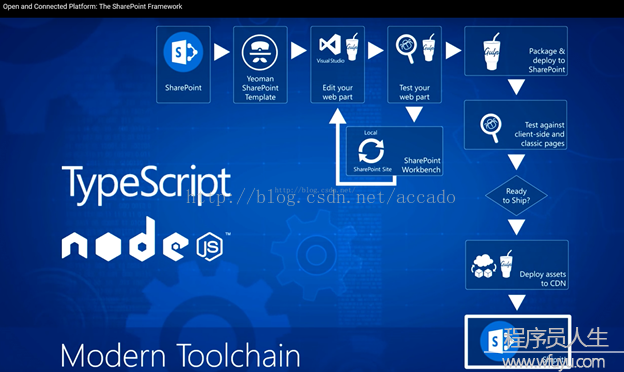
上面兩種方式,各有優缺點,微軟干脆結合兩種方式,揚長避短,推出了SharePoint Framework作為下1代的開發方式,不管是云端還是本地,都可以適應,開發流程以下:

總結:
說白了,微軟也是在自我革命,同時借助開源的氣力,花大力氣推行云端產品,花大力氣推行云端開發!
未來必定是云計算的時期
3:SPFx開發環境準備
需要安裝以下開發工具
1:NodeJS Long Term Support (LTS) version
2:VisualStudio Code
3:Python 2.7.x
如果使用Visual Studio,還需要以下
4:Visual Studio 2015 plus Latest Update 3
5:NodeJS Tools for Visual Studio
需要SharePoint Server 2016或SharePoint Online環境
4:開發類庫
1: TypeScript
TypeScript是比JavaScript更高級的語言,TypeScript中可以定義數據類型,接口,類,等等并且TypeScript終究可以編譯成JavaScript,SharePoint的client-side development tools就是使用Type Script的類,模型和接口來構建的。
2:JavaScript Frameworks
可使用比較熟習的JavaScript框架來開發client-side web parts,以下是比較流行的JS框架:
· React
· AngularJS1.x
· Angular 2for Type Script 2.x
· Handlebars
由于編寫client-side web part多數都是和SharePoint進行交互,所以這里建議大家使用SharePointPnP JavaScript Core library 框架,在這個框架中已為 封裝好了很多簡單易用的API。
3:Node Package Manager (npm)
SharePoint client-side 開發工具使用npm來管理依賴和必要的Js庫,安裝Node.js會自動安裝npm。
4:Node.js
Node.js是1個開源,用于運行JavaScript 代碼的跨平臺運行環境。Node.js類似于IIS Express和IIS。
5:Gulp task runner
SharePoint client-side 開發工具使用gulp打包工具做以下操作:
? Bundle and minify JavaScript and CSS files.
? Run tools to call the bundling and minification tasks before each build.
? Compile LESS or SASS files to CSS.
? Compile TypeScript files to JavaScript.
6:Yeoman generators
Yeoman用于創建新的client-side web parts的工程,1旦工程創建終了以后,你可以選擇自己喜歡的IDE進行開發,經常使用的IED是Visual studio Code,Sublime Text或Atom。
7:SharePoint REST API
SharePoint REST API主要用于和SharePoint環境交互,例如:添加刪除修改list中的數據等等。
