本文是《快速創(chuàng)建網(wǎng)站》系列的第6篇,如果你還沒有看過之前的內(nèi)容,建議你點(diǎn)擊以下目錄中的章節(jié)先瀏覽其他內(nèi)容再回到本文。
1. 網(wǎng)站管理平臺(tái)WordPress和云計(jì)算平臺(tái)Azure簡介
(6分鐘 本文)
2.1 在Azure上創(chuàng)建網(wǎng)站及網(wǎng)站運(yùn)行機(jī)制 (13分鐘)
2.2 域名綁定操作和Azure負(fù)載均衡機(jī)制
(12分鐘)
2.3 WordPress 初始化和網(wǎng)站管理功能
(11分鐘)
3.1 WordPress 數(shù)據(jù)導(dǎo)入 (12分鐘)
3.2 WordPress 多站點(diǎn)支持和Azure在線代碼編輯器
(14分鐘)
3.3 WordPress 多語言支持 Multisite Language Switcher (15分鐘)
3.4 WordPress 主題安裝和配置,美化你的網(wǎng)站 (15分鐘)
4.1 Visual Studio Online (VSO)在線開發(fā)平臺(tái) (11分鐘)
4.2 使用 Visual Studio Online 和 Azure 構(gòu)建 DevOps環(huán)境 (13分鐘)
在上1節(jié)(3.1)中,我們已完成了數(shù)據(jù)導(dǎo)入。在這1節(jié)(3.2)中,我將對(duì)WordPress進(jìn)行多站點(diǎn)升級(jí),讓我的中文內(nèi)容放置在http://anb.io/ 這個(gè)主站上,同時(shí)在http://anb.io/en/ 上放置英文的內(nèi)容。相當(dāng)于在我們的網(wǎng)站中創(chuàng)建了1個(gè)子站點(diǎn),而且這個(gè)子站點(diǎn)具有和主站一樣的功能,后續(xù)我們添加了多語言切換插件后,就能夠在主站上啟用中文,在/en的子站上啟用英文,構(gòu)成1個(gè)多語言的站點(diǎn)群。
這部份的內(nèi)容對(duì)不具有開發(fā)經(jīng)驗(yàn)的用戶可能稍顯復(fù)雜,由于我們需要手動(dòng)更新WordPress后臺(tái)的代碼。但是沒必要擔(dān)心,在全部操作進(jìn)程中我不會(huì)使用任何的開發(fā)工具,所有的操作都在閱讀器中完成。
請(qǐng)配合視頻瀏覽本文
http://v.qq.com/page/h/o/b/h0147djt7ob.html
微軟Visual Studio Online在線編輯器
為了能夠完成WordPress多語言模式的升級(jí),我們需要對(duì)WordPress后臺(tái)的代碼文件進(jìn)行簡單修改。1般來講,對(duì)網(wǎng)站后臺(tái)文件進(jìn)行修改需要經(jīng)過下載-更新-上傳的進(jìn)程,但是借助微軟Azure云計(jì)算中集成的Visual Studio Online的在線編輯器,我們可以輕松的使用閱讀器完成所有操作。
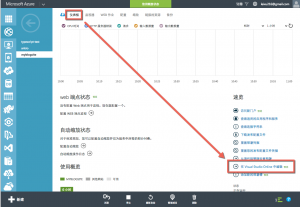
啟用Visual Studio Online在線編輯器:在Azure門戶的網(wǎng)站儀表板上點(diǎn)擊 配置

在配置頁面中找到 EDIT IN VISUAL STUDIO ONLINE 這個(gè)選項(xiàng),點(diǎn)擊打開,并保存配置

回到 儀表板 頁面,在右邊的 速覽 中找到 在Visual Studio Online中編輯 鏈接,點(diǎn)擊進(jìn)入編輯器

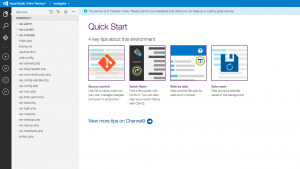
進(jìn)入編輯器后,可以看到WordPress網(wǎng)站的文件列表會(huì)在左邊顯示。

這里,我們看到的是1個(gè)全功能的在線IDE(集成開發(fā)環(huán)境),不單單支持對(duì)文件的簡單編輯,也支持代碼的智能分析和開發(fā)輔助。Visual Studio Online 在線編輯器的CodeName是”Monaco”,當(dāng)前對(duì)Web開發(fā)所使用的語言環(huán)境支持很好,具體請(qǐng)參考以下視頻和鏈接。
我在MVP ComCamp2015上的主題演講中關(guān)于Monaco的演示視頻:
http://v.qq.com/page/y/i/s/y0147bi71is.html
注:這段視頻中使用的1個(gè)Node.JS利用程序。視頻的前半部份是對(duì)Visual Studio Online的開發(fā)平臺(tái)部份進(jìn)行介紹,后半部份才是對(duì)在線編輯器的介紹,同時(shí)也有和GitHub集成的演示。
預(yù)告:在本系列的最后部份(4.1)中,我還會(huì)介紹如何使用Visual Studio Online和Azure集成進(jìn)行WordPress的代碼管理及本地開發(fā)環(huán)境的構(gòu)建。
MSDN Channel 9上的Monaco視頻匯總
http://channel9.msdn.com/Series/Visual-Studio-Online-Monaco
Monaco開發(fā)團(tuán)隊(duì)的博客
http://blogs.msdn.com/b/monaco/
WordPress多站點(diǎn)模式升級(jí)操作
WordPress多站點(diǎn)模式屬于WordPress的高級(jí)功能,在界面上沒有直接配置的選項(xiàng),必須通過修改后臺(tái)代碼激活。對(duì)運(yùn)營網(wǎng)站的同學(xué)來講,這是1個(gè)非常有價(jià)值的功能。
在我們經(jīng)常使用的各種網(wǎng)站上,我們會(huì)常常看到多站點(diǎn)模式的利用,比如:新浪的多站點(diǎn)
http://www.sina.com.cn/ :這是主站,作為全部網(wǎng)站的第1入口
http://news.sina.com.cn/ :這是新聞子站
http://tech.sina.com.cn/ :這是科技子站
以上的多站點(diǎn)模式叫做:子域名方式,對(duì)內(nèi)容比較多的站點(diǎn),我們可使用子域名(也就是域名中的第1部份)來辨別不同的功能/內(nèi)容區(qū)域。
再看下面新浪對(duì)科技子站內(nèi)的分類:
http://tech.sina.com.cn/internet/ :科技子站中的互聯(lián)網(wǎng)內(nèi)容
http://tech.sina.com.cn/tele/ : 科技子站中的電信類內(nèi)容
http://tech.sina.com.cn/discovery/ :科技子站中的科普內(nèi)容
以上這類多站點(diǎn)模式叫做:子目錄模式,對(duì)同1個(gè)大分類下面的小分類,就能夠使用子目錄的方式來進(jìn)1步劃分。
固然,以上兩種模式我們既可以只使用其中1種,也能夠混合使用。根據(jù)你的站點(diǎn)范圍和工作模式自己選擇。多站點(diǎn)模式不單單影響你的用戶如何消費(fèi)內(nèi)容,對(duì)網(wǎng)站后臺(tái)的工作模式也一樣有影響,不同種別的內(nèi)容1般由不同部門/專業(yè)的人員進(jìn)行管理,對(duì)這些用戶我們需要進(jìn)行權(quán)限的控制。使用多站點(diǎn)模式,我們就能夠很容易根據(jù)不同部門/專業(yè)對(duì)不同的用戶進(jìn)行管理,并進(jìn)行逐級(jí)授權(quán)。所以,WordPress完全可以作為企業(yè)門戶的解決方案來使用。
多站點(diǎn)計(jì)劃
從上面的例子可以看出,多站點(diǎn)是需要1定計(jì)劃的,而且1旦啟用多站點(diǎn),其結(jié)構(gòu)就難以調(diào)劑,需要預(yù)先進(jìn)行的計(jì)劃才可以。

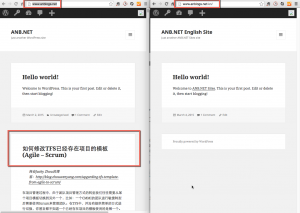
依照我的計(jì)劃,用戶將以http://anb.io 作為統(tǒng)1入口,依照客戶端所使用的不同語言分別進(jìn)入中文或英文的子站,中間使用多語言切換插件進(jìn)行連接,構(gòu)成以下的訪問體驗(yàn)。

上圖可以看到,同1片文章的兩個(gè)不同語言版本使用頁面右邊的多語言切換工具進(jìn)行鏈接,用戶可以通過點(diǎn)擊其中的語言選項(xiàng)跳轉(zhuǎn)到相應(yīng)的語言版本,WordPress也會(huì)根據(jù)用戶所使用的閱讀器的語言設(shè)置自動(dòng)將第1次進(jìn)入站點(diǎn)的用戶直接定位到不同語言的首頁上。
注意兩篇文章的url雖然不同,但是可以很輕易的分別他們是屬于不同語言的,這樣的格式也將對(duì)搜索引擎優(yōu)化有所幫助。
http://anb.io/blog/opensource-freetools-crossplatform-mvp-comcamp2015-keynote/
http://anb.io/en/opensource-freetools-crossplatform-mvp-comcamp2015-keynote/
由于沒有必要對(duì)所有的內(nèi)容都提供2種語言的版本,相應(yīng)語言的博客首頁只會(huì)顯示那些已提供了當(dāng)前語言的文章鏈接,以下圖:

WordPress多站點(diǎn)升級(jí)操作
首先,你可以通過WordPress的官方文檔了解1下WordPress的多站點(diǎn)功能,里面列出了各種條件條件和主要操作步驟。但是由于WordPress的文章主要是針對(duì)Linux/Apache/Mysql環(huán)境寫的,在Azure所使用的WordPress上進(jìn)行操作的時(shí)候略有差異,對(duì)本系列的所觸及的操作請(qǐng)看下文。
WordPress多站點(diǎn)模式文檔:http://codex.wordpress.org/Create_A_Network
操作步驟
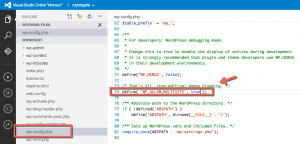
- 編輯wp-config.php文件,激活多站點(diǎn)升級(jí)模式使用之前打開的在線編輯器,在wp-config.php這個(gè)文件中找到以下代碼
/* That's all, stop editing! Happy blogging. */
并在這行代碼下面添加以下代碼define( 'WP_ALLOW_MULTISITE', true );意思就是告知WordPress:請(qǐng)激活多站點(diǎn)升級(jí)模式。以下圖

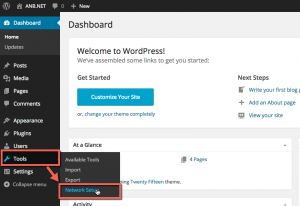
注意:Monaco中進(jìn)行編輯時(shí)不需要保存的,它會(huì)自動(dòng)完成保存操作。 - 修改完成后,切換回到你的WordPress的控制臺(tái)首頁,在Tools菜單下會(huì)出現(xiàn)Network Setup這個(gè)選項(xiàng)

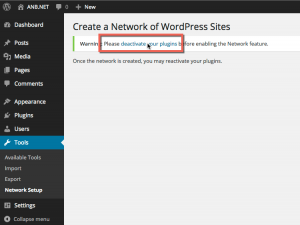
選中這個(gè)選項(xiàng)便可進(jìn)入多站點(diǎn)升級(jí)引導(dǎo)頁面,引導(dǎo)程序首先會(huì)提示你需要將站點(diǎn)中的插件暫時(shí)關(guān)閉,才能完成升級(jí)。點(diǎn)擊 deactivate your plugin鏈接,并將所有的插件deactivate,再回到這個(gè)引導(dǎo)頁面。

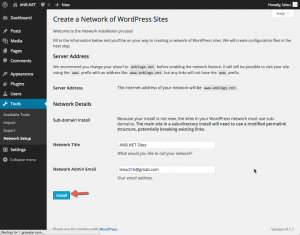
這時(shí)候,WordPress就能夠進(jìn)行多站點(diǎn)升級(jí)了,再以下頁面中直接點(diǎn)擊 install便可。

然后WordPress會(huì)提示你再次修改配置文件,這次需要修改的分別是wp-config.php和web.config文件。wp-config.php的修改以下:將之前我們添加的那行代碼替換成以下代碼
注:1定要替換,而不是保存原來的代碼,之前那行代碼只是激活升級(jí)模式,現(xiàn)在已完成了升級(jí),我們需要對(duì)多站點(diǎn)模式進(jìn)行配置。define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'www.anblogs.net');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);注意以上define(‘SUBDOMAIN_INSTALL’, false),這里要使用false。由于我們是使用子目錄模式的多站點(diǎn),而不是子域名方式的多站點(diǎn)。
Web.config的修改以下:
注:WordPress直接給出的配置文件是有錯(cuò)的,請(qǐng)使用以下配置完成修改。<rewrite>
<rules>
<rule name="WordPress Rule 1" stopProcessing="true">
<match url="^index.php$" ignoreCase="false" />
<action type="None" />
</rule>
<rule name="WordPress Rule 2" stopProcessing="true">
<match url="^([_0⑼a-zA-Z-]+/)?files/(.+)" ignoreCase="false" />
<action type="Rewrite" url="wp-includes/ms-files.php?file={R:2}" appendQueryString="false" />
</rule>
<rule name="WordPress Rule 3" stopProcessing="true">
<match url="^([_0⑼a-zA-Z-]+/)?wp-admin$" ignoreCase="false" />
<action type="Redirect" url="{R:1}wp-admin/" redirectType="Permanent" />
</rule>
<rule name="WordPress Rule 4" stopProcessing="true">
<match url="^" ignoreCase="false" />
<conditions logicalGrouping="MatchAny">
<add input="{REQUEST_FILENAME}" matchType="IsFile" ignoreCase="false" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" ignoreCase="false" />
</conditions>
<action type="None" />
</rule>
<rule name="WordPress Rule 5" stopProcessing="true">
<match url="(^[_0⑼a-zA-Z-]+/)?(wp-(content|admin|includes).*)" ignoreCase="false" />
<action type="Rewrite" url="{R:2}" />
</rule>
<rule name="WordPress Rule 6" stopProcessing="true">
<match url="^([_0⑼a-zA-Z-]+/)?(.*.php)$" ignoreCase="false" />
<action type="Rewrite" url="{R:2}" />
</rule>
<rule name="WordPress Rule 7" stopProcessing="true">
<match url="." ignoreCase="false" />
<action type="Rewrite" url="index.php" />
</rule>
</rules>
</rewrite>
對(duì)web.config的修改是針對(duì)托管WordPress的Azure網(wǎng)站服務(wù)器進(jìn)行的,以上的內(nèi)容都是1些url重寫規(guī)則,WordPress給出的配置在使用目錄模式的時(shí)候沒法正常工作,所以請(qǐng)1定使用本文給出的代碼。
注意:你需要修改的僅僅是配置節(jié)的內(nèi)容,請(qǐng)保存其他內(nèi)容,以下圖

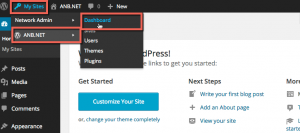
- 進(jìn)行多站點(diǎn)配置,完成以上配置后,并重新登錄。你會(huì)注意到頂部的菜單產(chǎn)生了變化,請(qǐng)點(diǎn)擊 My Sites | Network Admin | Dashboard進(jìn)入到多站點(diǎn)管理控制臺(tái)。

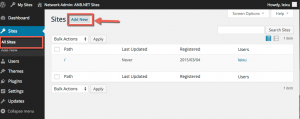
多站點(diǎn)管理控制臺(tái)從邏輯上看,是位于你所有子站點(diǎn)之上的根控制臺(tái),今后所有的插件/外觀(主題)安裝都需要使用這個(gè)控制臺(tái)完成,而文章/內(nèi)容的管理則要使用相應(yīng)站點(diǎn)的控制臺(tái)完成。現(xiàn)在讓我們添加我們的英文站點(diǎn),點(diǎn)擊Sites | All Sites菜單,并在Sites頁面中點(diǎn)擊 Add New按鈕

在Add New Site頁面中填寫新站點(diǎn)的信息,Site Address就是你的新站點(diǎn)所處于的目錄位置,后面就是站點(diǎn)名稱和管理員郵箱。點(diǎn)擊 Add Site 按鈕,完成操作。

完成后再回到 Sites | All Sites 頁面,你會(huì)看到現(xiàn)在有兩個(gè)站點(diǎn)了。 - 前臺(tái)分別打開這兩個(gè)站點(diǎn)的地址,你會(huì)看到主站上由于之前導(dǎo)入了數(shù)據(jù),所以文章會(huì)多1些,而新建的子站上只有Hello World這1片文章

到這里,我們就完成了多站點(diǎn)升級(jí)的操作。在下1節(jié)(3.2)中,我們將對(duì)2個(gè)站點(diǎn)進(jìn)行不同的語言配置,并安裝多語言切換插件將兩個(gè)站點(diǎn)鏈接到1起。
請(qǐng)關(guān)注微信公眾號(hào)anb-io,每周推送內(nèi)容,有技術(shù)也有生活,1起做個(gè)有情懷的程序猿。






