首先解釋一下,Pagespeed是Google宣布將把網(wǎng)站速度納入PR評估標準后發(fā)布的一個基于Firefox Firebug插件的一個網(wǎng)站優(yōu)化工具,可以自動分析頁面內(nèi)容,并提供非常詳細的優(yōu)化建議。目前屬于Webmaster tools里的一個試驗性工具,大家可以在Webmaster tools的lab菜單里查看自己網(wǎng)站的速度評估。使用截圖如下。

點擊Analyze Performance就可以分析當前的頁面了。
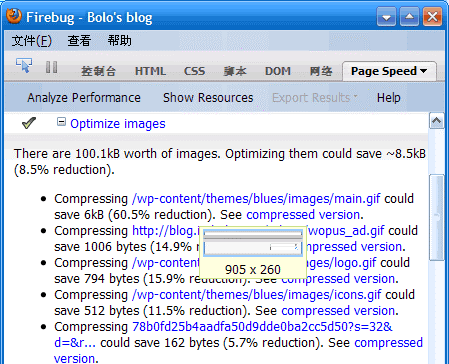
優(yōu)化圖片
分析頁面后展開Optimize images項目,可以看到Pagespeed對當前頁面所有圖片的優(yōu)化建議。Google建議使用PNG格式的圖片,理由是PNG格式可以以比較小的容量無損壓縮圖片。事實上PNG格式不是在任何情況下都比內(nèi)容相同的GIF格式小,但PNG格式對透明度支持比GIF好得多,對于IE6對透明PNG支持不好的解決方法,大家可以上網(wǎng)搜索一下,這里不多說了。
例如,http://blog.imbolo.com的圖片優(yōu)化建議如下圖:

Pagespeed已經(jīng)統(tǒng)計出頁面上所有圖片按照優(yōu)化建議優(yōu)化后將減少多少傳輸帶寬,并已經(jīng)分別計算和對比了每個圖片的優(yōu)化效果,真是細致啊。點擊compressed version,F(xiàn)irefox會用新選項卡打開優(yōu)化后的圖片,你可以用這個圖片替換先用的圖片,節(jié)約網(wǎng)站帶寬開銷,并加快網(wǎng)頁的打開速度。
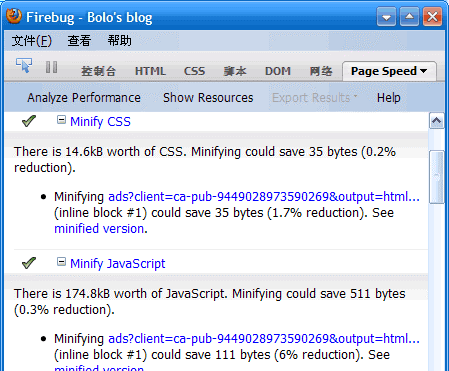
優(yōu)化JS和CSS
展開Minify JavaScript和Minify CSS項目可以看到網(wǎng)站JavaScript和CSS的優(yōu)化建議,如下圖:

大家都知道,JavaScript和CSS主要通過外鏈文件的大小來達到優(yōu)化的效果,Pagespeed的建議是采用YUI壓縮,并提供了幾個在線壓縮工具。但有了Pagespeed我們就不需要用那幾個工具了,點擊minified version馬上可以獲得壓縮后的JS和CSS文件,用來替換原來的文件吧!
后記
關于Pagespeed的使用展示介紹到這里,更多的使用方法還有待大家去挖掘。從Google對PR的評定規(guī)則改變也可以反映出網(wǎng)站速度是網(wǎng)站優(yōu)化的一個非常重要的環(huán)節(jié)。
